UI templates
Design intuitive and user-friendly interfaces with Miro's UI templates collection. Simplify your design process and ensure consistency across your projects by using pre-made templates that help you visualize, structure, and optimize your user interface.
19 templates
UI Workshop
144 likes647 usesBreadboard (UI Flow Diagram)
48 likes387 uses
Breadboard (UI Flow Diagram)
The Breadboard (UI Flow Diagram) template offers a visual framework for designing and prototyping user interfaces (UIs) using the breadboard method. It provides elements for arranging UI components and defining user interactions. This template enables designers and developers to create interactive UI prototypes quickly and iteratively, facilitating user testing and feedback. By promoting rapid prototyping and experimentation, the Breadboard (UI Flow Diagram) empowers teams to design intuitive and user-friendly digital experiences effectively.
E-Commerce Wireframe Template
5 likes318 uses
E-Commerce Wireframe Template
The E-commerce Website Wireframe template is designed to guide you through your e-commerce website wireframing journey. Start with a basic black-and-white wireframe, which includes all the essential elements and screens for a full UI design — just customize it to your needs. This template is ideal for any e-commerce business and can be easily adapted for a restaurant, clothing store, grocery shop, or tech retailer. With customizable components and an editable color scheme, you can quickly personalize the wireframe to fit your specific business.
Website Landing Page Wireframe Template
7 likes223 uses
Website Landing Page Wireframe Template
The Website Wireframe template equips you with everything needed to kickstart your next website or web page concept. Rather than starting from scratch, the template offers a ready-to-use, customizable layout for your designs. Change and rearrange the included pages and components to build the perfect wireframe for your project.
Review UI Design (When You Have No Ideas)
56 likes192 usesMobile App Prototype AI Template
6 likes167 usesAI Accelerated
Mobile App Prototype AI Template
Miro's mobile app prototype template is your go-to solution for quickly and efficiently designing mobile apps, offering a collaborative and flexible framework to bring your ideas to life.
Restaurant Website Wireframe Template
1 likes117 uses
