About the PRD Template
Miro’s PRD template gives teams a single, structured framework to capture requirements, product specs, and decisions without scattered documents or endless email threads and to communicate the core aspects of any product initiative. Universally adaptable, this tool simplifies the complexities of product planning into a clear, shareable context so stakeholders stay on the same page and delivery keeps moving.
Whether you're launching a new feature or a product from scratch, our simple PRD template helps streamline your process.
What's a PRD template?
A PRD (Product Requirement Document) template is the foundation of a successful product build. It captures the purpose, goals, features, and user experience in a clear, accessible format. More than a document, it’s a communication tool that brings product managers, engineers, and designers together around a shared understanding.
Using a template provides a roadmap that guides teams from initial concept to final delivery. It helps create PRDs faster and more consistently, streamlining the process of documenting what needs to be built and why.
A PRD template typically covers the essential sections needed to guide product development:
Overview: a summary of the product and the problem it solves.
Goals: the objectives the product aims to achieve.
Success metrics: how success will be measured.
Target audience: who the product is designed for.
Features & requirements: detailed specs and functionality.
User experience (UX): how users will interact, often with mockups or wireframes.
Assumptions & dependencies: factors the product relies on.
Out of scope: what won’t be included.
Key information: owner, version history, and project status.
What you gain with Miro’s PRD template
Using Miro’s PRD template examples, you can:
Create alignment across teams: Misalignment between design, development, and marketing leads to delays and rework. A PRD template creates a shared understanding of the product vision and requirements so everyone moves in the same direction.
Increase efficiency in execution: Starting from scratch wastes valuable time. A pre-built structure helps teams capture details quickly, avoid unnecessary revisions, and keep execution smooth.
Maintain a clearer focus: Without a clear view of the “what” and “why,” priorities get lost and scope creeps. A PRD template makes objectives visible, helping teams prioritize features, allocate resources, and stay focused on outcomes.
Ensure consistency across projects: Different formats cause confusion and slow collaboration. A standard template keeps documentation consistent, making it easier for teams to understand, adopt, and reuse PRDs.
Provide guidance at every stage: Scattered notes and vague requirements create uncertainty. A PRD template serves as a roadmap for design, engineering, and testing. Guiding teams from concept to launch with confidence.
Speed up with AI: Go from a blank page to a first draft in minutes. With Miro’s AI PRD template, you can generate requirement outlines, summarize feedback, and refine specs automatically. Allowing your team more time to focus on strategy.
Seamless integrations: Jumping between tools slows projects down and creates duplicate work. Miro connects with 160+ integrations, so your PRD template links directly to delivery workflows and keeps everything in sync.
How to use the PRD template in Miro
Navigating the PRD Template in Miro is a breeze, thanks to its intuitive design. Let's explore each section in detail:
1. Project Info
Start by entering foundational details. Here's what you need to cover:
Project Manager: Specify who's in charge. This person will typically be the go-to for any queries or clarifications.
Status: Is the project in the ideation, development, or testing phase? Keeping this updated provides a quick snapshot to team members.
Date: Mention the current date or the date of the latest update, helping track the project's progress chronologically.
Project Description: Consider this an elevator pitch for your product. What is its essence? This section should encapsulate the core idea, offering a clear and concise overview that anyone, even those outside the project, can grasp.
Project Objectives: Break down the larger goal into smaller, measurable targets. This could be performance metrics, user engagement levels, or specific functionalities you want to introduce. Having these outlined ensures the team knows what success looks like.
Project Use Cases: This is where you'll paint a vivid picture of your product in action. Describe scenarios, both common and edge cases, to showcase how users might interact with the product or feature. This aids designers and developers in ensuring user-centricity.
2. Product aspects
This section is the heart of the product PRD template. Dive into the nitty-gritty details here:
Product Design: Outline aesthetics, user interface elements, and any other design-related specifics. Attach sketches or mood boards if available.
Functionality: Describe the core functionalities. What are the primary actions the product can perform?
