Technology Product Canvas Template
Create alignment and clear expectations around the technical product roadmap.
About the Technology Product Canvas template
What is a product canvas?
A product canvas is a planning tool designed to help build products that have a great user experience through a focus on feature development. It combines agile methodologies with UX principles to help validate product solutions.
What is a Technology Product Canvas?
To execute your projects, it’s vitally important for engineering and product management to be aligned on objectives and strategies. A Technology Product Canvas is a quick way to facilitate team discussion by getting everyone on the same page. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Use the Technology Product Canvas template to help your teams articulate product roadmap goals, technology roadmap goals, and to discuss how the maps align. This exercise allows you to uncover any gaps in the teams’ processes and ensures everyone is working in sync.
Technology product canvas vs traditional product canvas
While similar, the technology product canvas was specifically designed for technical product development, where a traditional product canvas is designed for any product. The technical product canvas includes features specifically adapted for technical planning.
When do you use the Technology Product Canvas?
It's best for the product owner to introduce the Technology Product Canvas after they've defined the product vision, conducted user story mapping, and developed the initial product release roadmap. At this point, it is clear which features are necessary for the release and teams are prepared for a detailed technical discussion.
How to create a Product Technology Canvas
Step 1: Define metrics for success
How will you know if your plan is working? How does your plan map to overall business goals? Focus on metrics first to ensure the product and engineering teams both understand what they are working toward.
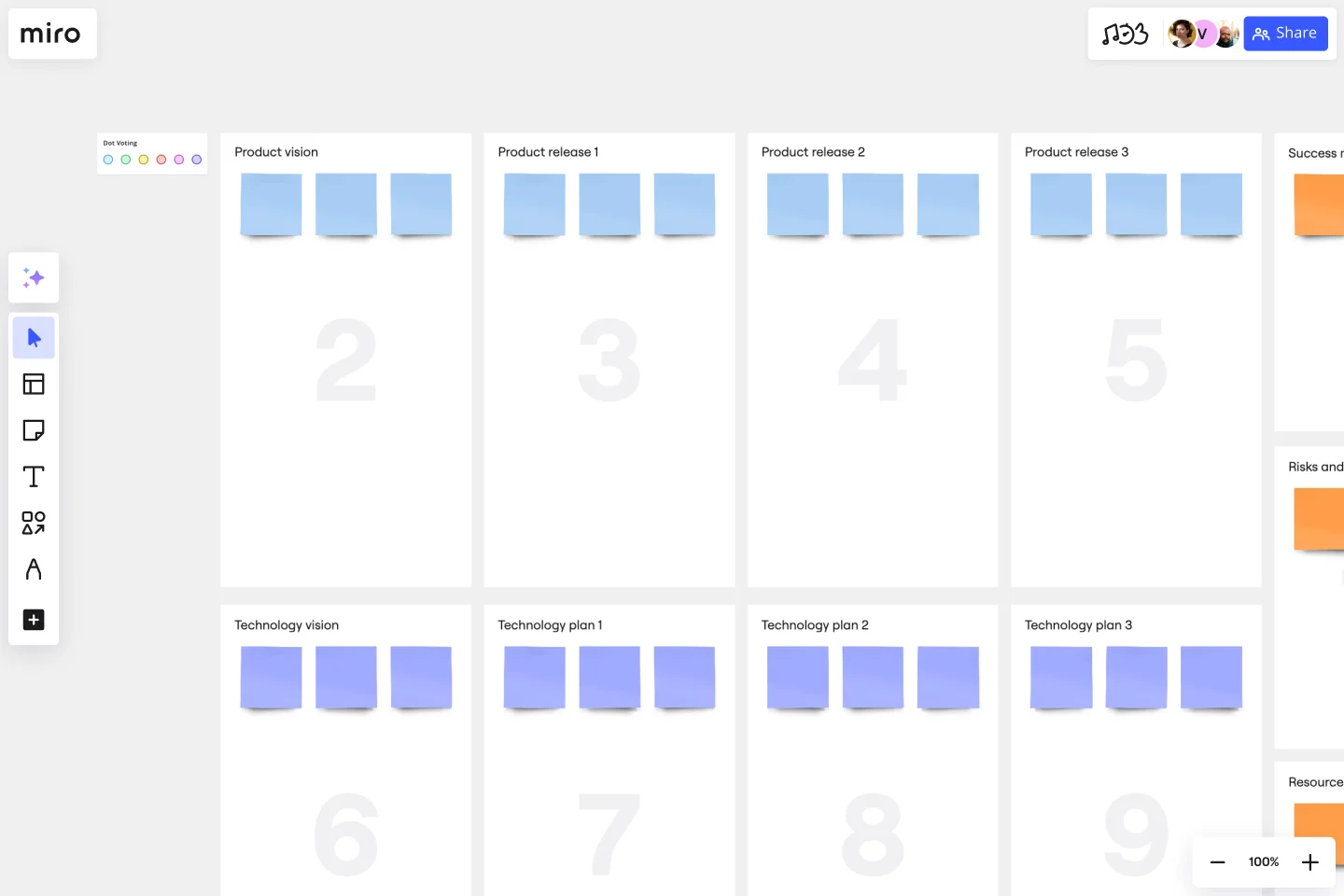
Step 2: Fill in the Product Vision and Product Release sections
Now that you have your metrics, it’s time to align the team on your product vision. How do you currently define your product development priorities? Make a note of a few key products you are looking to ship in the next quarter or year. Fill these in together.
