Prune the Product Tree Template
Organize and prioritize product feature requests from customers and internal stakeholders.
About the Prune the Product Tree Template
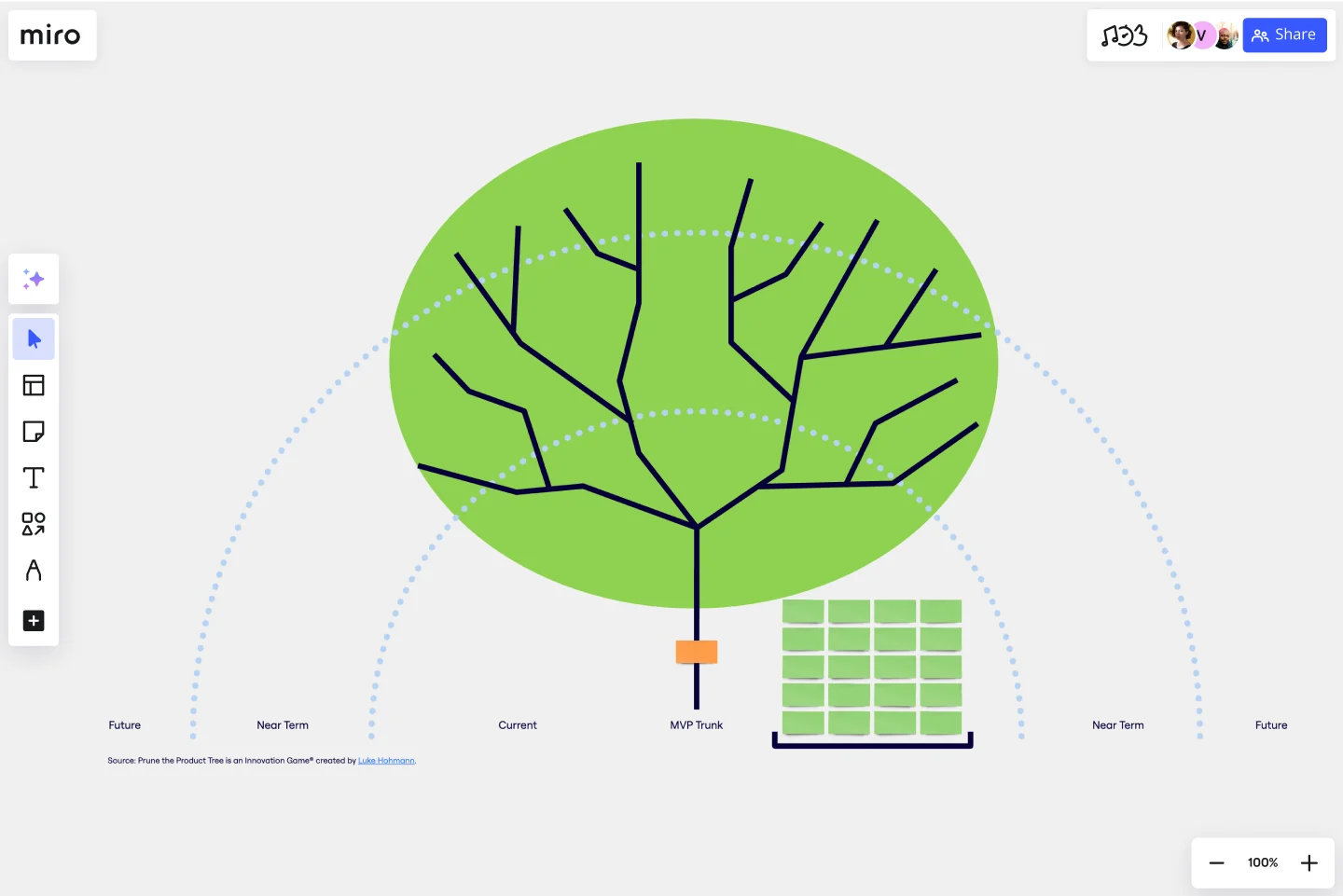
Prune the Product Tree (also known as the product tree game or the product tree prioritization framework) is a visual tool created by Luke Hohmann that helps product managers organize and prioritize product feature requests. The tree represents a product roadmap and helps your team think about how to grow and shape your product or service.