Interactivity: Detail the user flow. How do they navigate? What feedback mechanisms exist?
Customization: Discuss any personalization options available. Can users change settings or appearance to suit their preferences?
Manufacturing: For tangible products, describe production methodologies, materials required, and estimated production timelines.
Regulations: Ensure compliance by listing all pertinent standards, certifications, or industry regulations that the product must adhere to.
Questions: This section is crucial for brainstorming and addressing any uncertainties. As you go through the template, jot down queries or points that require team discussion.
Engaging with the PRD Template in Miro not only familiarizes you with the tool but also provides a comprehensive foundation for your product's journey. The more thorough and detailed you are in this phase, the smoother your development process will be.
Bring clarity and consistency to your projects with Miro’s PRD template. Define requirements, capture specs, and keep your team moving in the same direction - all in one collaborative workspace.
Sign up for free today and start using the PRD template to guide your next product build with confidence.
PRD Template FAQs
What if my project doesn't fit all the fields in the template?
That's perfectly okay! The PRD Template is designed to be adaptable. You can remove, change, or add fields per your project's requirements.
How frequently should I update my PRD?
The PRD should be a living document. Update it whenever there are significant changes or new insights. Regular reviews with stakeholders can also lead to necessary updates.
Can I share my PRD with non-Miro users?
Yes, Miro allows you to share boards (including the PRD) with external stakeholders, even if they don't have a Miro account. Simply share your board via a link or download your PRD Template as an image or PDF.
Is the PRD Template customizable?
Feel free to tailor it to your needs, adding brand colors, logos, or any other elements to make it uniquely yours.
How long does it take to create a PRD with this template?
With Miro’s PRD template, you can go from a blank page to a structured draft in minutes. The ready-made sections give you a head start, and with our AI PRD template, you can generate requirement outlines or summaries even faster.
H3: Do I need to be an experienced product manager to use this template?
Not at all. The PRD template is designed to be intuitive and flexible, so anyone can contribute, from product managers to engineers, designers, and stakeholders. It gives your team a shared space to capture requirements clearly, without needing advanced expertise.
