Design Critique Template
Use the Design Critique Template to analyze designs and give feedback. Help your team build a positive feedback culture.
About the Design Critique Template
If you are a designer or part of a design team, a design critique session is one of the best ways to get actionable feedback and improve your design thought process. Use the Design Critique Template to guide you and your team through the session and make sure your design solutions reach the desired outcomes.
What is a Design Critique?
A Design Critique is a session where designers present their work to other peers so they can get constructive feedback. It’s a great way to improve the design, iterate on the work done so far, and see if the solution presented meets the needed objectives or goals.
Many designers use these sessions to assess any blind spots they might have had when designing solutions and gain new perspectives about their work and thought processes. They may also run a design critique session even before they start designing, as a way to frame the problem and develop a better solution.
A design critique session enables designers to improve their work and empowers them to think critically. It also helps teams to foster collaboration and build a positive feedback culture.
When to use a Design Critique Template?
Use the Design Critique Template when you need feedback on your design project or if you are running a design critique session as a facilitator. This step is crucial to any design process, and it helps everyone gain new perspectives and work on better, more innovative solutions.
How to run a Design Critique session
Running a design critique session can be tricky. It’s important for you and the participants to stay focused, and to ensure the session is constructive and has actionable outcomes.
To run your session, start selecting our ready-made Design Critique Template and follow these steps:
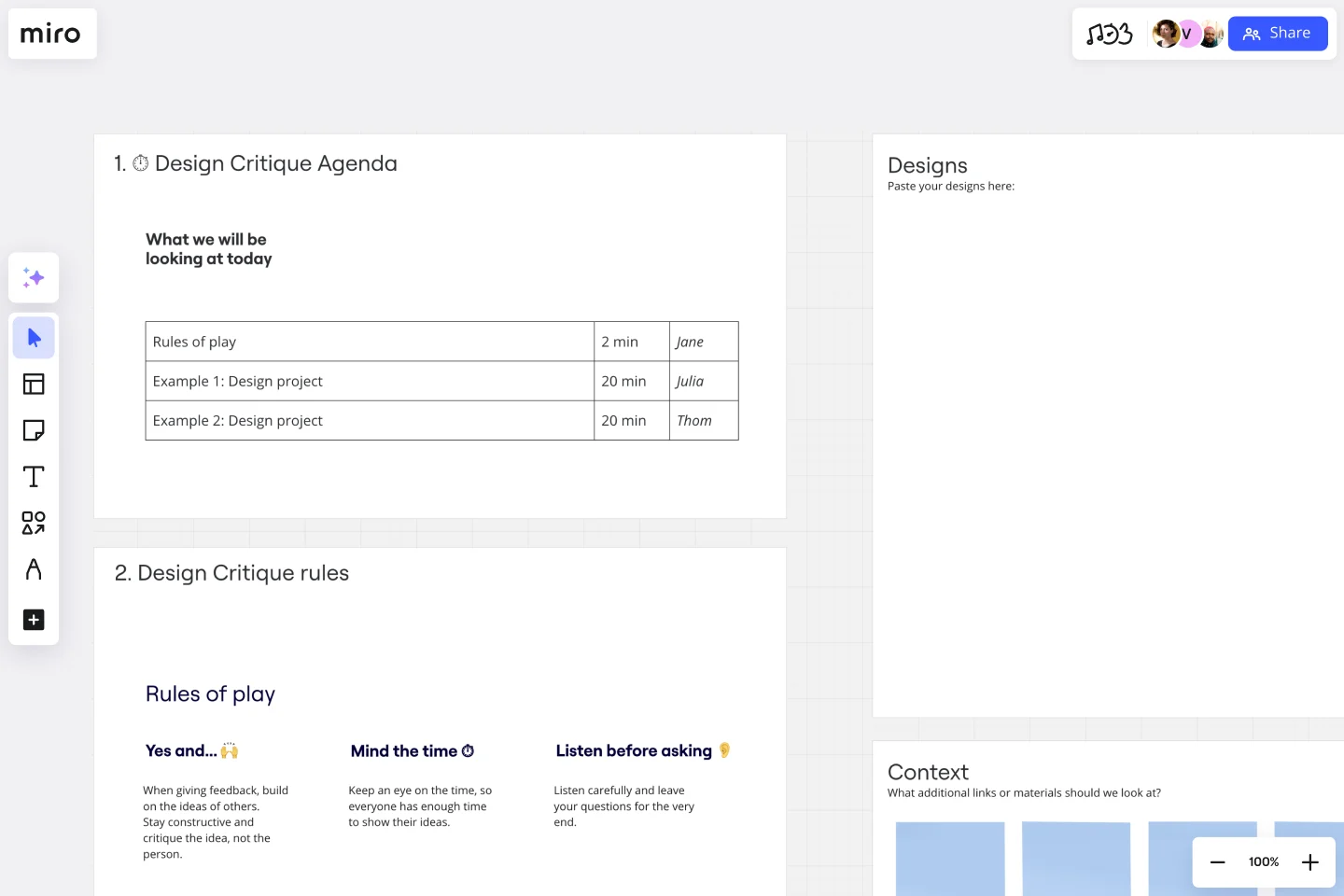
Present the agenda for the design critique session. Before starting, let everyone know what to expect from this meeting and how the session will be structured. Set the ground, so people get what they need from this session.