Restaurant Website Wireframe Template
The Restaurant Website Wireframe template is the perfect starting point for your next UI design project. With an intuitive drag-and-drop editor, you can easily customize the template to reflect your brand's unique style or tailor it to meet a client's specific requirements. Add your logo, images, and content to craft a distinctive and engaging website design. Whether showcasing your menu, featuring customer reviews, or sharing your restaurant’s story, this template offers endless design possibilities. Boost your design process with AI tools like text and image generation or quickly create new screens using the Autodesigner screen generator.
OutSystems UX-UI Sprint Template
33 likes116 usesNews Website Wireframe Template
1 likes110 uses
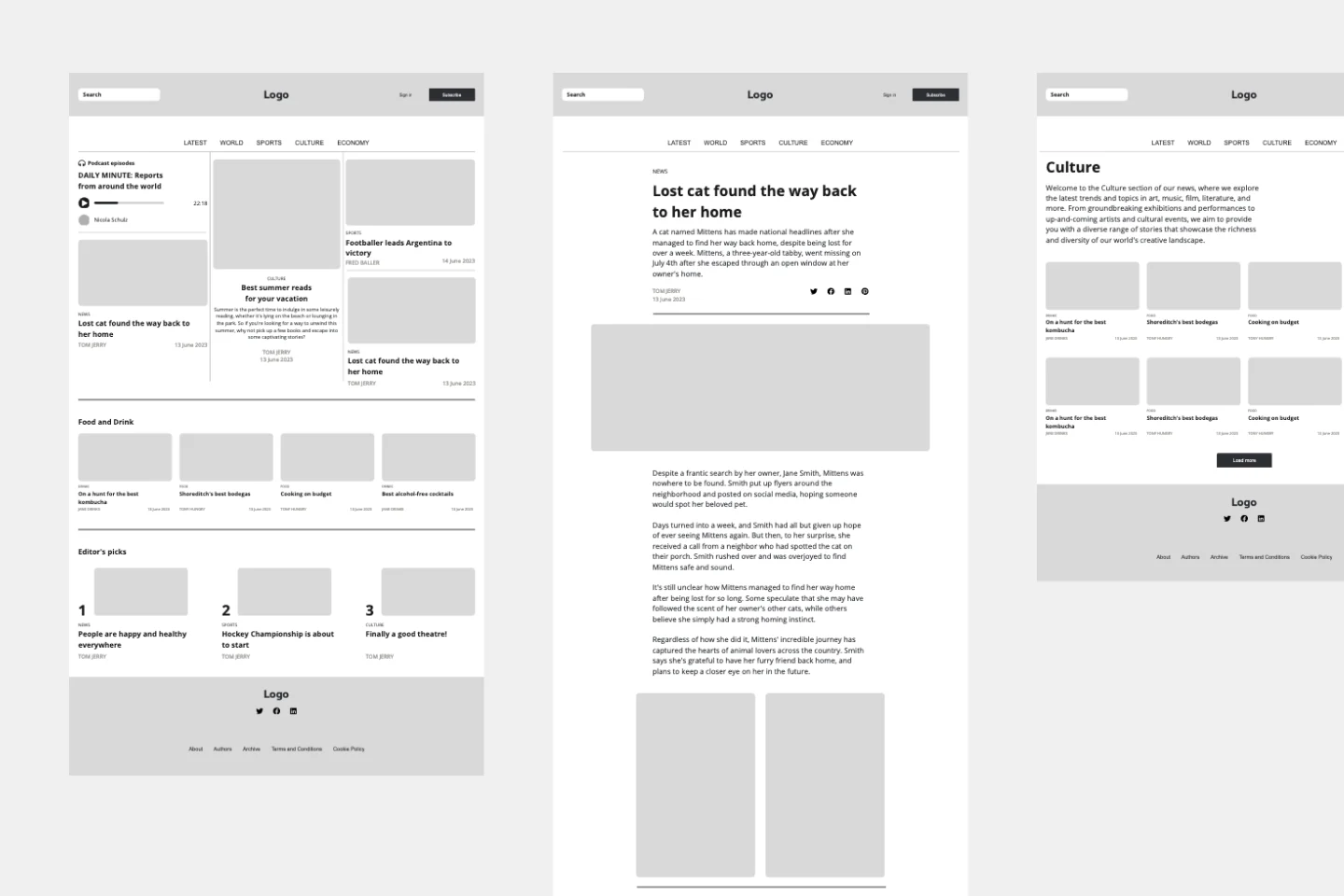
News Website Wireframe Template
The News Website Wireframe template offers six pre-designed screens to help you kickstart your news website design and bring your ideas to life. Streamline your workflow with these customizable screens, designed for various sections such as the homepage, article page, category page, and more. Each layout is easy to adapt, allowing you to create wireframes that match your vision quickly and efficiently.
Mobile App Wireframe Template
0 likes98 uses
Mobile App Wireframe Template
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
Mobile App Prototype Template
2 likes96 usesMobile App Prototype Template
Miro's mobile app prototype template is your go-to solution for quickly and efficiently designing mobile apps, offering a collaborative and flexible framework to bring your ideas to life.
Pet Sitting App Wireframe Template
4 likes81 uses
Pet Sitting App Wireframe Template
Kick off your next app design project with the Pet Sitting App Wireframe template. This template includes multiple low-fidelity app design screens, providing everything you need to quickly and easily craft a pet sitting app.
Banking Website Wireframe Template
0 likes56 uses
Banking Website Wireframe Template
The Banking Website Wireframe template offers all the essential screens your project might require. Whether you're working on your banking site wireframe alone or collaborating with a large team, this template simplifies teamwork. Easily invite colleagues to your project or share a preview link with external stakeholders for quick approvals.