Can the PRD template be customized to fit agile or scrum workflows?
Yes. You can easily adapt the template to match your workflow, whether you’re using agile, scrum, kanban, or a hybrid approach. Add or remove sections, connect user stories, and link to boards that support your delivery process.
How do I manage changes or updates to the PRD?
Every PRD template in Miro is a living document. You can track updates with version history, collect feedback through comments and @mentions, or even walk stakeholders through changes using Talktrack recordings.
Can this PRD template handle large or complex projects?
Yes. The infinite canvas in Miro allows you to scale your PRD for any project size, from a simple feature spec to a multi-team product roadmap, while keeping everything in one shared workspace.

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
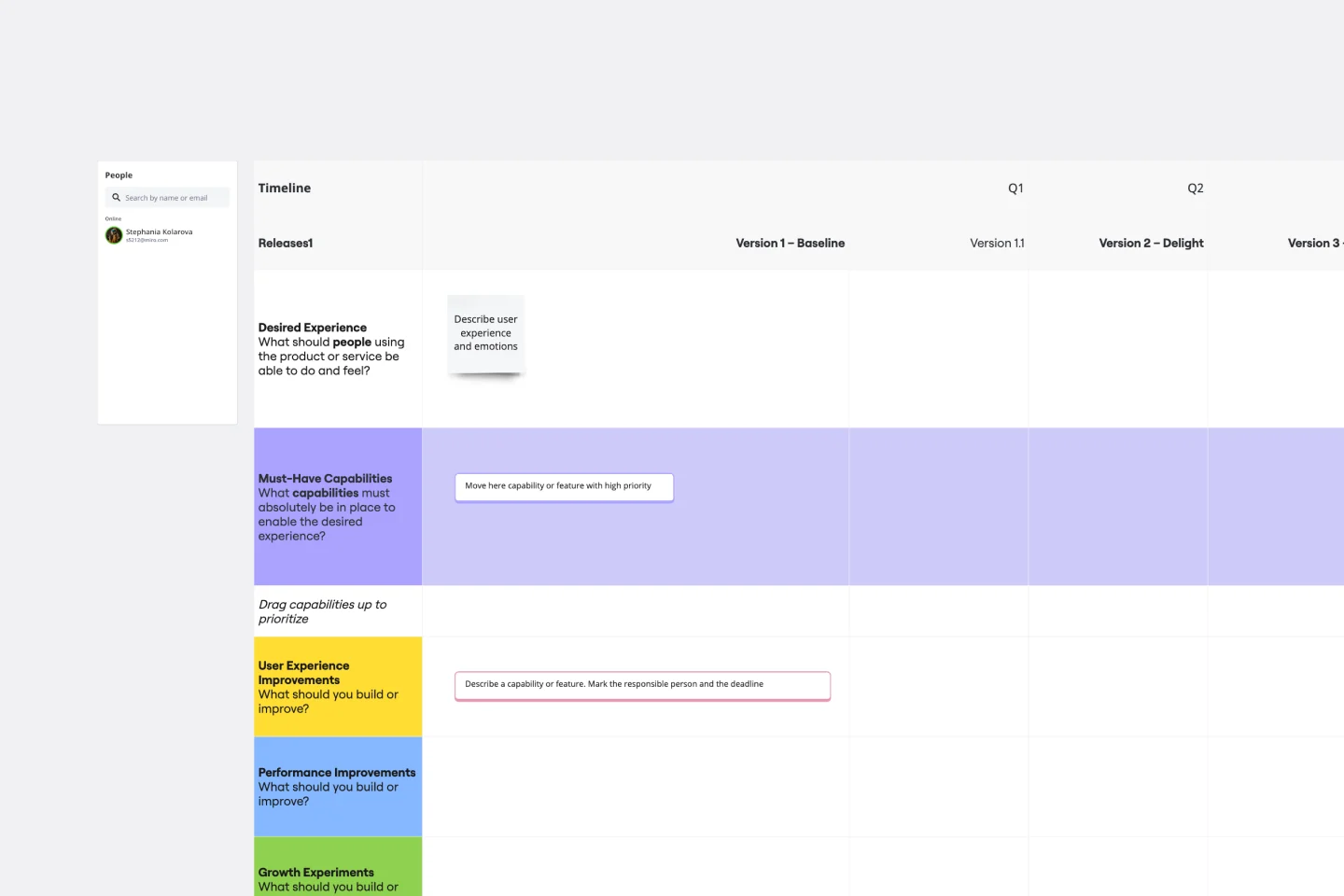
Product Development Roadmap Template

Product Development Roadmap Template
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
Go-to-Market GTM Template | Miro

Go-to-Market GTM Template | Miro
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.
Create a roadmap
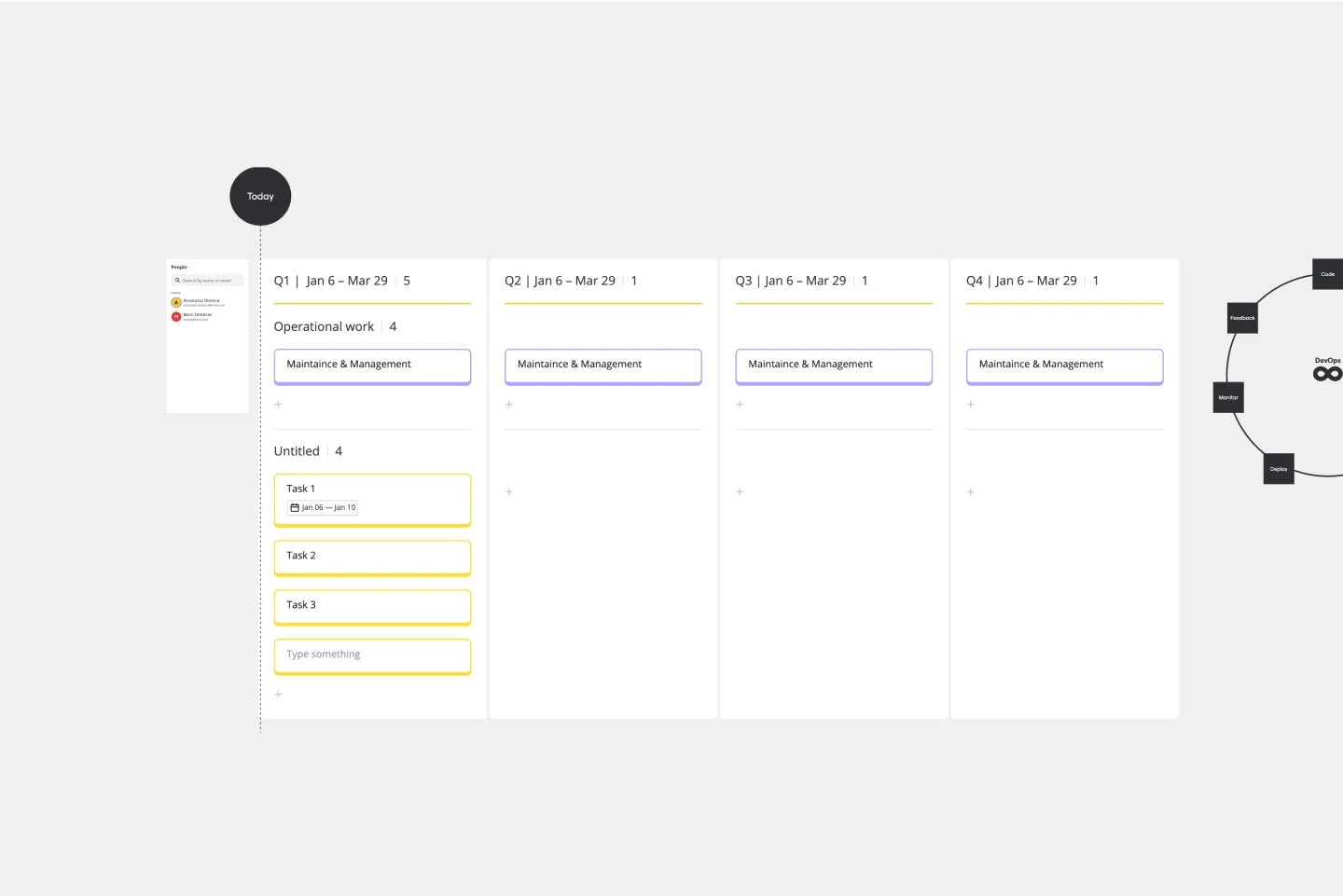
DevOps Roadmap Template

DevOps Roadmap Template
