About the Mental Model Template
Before you can give your users what they want, you need to understand how they think. But how can you do that? Enter the mental model. These powerful representations simplify complex ideas and thought processes into understandable chunks.
Ready to get inside the heads of your users? Here’s how the Mental Model Template will help you make informed design decisions.
What is a mental model?
A mental model is a visual representation of what a user believes about a system. It is an intuitive understanding of a system based on past experiences, observations, and logic.
Mental models are based on research rather than facts. You can’t know exactly what a user is thinking, but mental models give you a better understanding. These models are based on a simple psychological concept: people apply the knowledge they’ve gained from previous experiences to their everyday tasks.
Mental models guide the design of solutions by focusing on what customers or users need. By having a better understanding of their customers and users, companies and teams can make better business and design decisions.
Create your own mental model
Doing a mental model exercise with your team is easy using Miro's Mental Model Template. Simply open this template to start customizing it:
Fill out our ready-made, flexible template to save time creating from scratch.
Add sticky notes, shapes, and arrows to create a powerful map.
Prototype on an infinite whiteboard. Discuss and share your ideas online using chat, video, and comment features.
Provide your teammates with real-time access to collaborate from any device at any time.
The benefits of mental modeling
There are many benefits to creating your own mental model with your team. Here are a few reasons to try it:
Confidence in your design. Creating a mental model gives you and your team a solid foundation of research on which to base your design decisions. Based on this research, your team is empowered to reach the best design decisions.
Building a strategic roadmap. Keeping informed about your customers' needs develops your competitive advantage. It keeps your team focused on delivering greater value to your customers.
Understand the big picture. Mental models are a way to examine the whole user experience. This will enable you to choose the best design decisions and ultimately win customer attention and loyalty.
Make informed decisions. Mental models aren’t exclusively for design. They can help you break down and solve difficult problems in your daily life. By creating a mental model of your own thoughts and beliefs, you can make faster, more strategic decisions.
Types of mental models
There are so many mental models to choose from that it can be overwhelming. But the type of mental models you use will depend on your team's needs. As businessman and philanthropist Charlie Munger put it, “You need a different checklist and different mental models for different companies. I can never make it easy by saying, ‘Here are three things.’”
Here are just a few examples of popular mental models for you to keep in mind.
Classical conditioning. Also known as Pavlovian or respondent conditioning, this mental model focuses on unconscious or automatic learning. It looks at how people (and animals) learn by association. Classical conditioning involves a stimulus that evokes a learned reflex or response. This unconscious learning can happen by itself or be done deliberately.
Hyperbolic discounting. Also called present bias, this mental model considers people’s decisions and actions around rewards. With this cognitive bias, people choose smaller rewards and immediate satisfaction over larger rewards they will receive later. Sales and marketing teams use this mental model to encourage customers to buy products.
Commitment and consistency bias. This mental model is about people’s desire to be consistent with what they’ve already done. Once they have made a decision or committed to something, they feel pressure to stick to their prior actions and beliefs. They want their behaviors to be consistent with their values and self-image.
Example of a mental model
Mental models are popular tools to use in the design process. They show what the user believes about how the user experience should work. Based on this, designers can produce a product that meets their user’s expectations. Let’s look at a practical example of how a design team uses the Mental Model Template to design a great product for users.
The design team is working on a food delivery app. After creating user personas for their app’s target audience, they use the Mental Model Template to write down ideas about what users will expect from the app.
To do this, they ask the following questions:
- How will the user place food orders? - How will the user search for restaurants in their area? - How will the user expect to make a payment? - How will the user receive their order details?
These wants and needs are written on sticky notes in one section of the Mental Model Template. Based on the user’s wants and needs, the design team comes up with a list of features to satisfy these needs. These features include search bars, tracking payments, delivery history, order details, and push notifications. These features are captured on different colored sticky notes. Everyone in the team now knows what features need to be built or improved on.
Creating a mental model has given the design team a single page that maps the expected needs of the user. The team can use it to analyze whether the interactions they are coming up with are aligned with how the user thinks they should be. By referring to this mental model, the team can design the best product experience and meet their customers’ needs.
Other useful templates for designers are the User Flow Template and Customer Journey Map Template. Using a combination of these tools helps your design team collaborate and produce an incredible product.
FAQs Mental Model Template
What are user mental models?
User mental models are types of mental models that look specifically at how users approach a product. Designers use user mental models to anticipate the needs and wants of users. These models help designers go beyond just visuals and understand how users will want to interact with a product. For example, when a user sees a search bar on a website, they expect to be able to type in the search bar and receive a list of results. When a user flow matches customers’ mental models, things work as the user expects. They can use the product easily and smoothly.