Tracking App Wireframe Template
1 likes40 uses
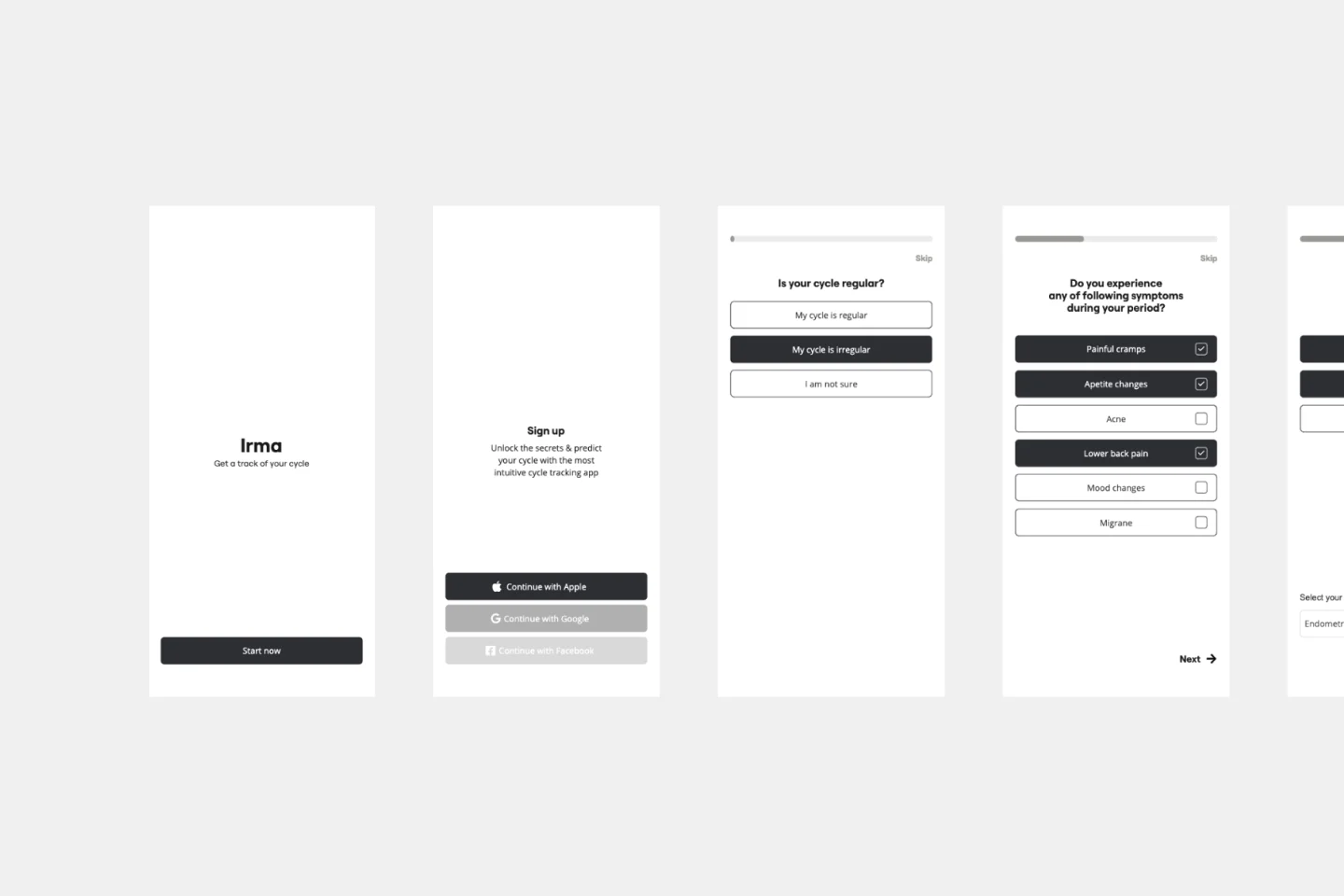
Tracking App Wireframe Template
Start your tracking app design project with the Tracking App Wireframe template. It offers a variety of pre-designed app screens to make building your menstrual cycle tracker wireframe fast and easy. Whether you plan to turn it into a prototype or keep it as a wireframe, this template meets all your needs.