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
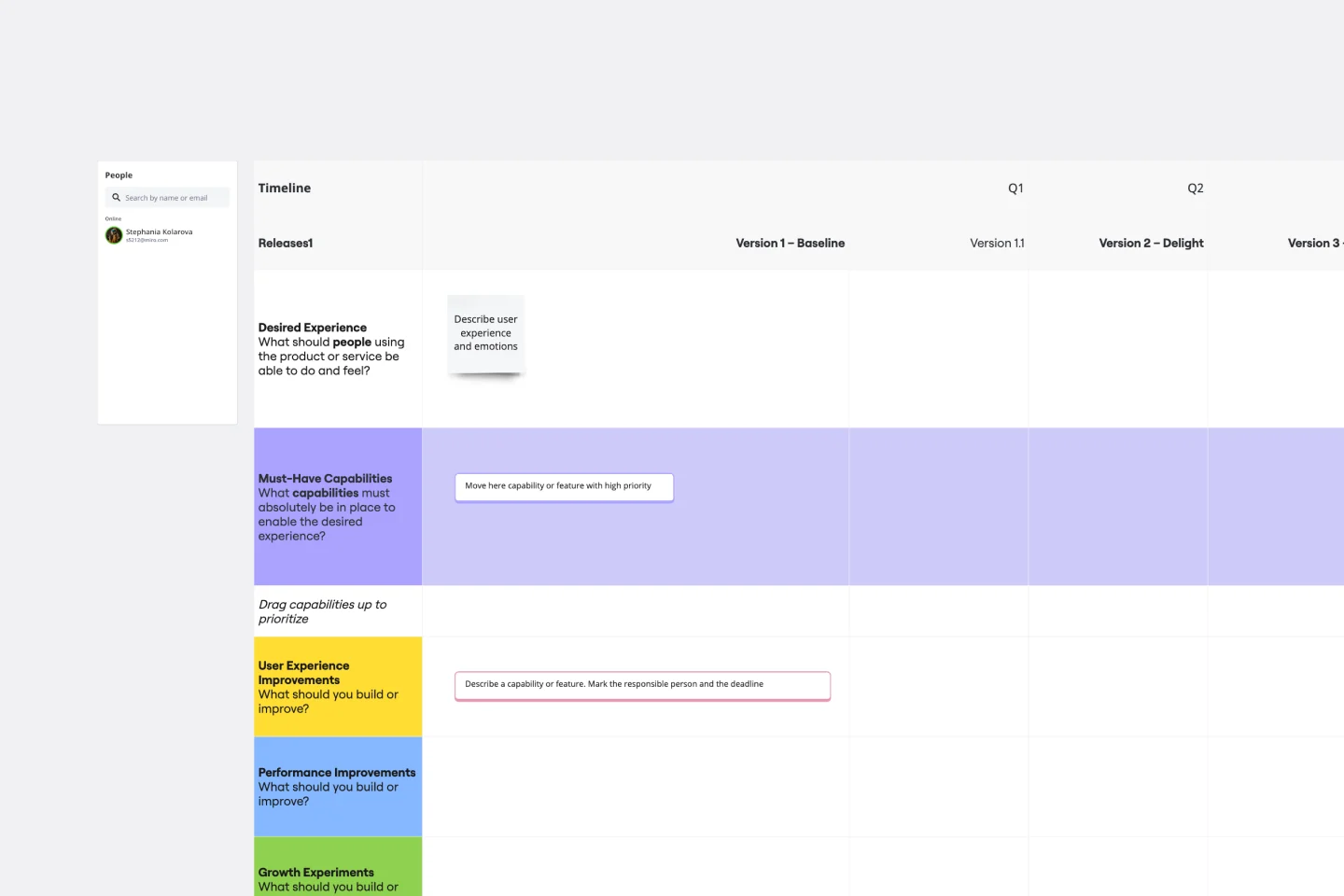
Product Development Roadmap Template

Product Development Roadmap Template
Product development roadmaps cover everything your team needs to achieve when delivering a product from concept to market launch. Your product development roadmap is also a team alignment tool that offers guidance and leadership to help your team focus on balancing product innovation and meeting your customer’s needs. Investing time in creating a roadmap focused on your product development phases helps your team communicate a vision to business leaders, designers, developers, project managers, marketers, and anyone else who influences meeting team goals.
Go-to-Market GTM Template | Miro

Go-to-Market GTM Template | Miro
It doesn’t matter how innovative or effective a new product is — if it doesn’t get noticed and adopted by the right audience, the product won’t get off the ground. That’s where your Go-to-Market Strategy comes in. It’s a single resource that houses all of your research, insights, and data, and includes your business plan, target audience, marketing approach, and sales strategy. A GTM is especially important for any startups who grow fast, have to make split-second decisions, and have to be fully in sync.
