About the Creative Brief template
Marketing and advertising campaigns are often massive, complex projects. There are a variety of stakeholders and moving parts, a budget that is stretched to its limit, and a complicated review process. If you succeed, you can win new customers and expand your business. If you don’t, you risk burning precious resources and undoing hard-won progress.
With so much at stake, it’s essential to get it right on the first try. That’s where the creative brief comes in, providing the relevant information for any creative project, including the target audience, goals, timeline, budget, and guidelines or specifications of the project itself.
What is a creative brief?
A creative brief is the foundation of any marketing or advertising campaign. Whenever someone requests a creative project, it’s important to include a creative brief that establishes guidelines for the project.
A creative brief helps build websites, videos, ads, banners, and much more. This document aims to anticipate any questions the creator might have about the project and confirm that everyone agrees on the scope and purpose before the creative work begins.
Most creative briefs are a maximum of two pages long. They are designed to outline the project's objective, establish direction, define the audience, and nail down the message. It states the communication strategy for the project's duration, timeline, budget, and scope.
When do you use a creative brief?
Prepare a creative brief before kicking off a project to ensure that all stakeholders are aligned and the creative team (designer, writer, videographer, etc.) has all the information they need before working. By using this Creative Brief template you can capture all the information needed for your campaign in one place. The template can easily be edited and shared with all stakeholders, keeping everyone on the same page.
Who should use a creative brief?
Design and advertisement agencies often use creative briefs to kickoff projects, but marketing departments, executives, or others professionals may use them to request creative work. Freelancers may also ask their clients to prepare a creative brief to streamline their collaboration.
What are the benefits of a creative brief?
Creative briefs clarify your goal and objectives. The brief ensures that everyone is aligned on what you are trying to accomplish. It increases efficiency and reduces the need for redundant meetings.
They also articulate facts and assumptions. It builds a foundation for your project, so your design team is on the same page as your marketing team, allowing space for all stakeholders to provide input.
They also provide metrics for success and criteria for evaluation. Your marketing and design teams can refer to the brief throughout the project lifecycle to ensure they’re on track to achieve their goals increase ownership and accountability.
The creative brief also allows the design team to uncover insights about the brand. The brief is an excellent way for the design team to be better acquainted with your company, brand voice, marketing style, and aesthetic. It creates opportunities for key conversations early in the project, saving you time and money down the line helping avoid scope creep.
And finally, it keeps all members of the team informed. The brief should lay out the budget, timeline, and preferred communication style, so everyone stays aligned.
Creative briefs FAQ
What’s included in a creative brief?
Creative briefs may vary depending on the project, but here are a few basics that every creative brief should have: summary, content format, related projects, references, description, specs, deadline, goals, target audience, and content input.