UI Flowchart Template
0 likes36 uses
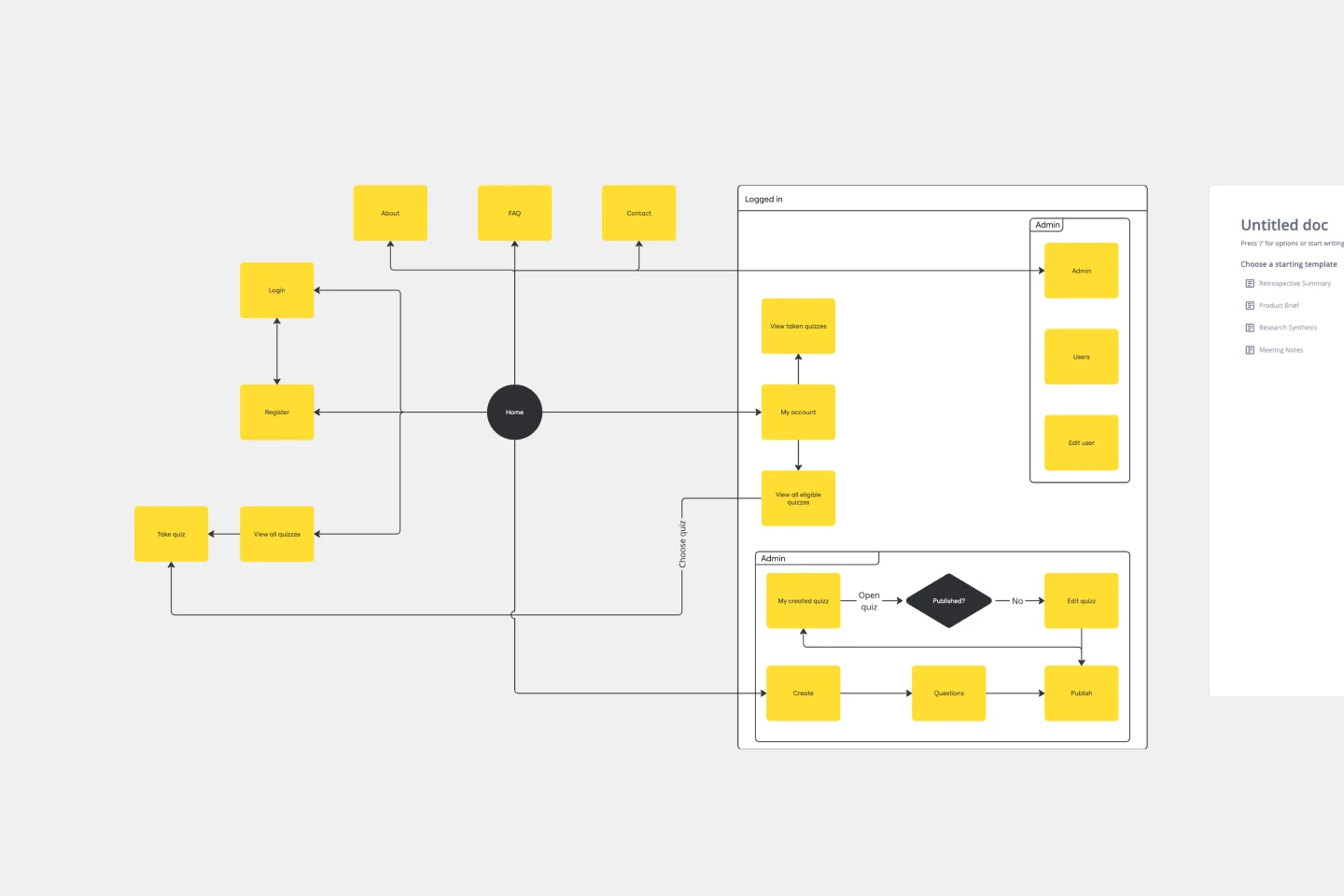
UI Flowchart Template
Our UI Flowchart Template unlocks the potential of seamless design collaboration. Map user flows and product interactions, providing a structured canvas to articulate the intricate journey of users through your digital interface. One key benefit of this template is its ability to facilitate real-time collaboration, ensuring everyone is on the same page and fostering a shared understanding of design decisions. Elevate your design game, enhance collaboration, and bring clarity to your projects with our UI Flowchart Template.