Say the Rules of Play. It’s essential to communicate how people should give feedback. Many designers dread design critique sessions because they feel insecure, or even personally attacked when receiving feedback. Remind everyone to stay constructive and critique the idea, not the person presenting it.
Present the projects. This template section is where the design projects will be presented and validated. Paste your design or ask the designer to copy and paste their work onto this frame. Make sure they add relevant information for other people to understand their design process and what kind of feedback they need.
How to structure a design critique?
As a session facilitator or presenter, guide your peers through your board in a way they understand your thought process and design solution.
The Design Critique Template helps you do that in the design critique section. When filling that out, add:
Design to be reviewed. Add the design or wireframe you want to receive feedback on.
Context. Don’t assume people will understand your idea or design right away. Add any material or information that helps them see the big picture, including what’s the problem and the solution you are bringing to the project.
Feedback focus areas. Specify what kind of feedback you need. Write down what are the things people should be analyzing and what aspects are important to evaluate.
Questions. Here is the space for people to ask questions about your design process. It can be related to anything as long as it’s within the feedback scope.
Alternatives. Here is the space for people to suggest ideas or things for you to consider. What makes this section more interesting is the collective effort, where people build on other people’s ideas and comments.
Next steps. As a group, come up with actionable steps to improve the design or reach the desired outcome.
Example of a design critique session
Imagine you are working on an app wireframe. During the research phase, you discover that a new user flow is needed. To help you optimize the service or to generate new user flow ideas, use the design critique session to get feedback on your new user flow design.
When leading the session, inform your team that you’d like to come out of the session knowing:
What’s working better than the previous user flow
If the new design is user-friendly
Does the new user flow make sense for the business/client? Is it matching business needs?
Then, walk them through your design thought process and share any other information or material to help them understand your point of view. Afterward, allow everyone to ask questions and add their solutions or feedback with stickies.
To finalize your session, collectively write down actionable steps based on the feedback given and work on improving your design to reach the desired outcome.
How do you critique design feedback?
When you give design feedback, it’s important to focus on what needs to be analyzed. Bring empathy to the session and keep your mind open to what’s being presented to you. Make an effort to ask questions before making assumptions, and evaluate not only the flaws but also the strengths of the project in question. See and present other perspectives and come together as a group to think about the best design alternatives.
What do you look for in a design critique?
The specifics of a design critique session vary from project to project, but the main point is to build a positive feedback culture, where constructive criticism helps designers to improve processes, gain new perspectives, and create better, innovative solutions. Use this time to come together as a team and learn from one another.
Get started with this template right now.
Design Brief Template
Works best for:
Design, Marketing, UX Design
For a design to be successful, let alone to be great, design agencies and teams have to know the project’s goals, timelines, budget, and scope. In other words, design takes a strategic process—and that starts with a design brief. This helpful template will empower you to create a brief that builds alignment and clear communication between your business and your design agency. It’s the foundation of any creative project, and a single source of truth that teams can refer to all along the way.
Empathy Map Template
Works best for:
Market Research, User Experience, Mapping
Attracting new users, compelling them to try your product, and turning them into loyal customers—it all starts with understanding them. An empathy map is a tool that leads to that understanding, by giving you space to articulate everything you know about your customers, including their needs, expectations, and decision-making drivers. That way you’ll be able to challenge your assumptions and identify the gaps in your knowledge. Our template lets you easily create an empathy map divided into four key squares—what your customers Say, Think, Do, and Feel.