Create a roadmap
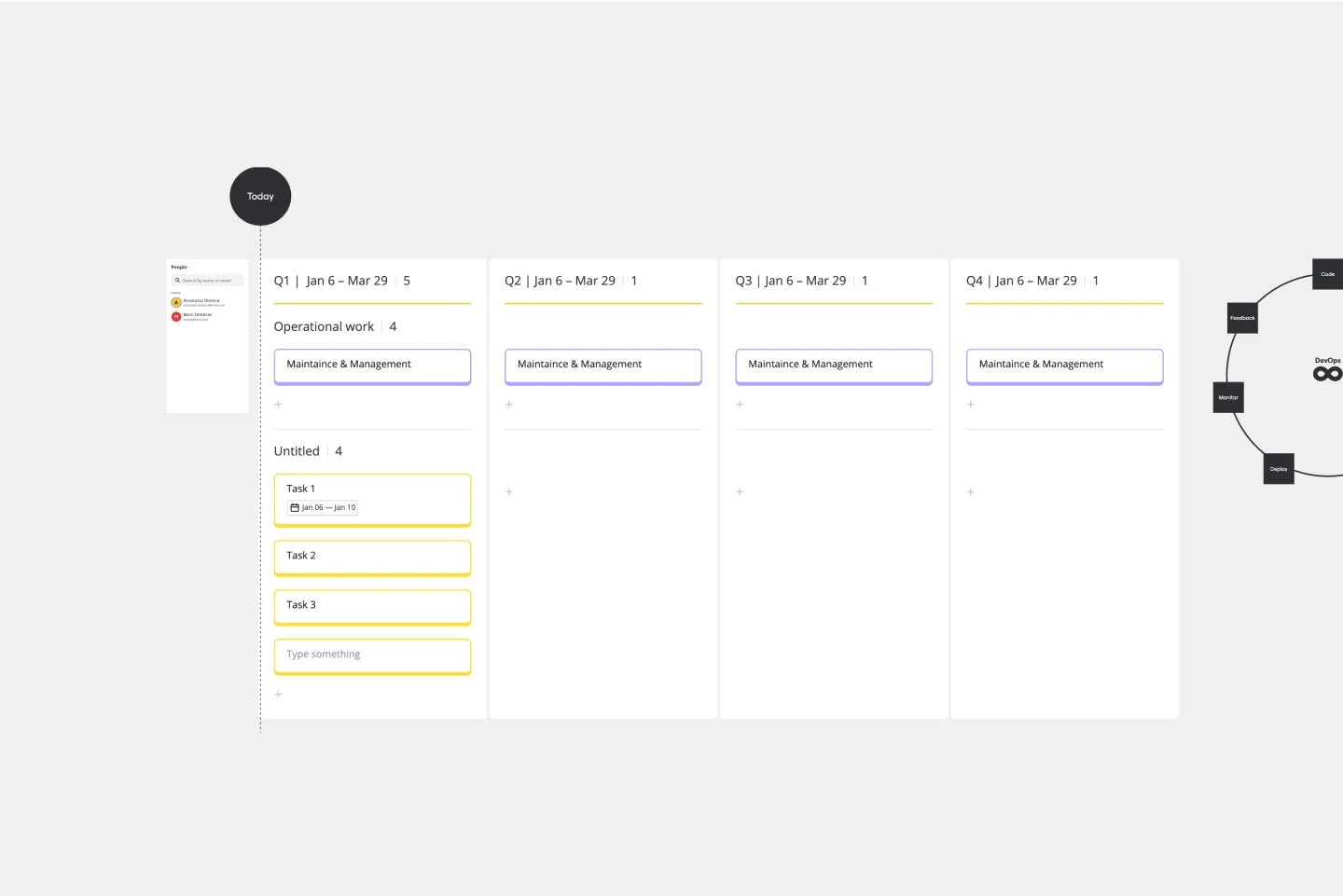
DevOps Roadmap Template

DevOps Roadmap Template
DevOps teams are constantly creating code, iterating, and pushing it live. Against this backdrop of continuous development, it can be hard to stay abreast of your projects. Use this DevOps Roadmap template to get a granular view of the product development process and how it fits into your organization's product strategy. The DevOps Roadmap lays out the development and operations initiatives you have planned in the short term, including milestones and dependencies. This easy-to-use format is easily digestible for audiences such as product, development, and IT ops.