What is Prune the Product Tree
Prune the product tree helps product management teams gamify the juggling of feedback and opinions from customers and internal stakeholders.
A product tree usually has four symbolic features:
Trunk: Existing product features your team is currently building
Branches: Each branch represents primary product or system functions (you can also leave room for more branches to “grow”)
Roots: Technical requirements or infrastructure that make your listed features possible
Leaves: Each leaf represents a new idea for a product feature
You can also adapt the image as needed to suit your team discussions and business priorities. For example, apples hanging off a tree can represent a return on investment, and seed baskets under the tree can symbolize deprioritized ideas.
Create your own version of Prune the Product Tree
Making your own versions of Prune the Product Tree is easy. Miro is the perfect tool to create and share them. Get started by selecting the Prune the Product Tree Template, then take the following steps to make one.
Frame the activity for teams new to the game. For anyone who needs context, spend a few minutes guiding everyone through the exercise. The features found closest to the tree trunk represent near-term priorities. Features on the branches’ outer arms represent long-term future plans. The challenge is to prioritize near-term, current, and future product plans.
Grow each part of the tree to prioritize feature requests. You can cluster groups of features (drafted on sticky notes) around labeled branches or sub-branches (with text boxes). Avoid turning this into an idea generation activity. You want your team to focus on what features are both feasible and desirable.
Discuss each part of the tree as a group. When the tree is full of sticky note “leaves,” you can ask questions to kickstart a productive conversation. Ask each other if anyone thinks branches are too heavy. You can also ask if any feature categories are unexpected, if any feature requirements need more user research, or if the tree roots have the necessary infrastructure to make features viable. Consider dot voting with Miro’s Voting Plugin to figure out what features should be further explored.
Turn the prioritization outcomes into a product roadmap. Prune the Product Tree works as a standalone activity. You can also translate your findings into a product roadmap to shape new features you’ll focus on first from quarter to quarter.
Get started with this template right now.
Customer Journey Map by Hustle Badger
Works best for:
Customer Journey Map
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.
The Tiered Pricing Canvas - Product Plans
Works best for:
Product Management, Planning
The Tiered Pricing Canvas - Product Plans template helps product managers design tiered pricing strategies effectively. By mapping out pricing tiers, features, and value propositions, this template enables teams to optimize pricing models and maximize revenue. With sections for analyzing customer segments and competitive pricing, it supports data-driven pricing decisions. This template serves as a guide for crafting compelling pricing plans that align with customer needs and market dynamics, driving profitability and customer satisfaction.
User Empathy Map
Works best for:
Market Research, Research & Design
User Empathy Map template helps you visualize user experiences and needs. It’s an essential tool for teams looking to design products that resonate with their users. Use this template to build empathy and improve user satisfaction.
Infographic Template
Works best for:
Marketing, Desk Research, Documentation
As we bet you’ve experienced, data can get pretty dense and dry. But you need it to be compelling, memorable, and understandable. The solution? Infographics. These are tools that let you present information in a visually striking way and turn quantitative or qualitative data into stories that engage and resonate. Whoever you’ll be presenting to — customers, donors, or your own internal teams — our template will let you design an infographic that combines text and visuals to break down even the most complicated data.
Website Wireframing Template
Works best for:
Wireframes, User Experience
Wireframing is a method for designing a website at the structural level. A wireframe is a stylized layout of a web page showcasing the interface elements on each page. Use this Wireframe Template to iterate on web pages quickly and cheaply. You can share the wireframe with clients or teammates and collaborate with stakeholders. Wireframes allow teams to get stakeholder buy-in without investing too much time or resources. They help ensure that your website’s structure and flow will meet user needs and expectations.
Strategic Action Framework
Works best for:
Roadmap, Planning, Mapping
The Strategic Action Framework template provides a structured approach for developing and implementing strategic initiatives. By defining goals, strategies, and action plans, teams can align their efforts with organizational objectives and drive progress towards desired outcomes. This template fosters collaboration and accountability, ensuring that strategic initiatives are executed effectively and deliver measurable results.