Step 3: Match the Technology Vision with the Product Vision
Ask the technology team to define their vision for how the technology architecture is going to evolve. They can capture this information in the Technology Vision, a big-picture statement that outlines their plans for development.
Step 4: Match the Technology Plans to Product Goals
Define the Technology Plan for each upcoming releases. Ask the technology team to be as specific as they can. Then see how those plans match up with your goals.
Step 5: Identify risks and resources
Finally, discuss potential risks and the resources you will need to complete the project.
What is the benefit of a Technology Product Canvas?
Miscommunication between product development and technology teams is often inevitable, especially in high-growth companies. Everyone is under pressure to deliver quickly and under budget, so the tendency is to act now and communicate later. The Technology Product Canvas allows you to avoid costly errors by aligning both teams.
Get started with this template right now.
Cone Roadmap
Works best for:
Roadmap, Planning, Mapping
The Cone Roadmap template offers a visual representation of project timelines and dependencies, with a focus on narrowing scope over time. By starting with broad initiatives and gradually refining them into actionable tasks, teams can manage complexity and ensure alignment with strategic goals. This template promotes transparency and adaptability, empowering teams to respond effectively to changing priorities and market dynamics.
The Product Hunt
Works best for:
Product Management, Planning
The Product Hunt template provides a platform for collecting and prioritizing product ideas. By allowing teams to submit, review, and vote on ideas, this template fosters a culture of innovation and collaboration. With features for categorizing ideas, tracking progress, and celebrating successes, it promotes transparency and engagement across teams. This template serves as a central hub for capturing and nurturing innovative ideas, driving continuous improvement and product innovation.
Crowd Sourced Cause and Effect
Works best for:
Fishbone Diagram, Problem solving
The Crowd Sourced Cause and Effect template leverages collective intelligence to identify root causes of problems. By involving multiple team members, you can gather diverse perspectives and uncover insights that might be overlooked. This collaborative approach ensures a comprehensive analysis and fosters team engagement.
Define A Winning Product Vision
Works best for:
Product Management, Planning
The Define A Winning Product Vision template assists product teams in articulating compelling visions for product development. By defining goals, target markets, and differentiation strategies, this template aligns teams around a shared vision for success. With sections for outlining product features, benefits, and value propositions, it communicates the essence of the product effectively. This template serves as a guiding light for product development efforts, inspiring creativity and focus as teams work towards bringing the product vision to life.
Working Backwards Template
Works best for:
Desk Research, Strategic Planning, Product Management
Find out how to use the Working Backwards template to plan, structure, and execute the launch of a new product. Using the template, you’ll figure out if the product is worth launching in the first place.
Entity–Relationship Diagram (ERD) HR Management System Template
Works best for:
ERD
The Entity–Relationship Diagram (ERD) HR Management System Template in Miro is designed to streamline the management of employee-related information and processes within an organization. This template allows for the visualization and organization of complex HR systems, making it easier to understand relationships and processes. It enables users to map out departments, positions, and employee details, including attendance records, payroll, and performance reviews.