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
Brand Positioning Template

Brand Positioning Template
The Brand Positioning Template is a valuable tool that helps businesses establish a strong market presence. It brings clarity and focus to a brand's identity and messaging by guiding users through a structured process. This ensures all aspects of a brand's positioning are aligned and thoughtfully considered. The Brand Positioning Template helps businesses articulate their unique value proposition, ensuring their messaging resonates effectively with their target audience and stands out.
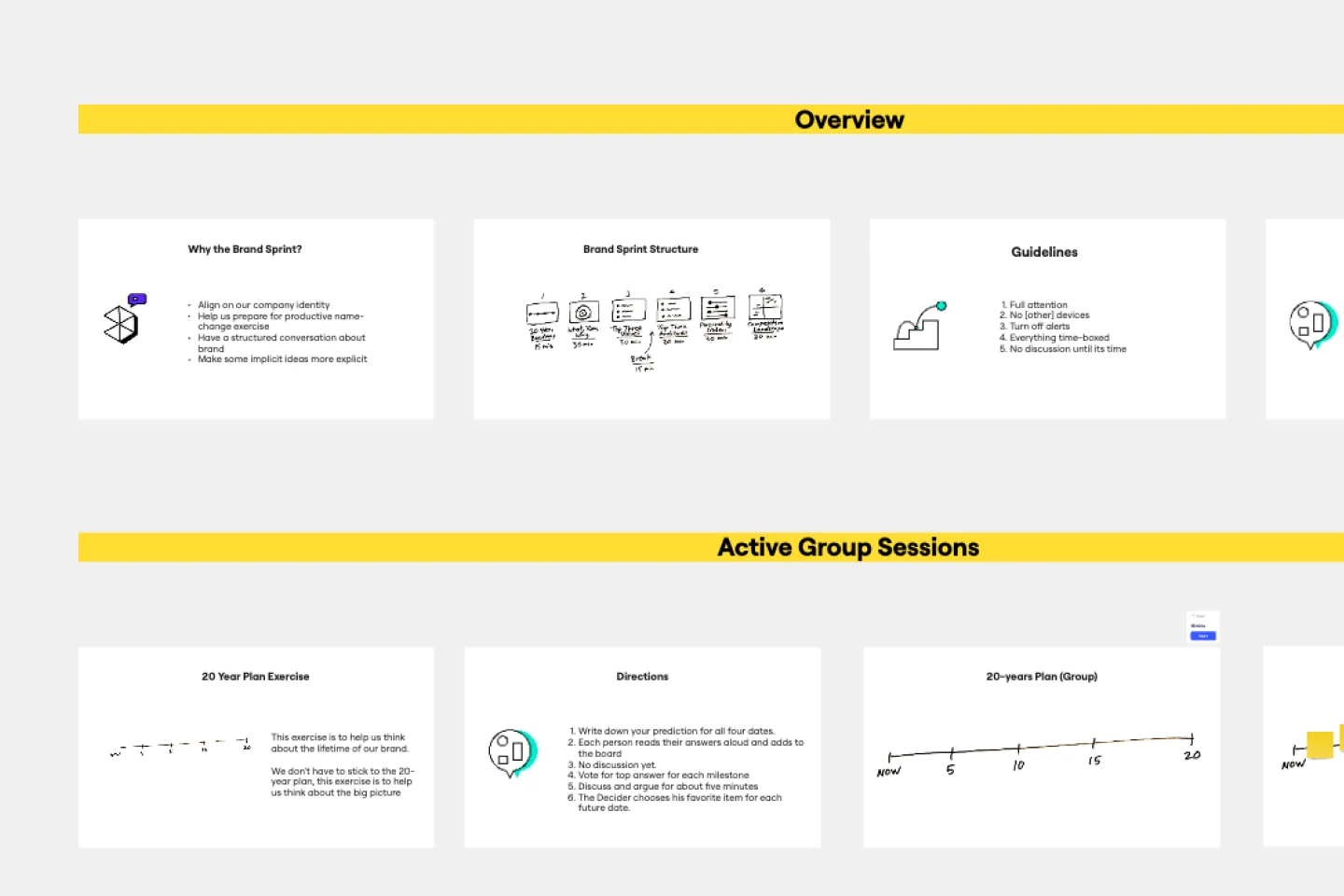
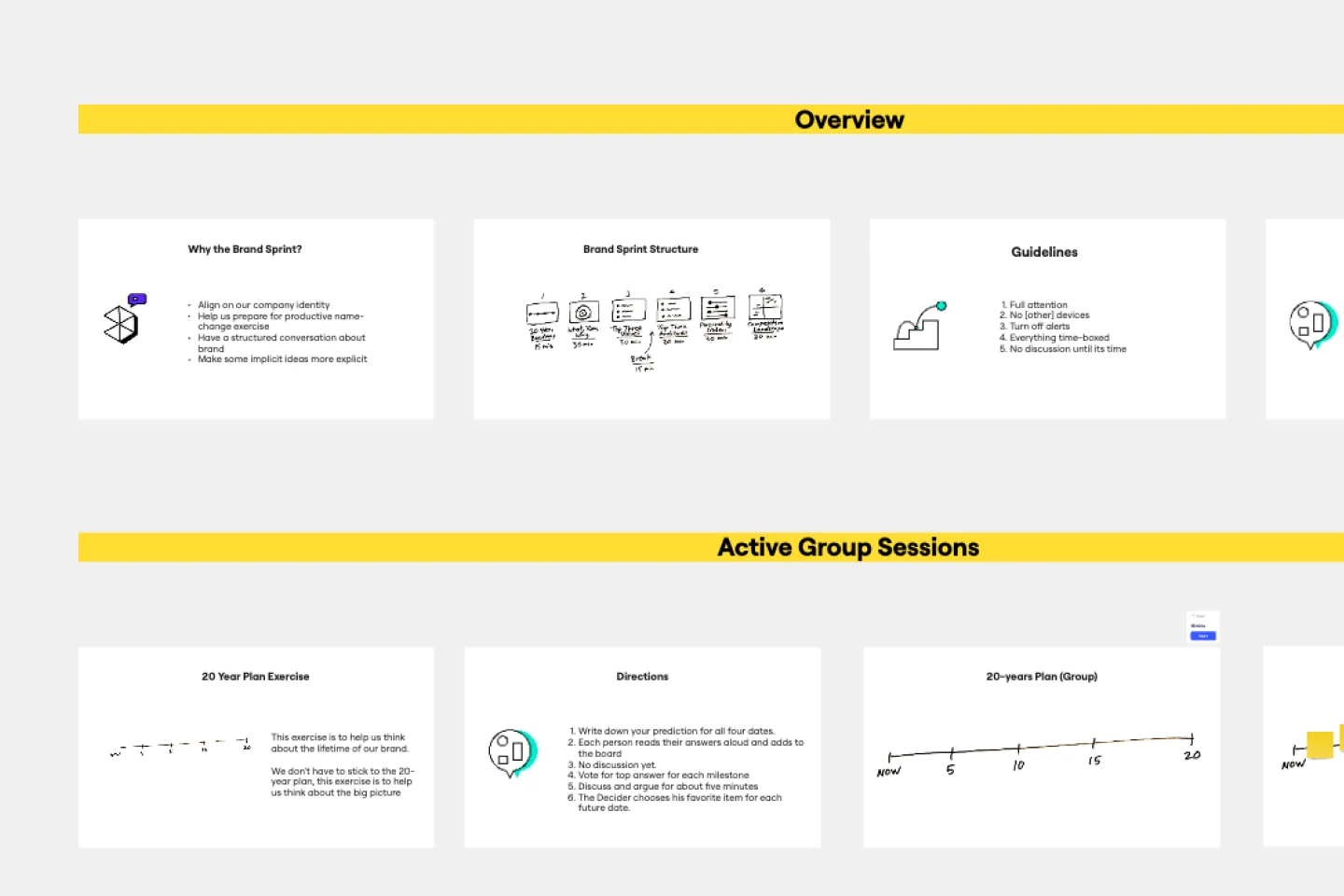
Three-Hour Brand Sprint Template

