All templates
Use Case Diagram Template

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
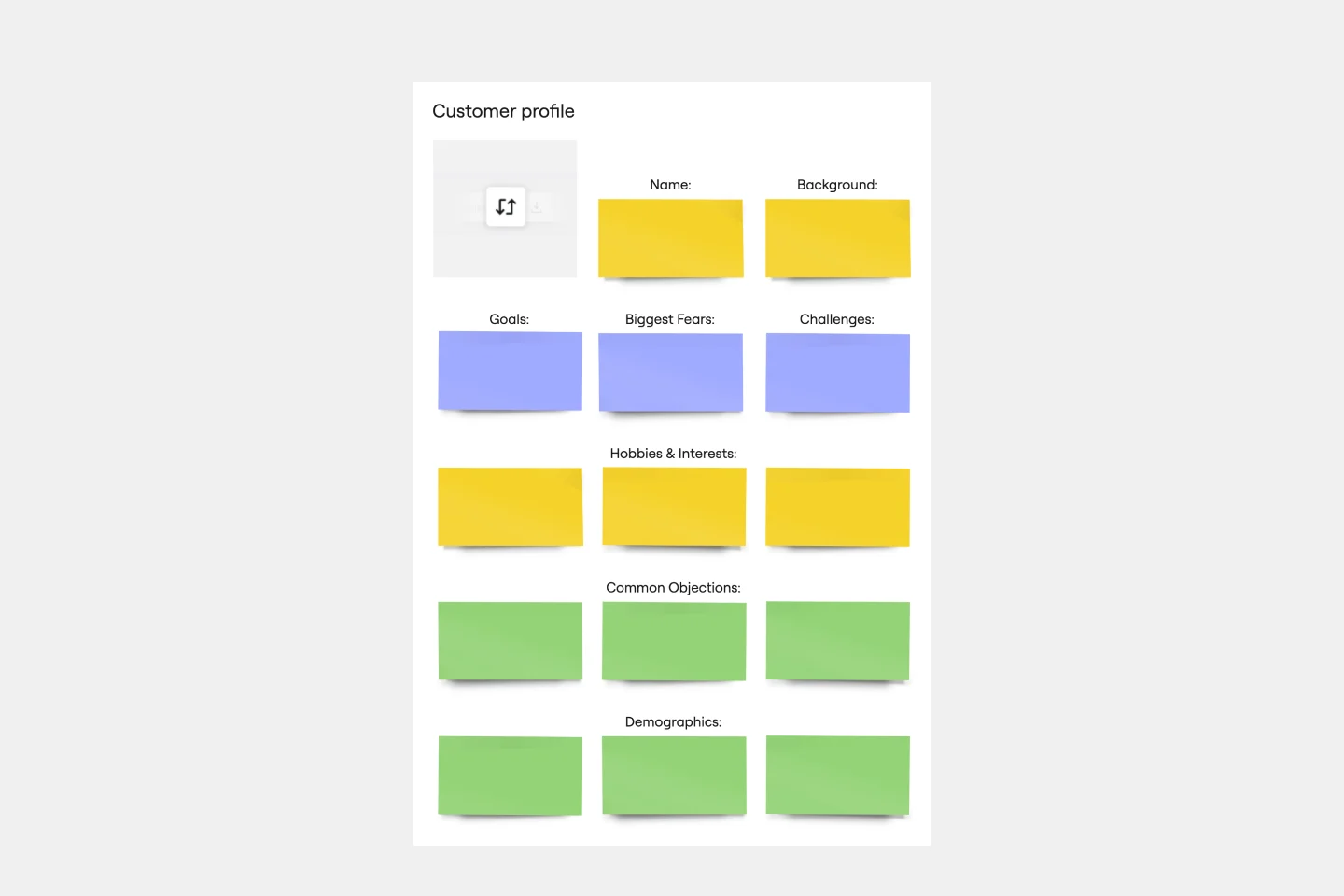
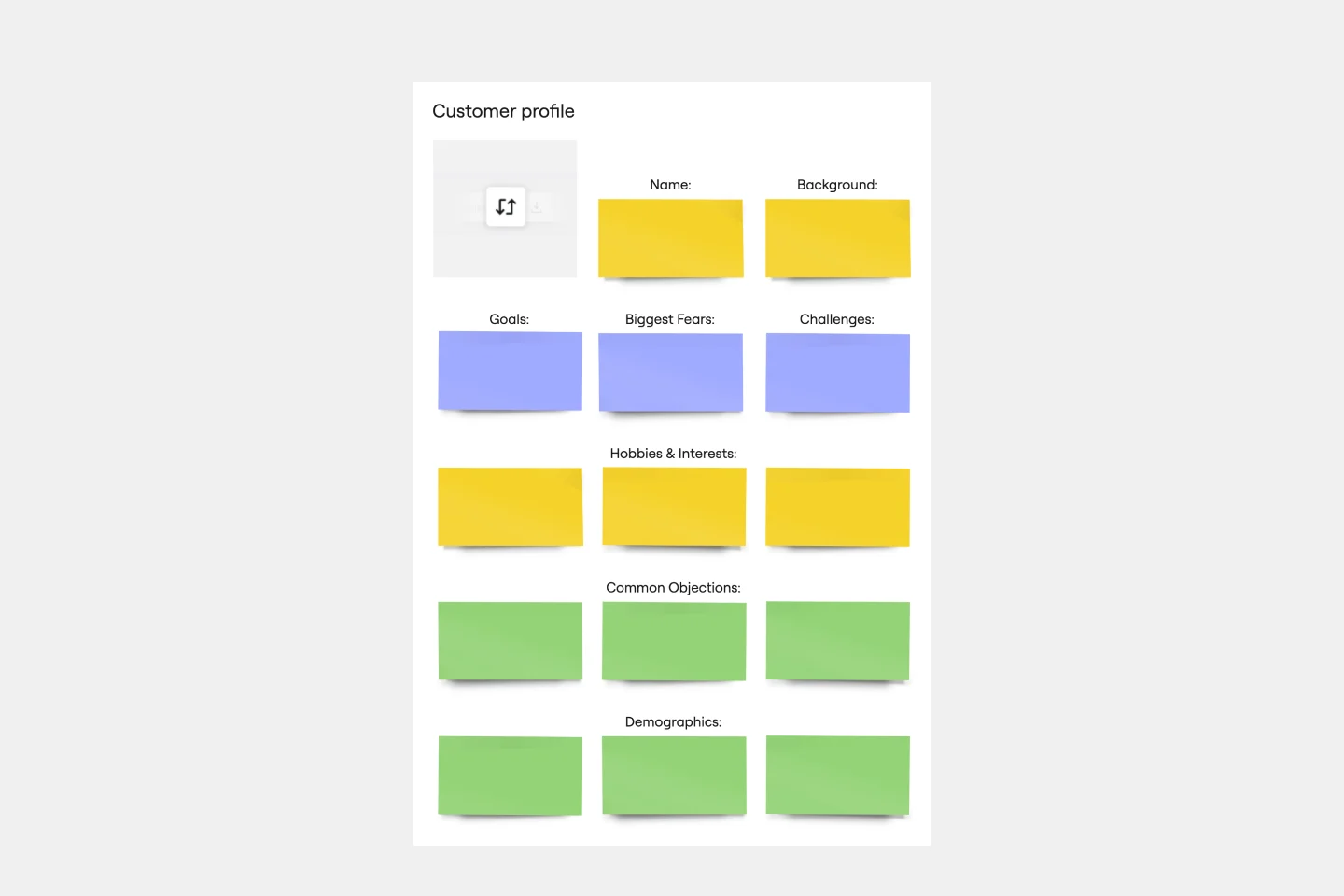
Buyer Persona Template
1 likes
240 uses