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
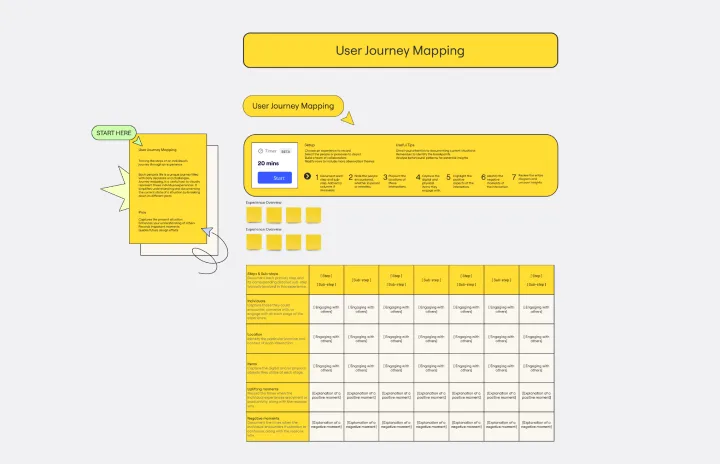
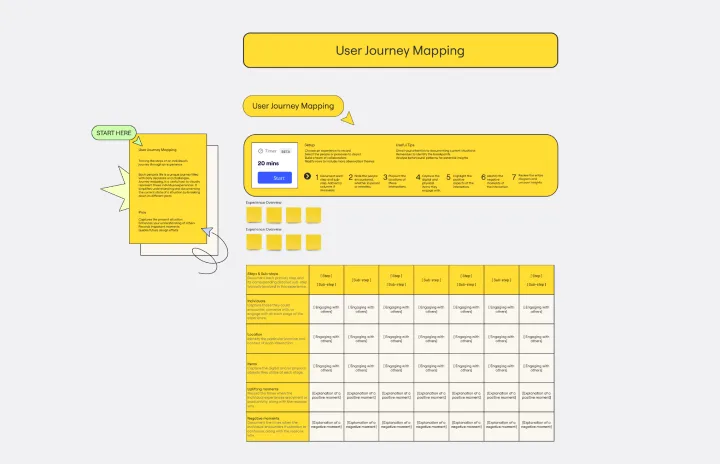
User Journey Mapping Template

User Journey Mapping Template
Each person's life is a unique journey filled with daily decisions and challenges. The User Journey Mapping Template is a useful tool to visually represent these individual experiences. It simplifies understanding and documenting the current state of a situation by breaking down its different parts.
User Flow Template