Three-Hour Brand Sprint Template
Before customers will believe in your brand, your team has to believe. That’s where brand sprints work wonders. Popularized by the team at Google Ventures, a brand sprint will help your team sort through all different ideas about your brand and align on your brand’s fundamental building blocks—your values, audience, personality, mission statement, roadmap, and more. Whether you’re building a new brand or revamping an existing one, brand sprints are ideal for trigger events such as naming your company, designing a logo, hiring an agency, or writing a manifesto.
Brand Strategy Workshop

Brand Strategy Workshop
Develop a brand strategy for new and existing brands with this fully guided Brand Strategy Template. Find new ways to build your brand and set your business up for success.
Mood Board Template

Mood Board Template
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Brand Guidelines Template

Brand Guidelines Template
What makes a strong brand? It’s having a well-defined personality, expressed with consistency at every touchpoint, and brand guidelines can help you do it. Brand guidelines are a clear list of rules—all the dos and don’ts—that cover details like colors, fonts, logo usage, photography, and brand voice. They help ensure that employees across a whole company or organization know how to display or speak about the brand. Miro’s whiteboard tool is the perfect canvas for creating brand guidelines, sharing them, and updating them.
Brand Positioning Template

Brand Positioning Template
The Brand Positioning Template is a valuable tool that helps businesses establish a strong market presence. It brings clarity and focus to a brand's identity and messaging by guiding users through a structured process. This ensures all aspects of a brand's positioning are aligned and thoughtfully considered. The Brand Positioning Template helps businesses articulate their unique value proposition, ensuring their messaging resonates effectively with their target audience and stands out.
Three-Hour Brand Sprint Template

Three-Hour Brand Sprint Template
Before customers will believe in your brand, your team has to believe. That’s where brand sprints work wonders. Popularized by the team at Google Ventures, a brand sprint will help your team sort through all different ideas about your brand and align on your brand’s fundamental building blocks—your values, audience, personality, mission statement, roadmap, and more. Whether you’re building a new brand or revamping an existing one, brand sprints are ideal for trigger events such as naming your company, designing a logo, hiring an agency, or writing a manifesto.
Brand Strategy Workshop

Brand Strategy Workshop
Develop a brand strategy for new and existing brands with this fully guided Brand Strategy Template. Find new ways to build your brand and set your business up for success.
Mood Board Template

Mood Board Template
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Brand Guidelines Template

Brand Guidelines Template
What makes a strong brand? It’s having a well-defined personality, expressed with consistency at every touchpoint, and brand guidelines can help you do it. Brand guidelines are a clear list of rules—all the dos and don’ts—that cover details like colors, fonts, logo usage, photography, and brand voice. They help ensure that employees across a whole company or organization know how to display or speak about the brand. Miro’s whiteboard tool is the perfect canvas for creating brand guidelines, sharing them, and updating them.