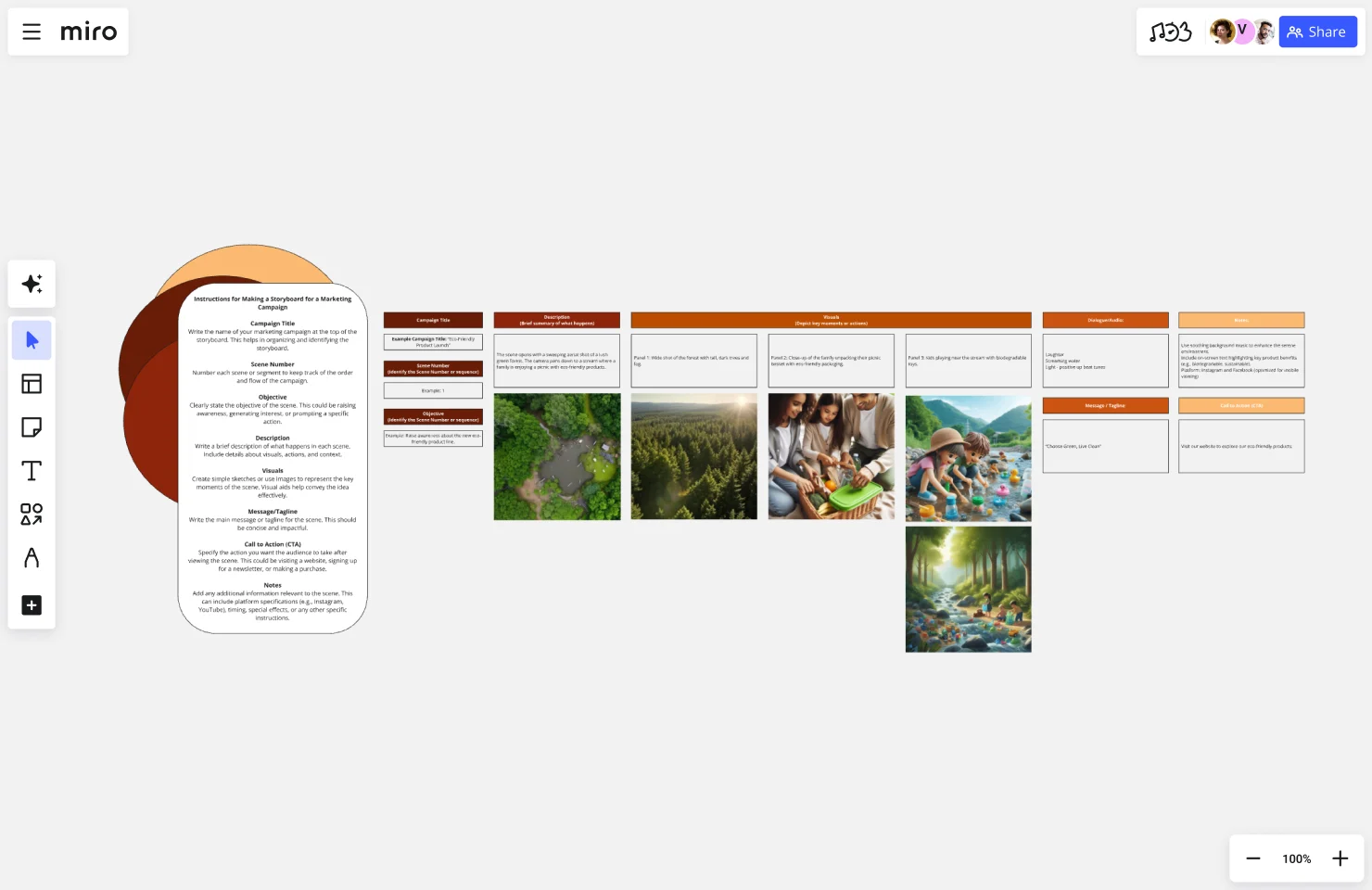
Storyboard for Marketing Campaign Template
The storyboard for marketing campaign template helps plan and structure each scene of your campaign, ensuring clarity and impact for marketing teams.
About the Storyboard for Marketing Campaign Template
Campaign Title:
A heading where you write the name of your marketing campaign. This helps in identifying and organizing the storyboard.
Scene Number:
A section to number each scene or segment. This keeps the storyboard organized and makes it easier to reference specific scenes.
Objective:
Clearly state the purpose of each scene in the campaign. It ensures that every part of the campaign has a specific goal, such as raising awareness, generating interest, or prompting a specific action.