User Flow Template
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
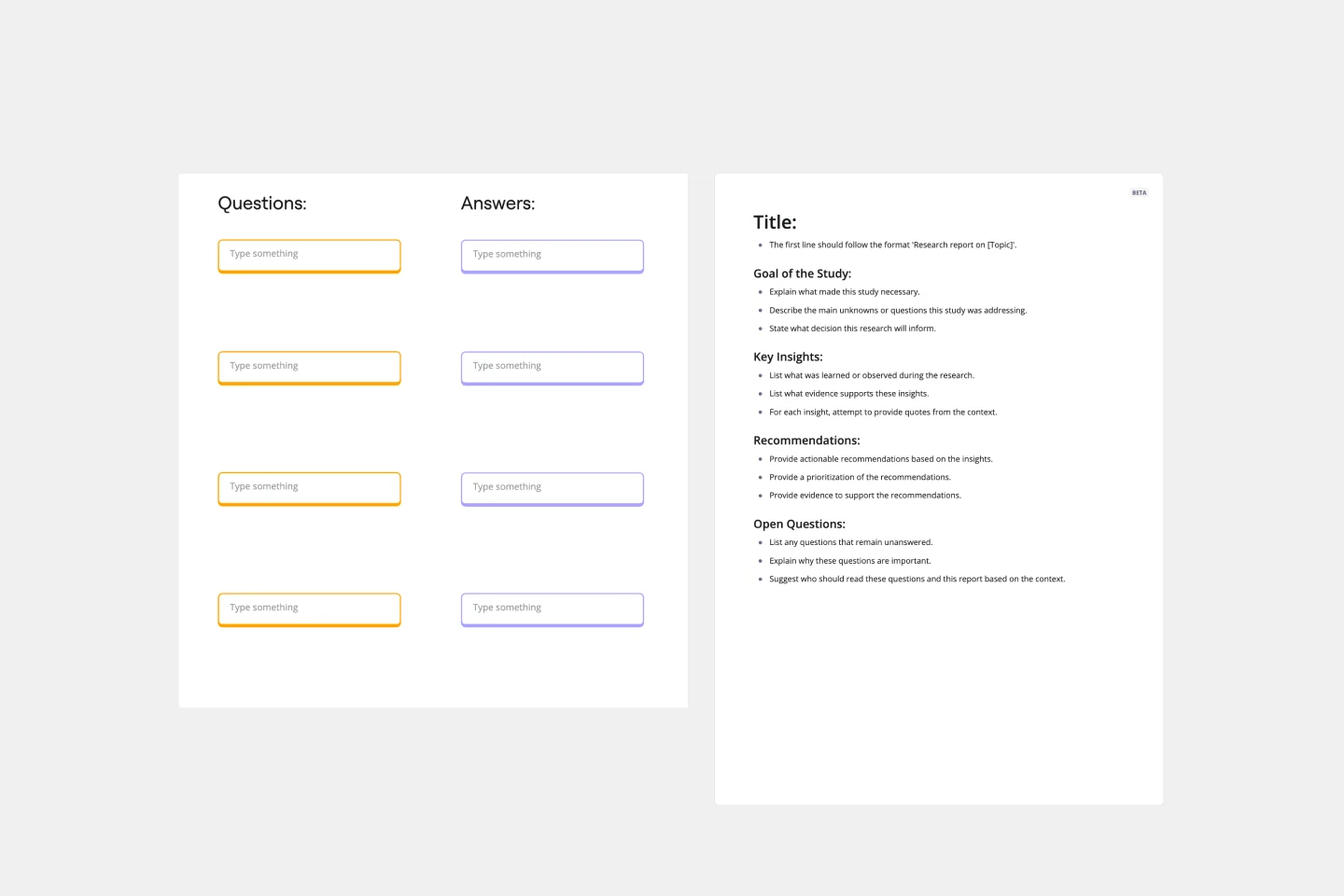
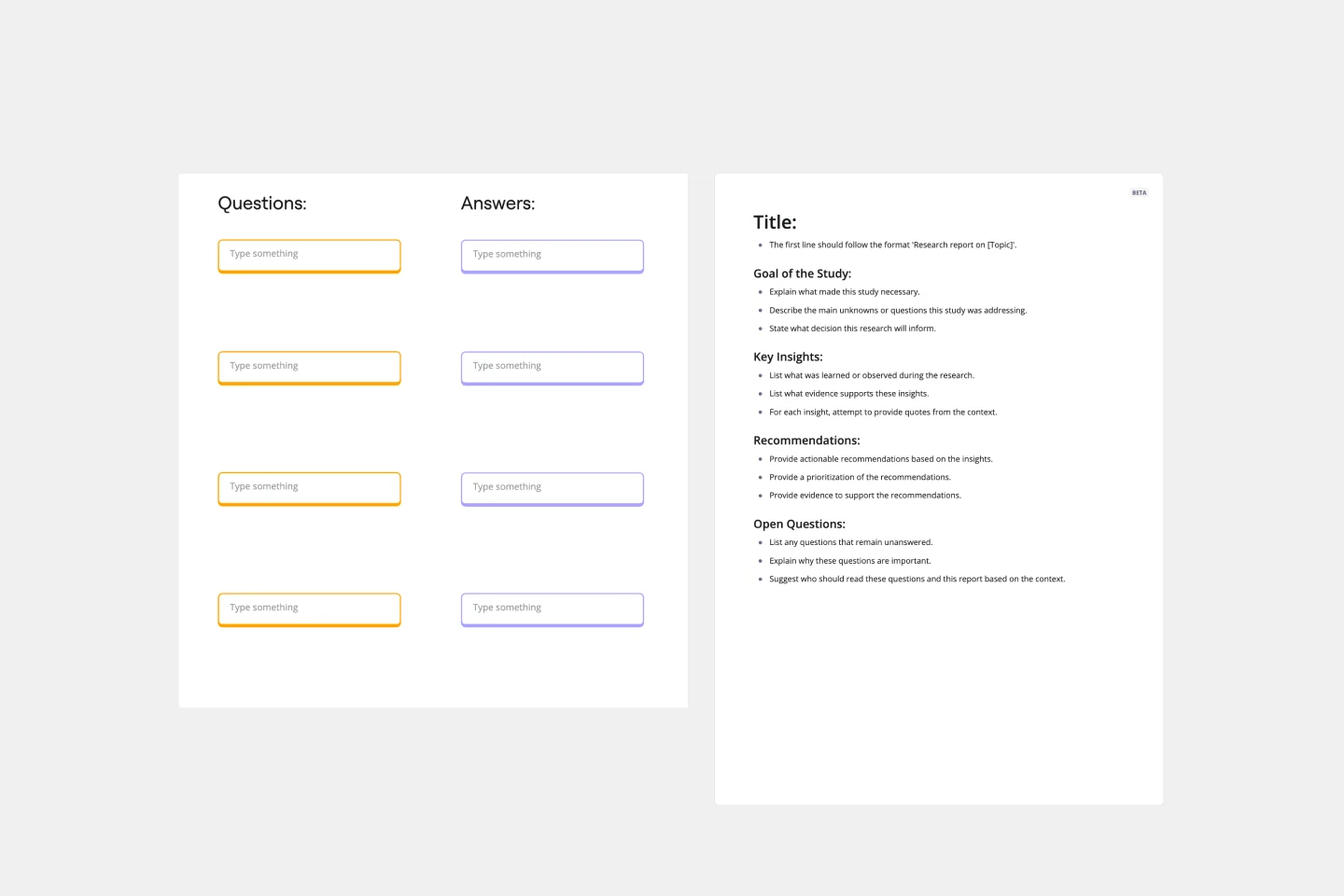
User Interview Template

User Interview Template
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.
User Journey Mapping Template

User Journey Mapping Template
Each person's life is a unique journey filled with daily decisions and challenges. The User Journey Mapping Template is a useful tool to visually represent these individual experiences. It simplifies understanding and documenting the current state of a situation by breaking down its different parts.
User Flow Template

User Flow Template
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
User Interview Template

User Interview Template
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.