Scenario Mapping Template
0 likes
98 uses

Audience Persona Template
0 likes
5 uses

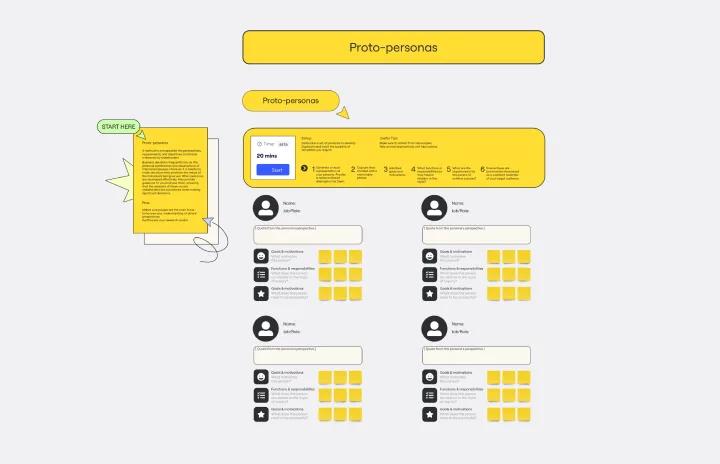
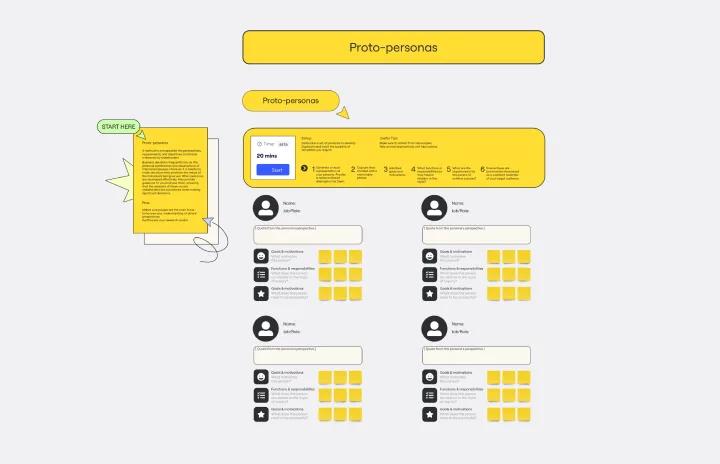
Proto Persona Template
2 likes
14 uses

Buyer Persona Template
1 likes
240 uses

Scenario Mapping Template
0 likes
98 uses

Audience Persona Template
0 likes
5 uses

Proto Persona Template
2 likes
14 uses