End to End UX UI - Design Thinking
13 likes35 usesPlant Care App Wireframe Template
1 likes33 uses
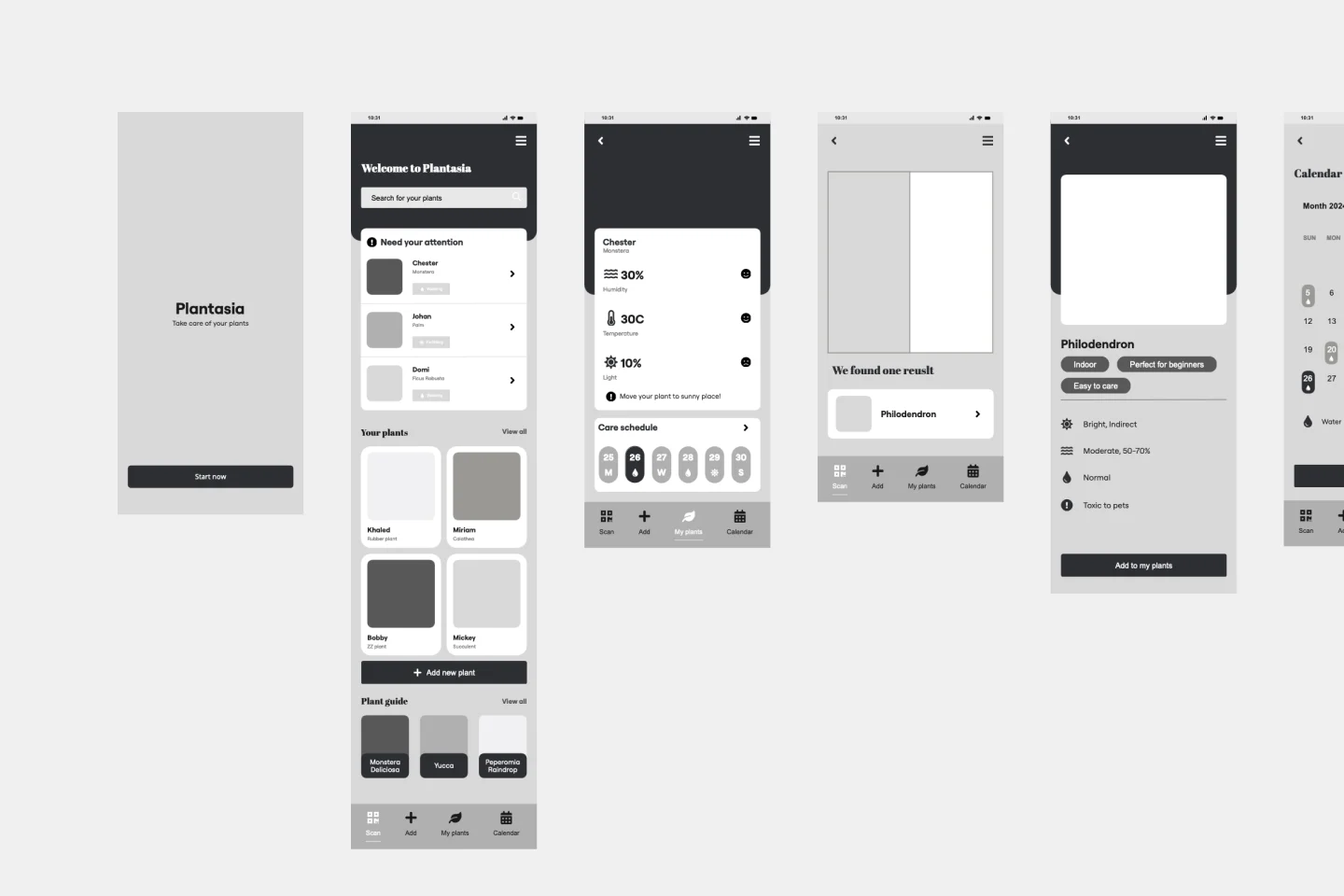
Plant Care App Wireframe Template
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.
