Back to Research & design
Empathy Map templates
If you want to understand your audience better and gain a deeper understanding of their perspectives, our empathy map templates are a valuable resource. These templates allow you to visualize the multifaceted needs of your users and create products that deeply resonate with them. Improve your design research by drawing inspiration from various empathy map examples, which can give you a clearer insight into the hearts and minds of your audiences, users, and customers.
42 templates
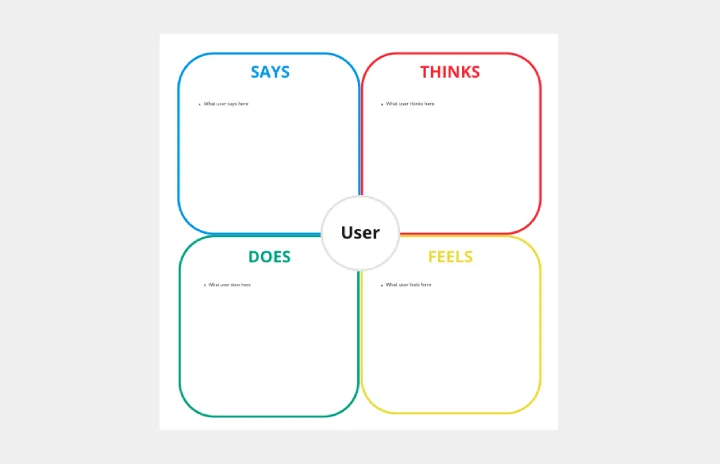
Empathy Map Template
3 likes554 uses
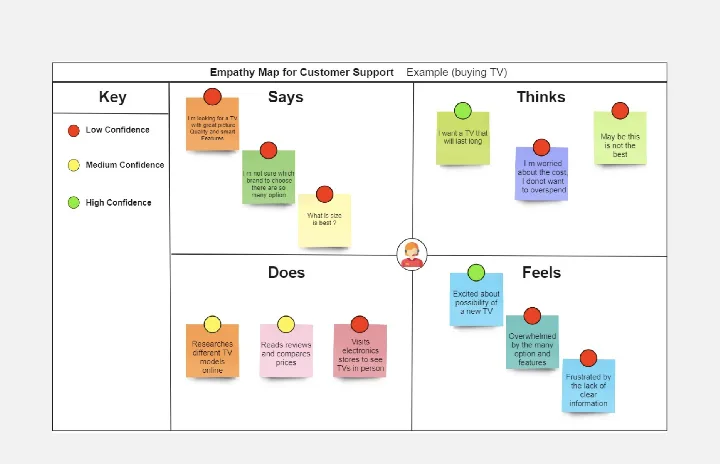
Empathy Map for Customer Support
0 likes57 uses
UXD Empathy Map Template
0 likes203 uses
Empathy Map Canvas
220 likes3.7K uses
Empathy Map Template
119 likes2.4K uses
Empathy Map Pro
215 likes1.8K uses
User Empathy Map
272 likes1.3K uses
🧠 Empathy Map
176 likes973 uses
AI-Enhanced Empathy Map
42 likes915 uses
Empathy Monster
101 likes645 uses
Empathy Map
111 likes573 uses
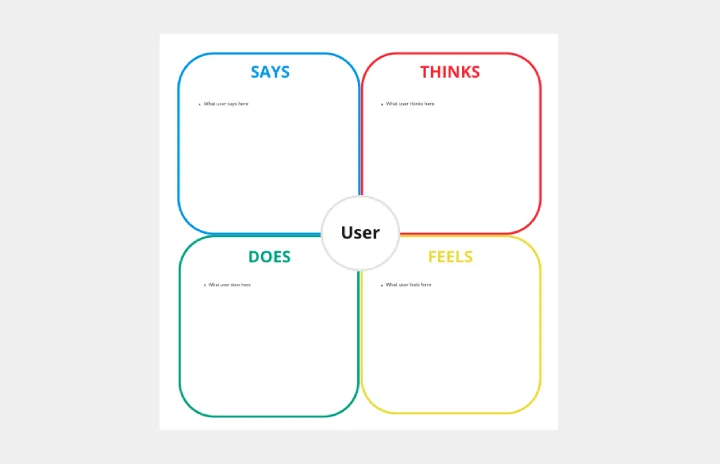
Empathy Map Template
3 likes554 uses
Empathy Map
154 likes457 uses
Empathy Map
68 likes444 uses
Deep Customer Empathy Method
166 likes317 uses
Empathy Map
40 likes267 uses
Empathy Map
14 likes221 uses
UXD Empathy Map Template
0 likes203 uses
Purple Sector Empathy Map
21 likes170 uses
Active Empathy
55 likes158 uses
Empathy Map
20 likes108 uses
IASA - Stakeholder Empathy Map
22 likes97 uses
Detailed Empathy Map With Personas
26 likes93 uses
Empathy Map - Beginners
4 likes87 uses
Design Thinking: Empathy Map
21 likes69 uses
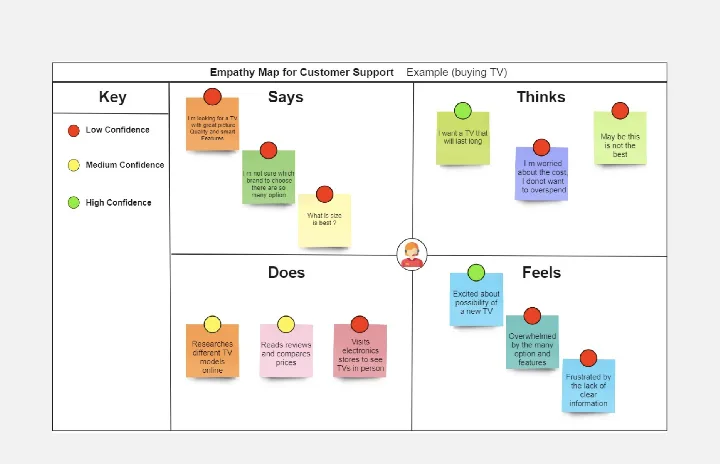
Empathy Map for Customer Support
0 likes57 uses
Empathy Map
11 likes52 uses
Empathy Mapping
7 likes51 uses
Canoe's Empathy Map
25 likes45 uses
Empathy Map for Product Development
10 likes41 uses
Empathy Map for Target Customers
6 likes39 uses
Empathy Map
4 likes39 uses
Empathy Map [Research]
13 likes33 uses
Empathy Map for Educational Purposes
15 likes27 uses
Empathy Map
7 likes24 uses
Customer Insights Tracker Template
1 likes20 uses
Empathy Map for Marketing
7 likes19 uses
Empathy Map
3 likes18 uses
Empathy Building Retrospective
8 likes15 uses