Description:
A brief summary of what happens in the scene. It provides a quick overview and context for each part of the storyboard, outlining the key actions and events.
Visuals:
Space for drawings, sketches, or images that represent key moments or actions in the scene. Visual aids help convey the idea effectively and provide a clear visual direction.
Message/Tagline:
A section for the main message or tagline for the scene. This should be concise and impactful, encapsulating the essence of the scene’s communication.
Call to Action (CTA):
Specify the desired action you want the audience to take after viewing the scene. This could be visiting a website, signing up for a newsletter, or making a purchase.
Notes:
An area for additional information relevant to the scene, such as platform specifics (e.g., Instagram, YouTube), timing, special effects, or any other specific instructions. This helps ensure all details are considered and documented.
Why Use This Template?
Clarity and Organization:
The template helps break down the campaign into manageable parts, making it easier to understand and organize the content effectively.
Objective-Driven:
Each scene has a clear objective, ensuring that all parts of the campaign work towards the overall marketing goals, such as increasing brand awareness or driving conversions.
Visual Planning:
By sketching out key moments, creators can visually plan the sequence of events, ensuring the campaign flows logically and engages the audience effectively.
Consistent Messaging:
The message/tagline section ensures that each scene communicates a consistent and impactful message, reinforcing the campaign’s key points.
Effective Calls to Action:
The CTA section ensures that each scene prompts the audience to take a specific action, driving engagement and achieving the desired outcomes.
Detailed Execution:
The notes section allows for detailed planning, covering platform specifications, timing, and special effects, ensuring that every aspect of the scene is considered.
Communication Tool:
It serves as a communication tool for marketing teams, providing a clear visual and textual guide that can be easily shared and understood by everyone involved in the campaign.
Flexibility:
The template is simple and adaptable, making it suitable for a variety of marketing campaigns across different platforms and media.
Example Scenario:
Imagine you’re planning a marketing campaign to launch a new eco-friendly product line. By using this storyboard template, you can:
Outline the Campaign:
Quickly jot down the main events and structure your campaign, ensuring a coherent and logical flow.
Visualize the Content:
Sketch scenes to get a sense of the visual direction and ensure that each segment effectively captures the audience’s attention.
Plan the Messaging:
Write down key messages and taglines for each scene to maintain consistency and impact.
Specify Actions:
Define clear calls to action to drive audience engagement and achieve campaign goals.
Detail Specifics:
Note platform specifications, timing, and special effects to ensure that each scene is executed perfectly.
Overall, this marketing campaign storyboard template provides a comprehensive and structured framework to effectively plan, visualize, and execute marketing campaigns, ensuring clear communication, consistent messaging, and successful outcomes.
This template was created by Anthony. Discover additional storyboard examples to map your next project.
Get started with this template right now.
Filmmakers Storyboard
Works best for:
Storyboard, Design, Planning
Bring your film projects to life with the Filmmakers Storyboard template. Designed for directors, producers, and cinematographers, this template helps you plan every aspect of your film, from scene composition to shot sequences. It includes detailed sections for visual elements, camera angles, and dialogue, ensuring a smooth production process. Use this template to create a clear visual guide that communicates your vision and enhances collaboration among your film crew.
Empathy Map [Research]
Works best for:
Market Research, Research & Design
Empathy Map Research template helps you gather in-depth user insights. It’s designed for teams who want to understand user behaviors and needs better. Use this template to inform your design decisions and create user-centered products.
AI-Enhanced Empathy Map
Works best for:
Market Research, Research & Design
AI Enhanced Empathy Map combines traditional empathy mapping with AI insights. This innovative template helps you gather and analyze user data, leading to more accurate and personalized user experiences. Ideal for product development teams using AI.
Empathy Map Canvas by Sampriti Jain
Works best for:
Market Research, Strategy & Planning
The Empathy Map Canvas template allows you to explore user behaviors and emotions comprehensively. It’s designed to help you visualize user experiences and create solutions that truly meet their needs. Perfect for UX teams and product developers.
Video Storyboarding Template
Videos can be a game-changer when presenting a new idea. To create an engaging video, structure your narrative effectively using a Video Storyboarding Template. This ensures your message is clear and easy to understand and can help you gain support and feedback.
Mind Map Template
Works best for:
Design
Based on Joseph Novak's innovation, Concept Mapping, this template helps to organize ideas and demonstrate a comprehensive understanding of a subject. It visually arranges all the details about a topic, which fosters shared understanding. This technique is particularly useful when explaining different facets or related topics.