UX/UI Retrospective
7 likes23 usesUX Project Canvas Template
1 likes19 uses
UX Project Canvas Template
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.

Explore more
About the UI Templates Collection
Miro's UI templates are a game-changer for your design workflow. They empower you to create stunning and functional UI designs with ease. By tapping into these thoughtfully crafted templates, you’ll streamline your process and elevate your projects, making them not just visually appealing but also incredibly effective.
Why you'll love our UI templates
Our UI templates can significantly improve your design workflow. These templates offer a strong foundation for your projects, allowing you to concentrate on creativity and innovation instead of beginning from scratch. Here are some key advantages:
Time-saving: Pre-designed templates allow you to jumpstart your projects, reducing the time spent on initial design phases. This means you can move from concept to execution much faster.
Consistency: Ensure a uniform look and feel across your project with standardized UI elements. This helps maintain brand integrity and provides a cohesive user experience.
Quality: Use professionally designed templates that stick to best practices in UI design. This ensures that your designs are not only aesthetically pleasing but also functional and user-friendly.
Customization: Easily change templates to fit your specific needs, ensuring flexibility and adaptability. You can adjust colors, fonts, and layout elements to match your brand guidelines.
Collaboration: Share your UI examples with your team to gather feedback and make collective improvements in real time. Miro's collaboration features make it easy to work together, no matter where your team is located.
Inspiration: Explore a variety of UI examples to spark creativity and innovation in your designs. Seeing different approaches can help you think outside the box and come up with unique solutions.
How to use UI templates in Miro
Follow these steps to effectively use UI templates in Miro. Miro also has an extensive wireframe shapes library and other wireframing capabilities to improve your design process.
Select a template: Browse through the UI templates category and choose a template that best fits your project requirements.
Customize the template: Use Miro's intuitive drag-and-drop interface to change the template. Adjust colors, fonts, and layout elements to match your brand guidelines.
Use wireframing capabilities: Improve your design with Miro's wireframing shapes library, Miro AI, and ready-made templates. These tools help you create detailed and interactive wireframes quickly.
Collaborate with your team: Share the customized template with your team members. Use Miro's collaboration features to gather feedback and make real-time adjustments.
Implement the design: Once finalized, export the design or integrate it directly into your development workflow.
Tips for creating a seamless user interface design
Designing better UI brings you closer to customer satisfaction and business outcomes. Here are some tips to help you create a seamless user interface:
Keep it simple: Avoid clutter and focus on essential elements to create a clean and intuitive interface. Simplicity helps users navigate your design more easily and reduces cognitive load.
Consistency is key: Use consistent design patterns and elements throughout your project to enhance user experience. Consistency helps users feel familiar with your interface, making it easier to use.
Prioritize usability: Ensure that your design is user-friendly and accessible to all users. Consider different user needs and test your design to make sure it works well for everyone.
Test and iterate: Continuously test your designs with real users and iterate based on feedback to improve the overall experience. Regular testing helps you catch issues early and refine your design for better performance.
Miro’s UI templates empower teams to design better products and bring ideas to outcomes faster. By providing a comprehensive suite of tools for wireframing, prototyping, and real-time collaboration, Miro enables teams to streamline their design processes, gather feedback efficiently, and iterate quickly. This collaborative environment improves productivity and ensures that the final product meets user needs and expectations, ultimately leading to higher customer satisfaction and successful project outcomes.





