All templates
Cloudflare RAG Architecture Knowledge Queries Template

Miro
Your virtual workspace for innovation
Miro is an innovation workspace designed for teams of every size, everywhere, to dream, design, and build the future together. Our mission? To empower these teams to create the next big thing, powered by AI at every step of the way. Over 90 million users around the world rely on Miro to untangle complex ideas, put customer needs first, and deliver products and services faster. All supported by best-in-class security, compliance, and scalability.
Categories
Similar templates
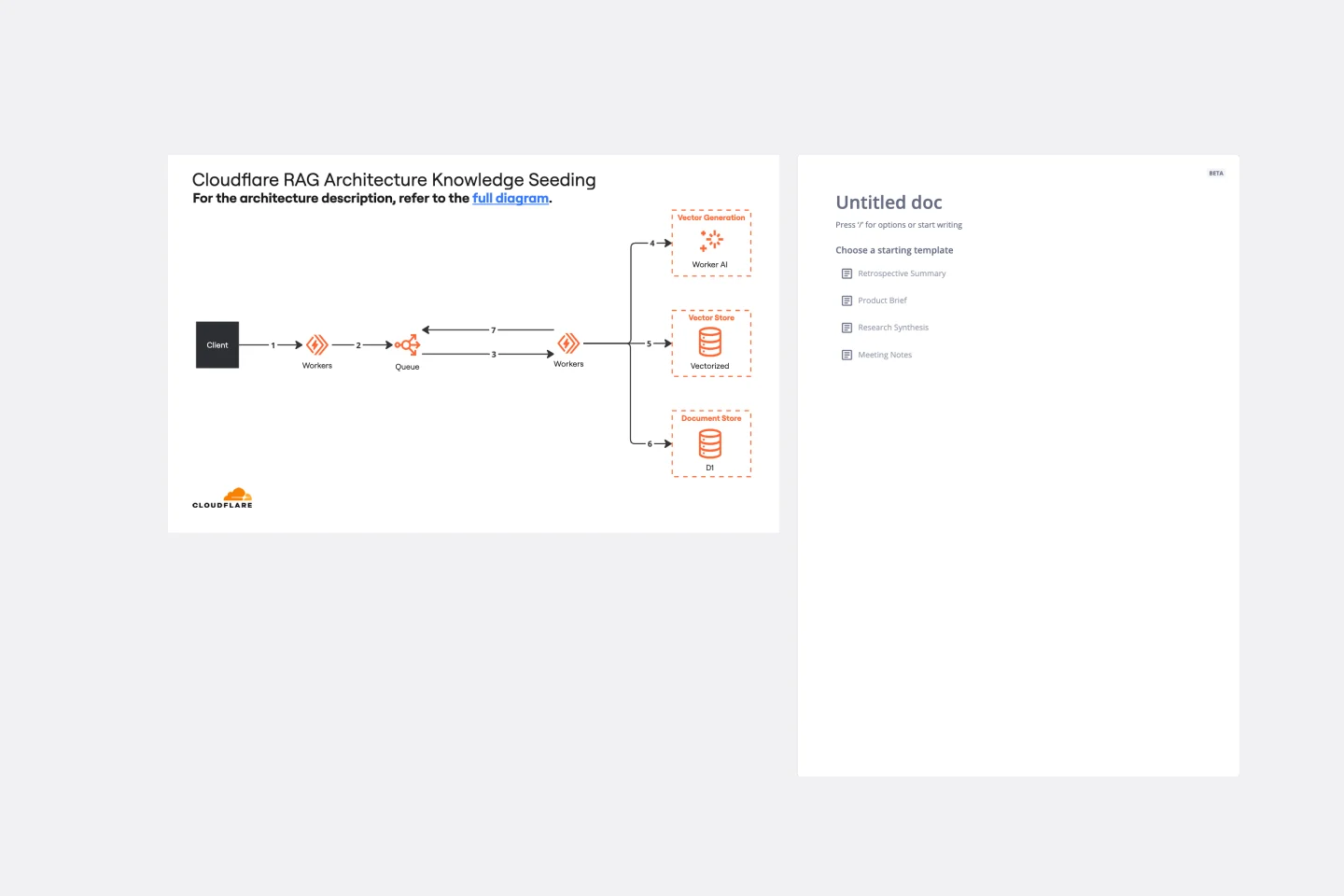
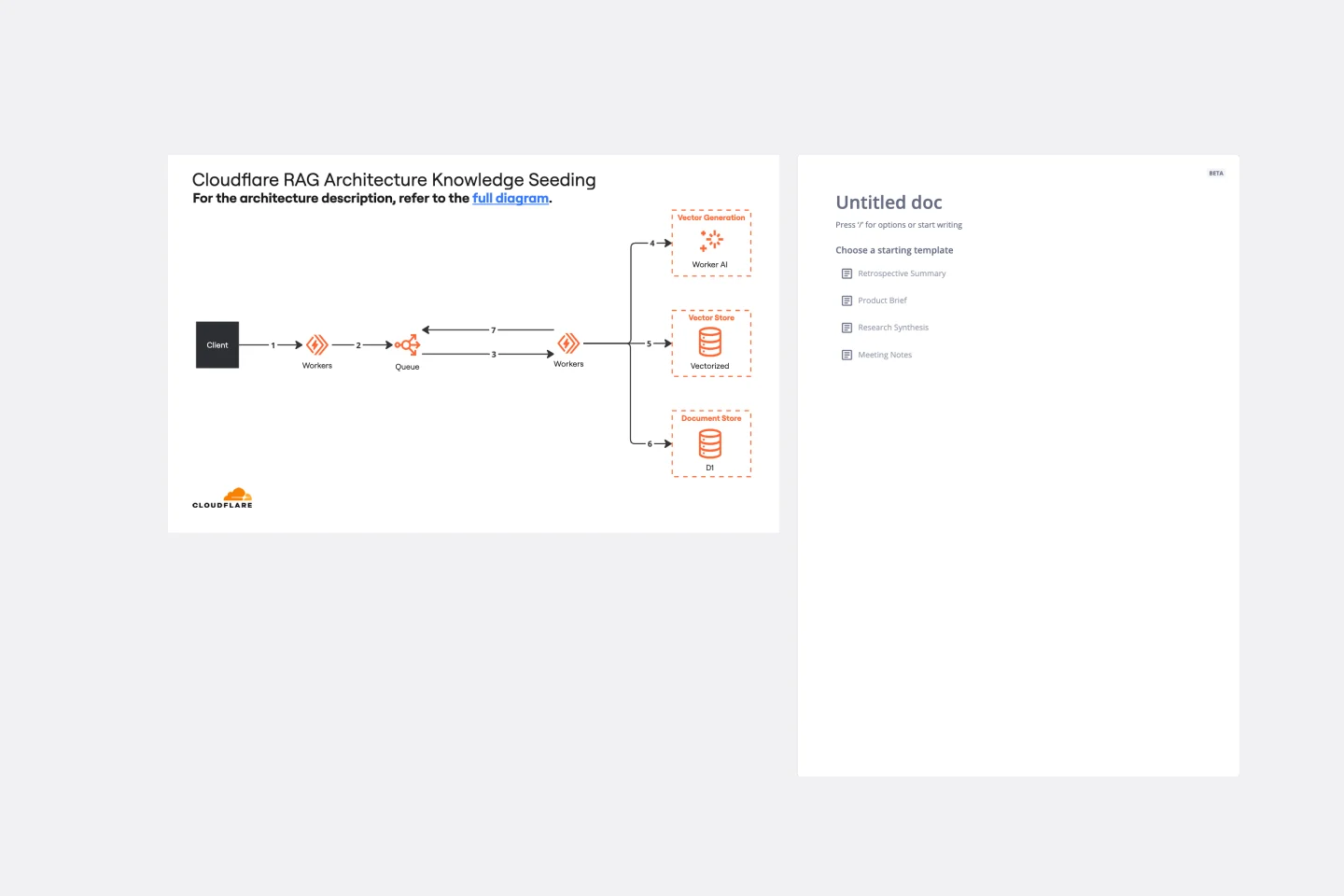
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
8 uses

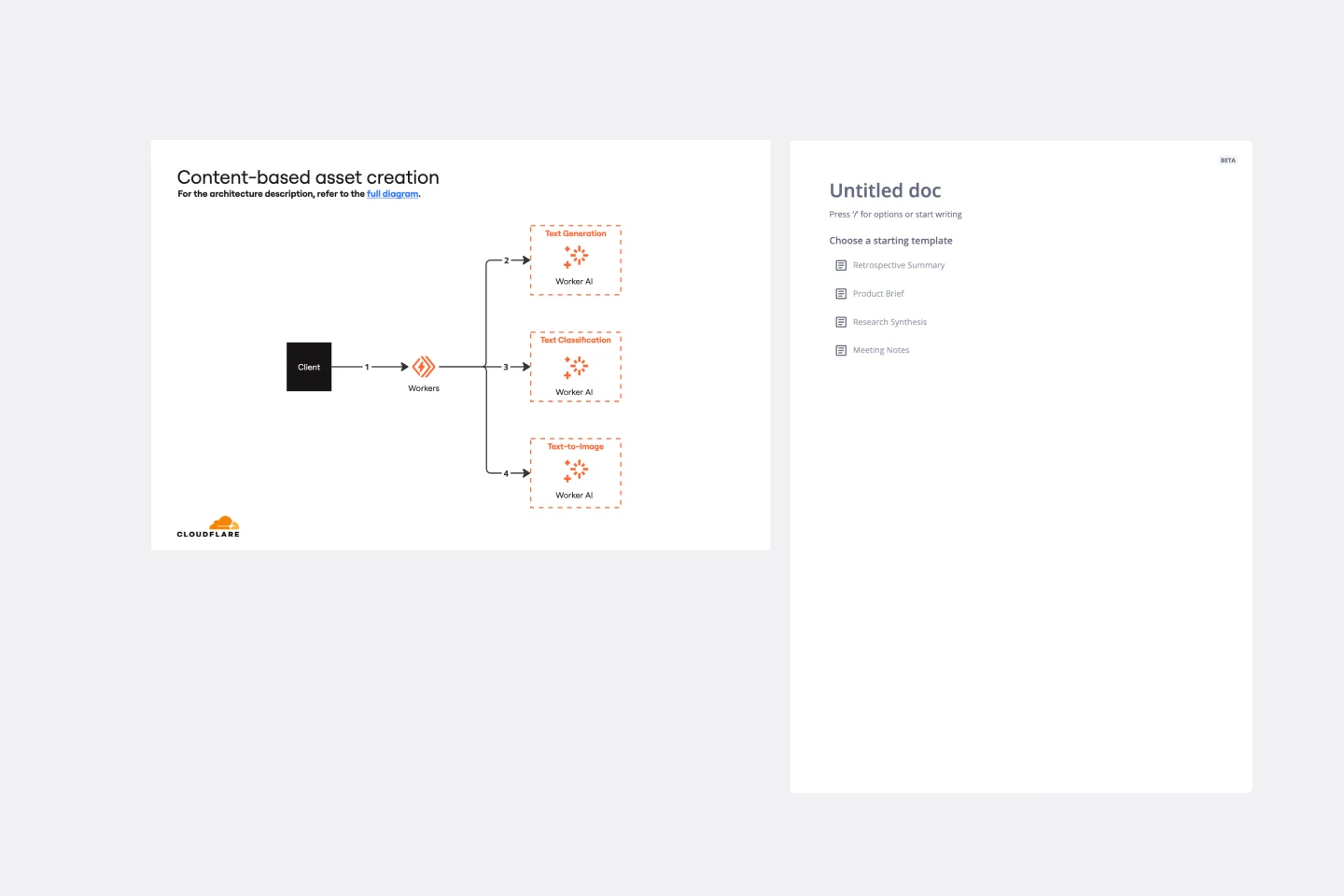
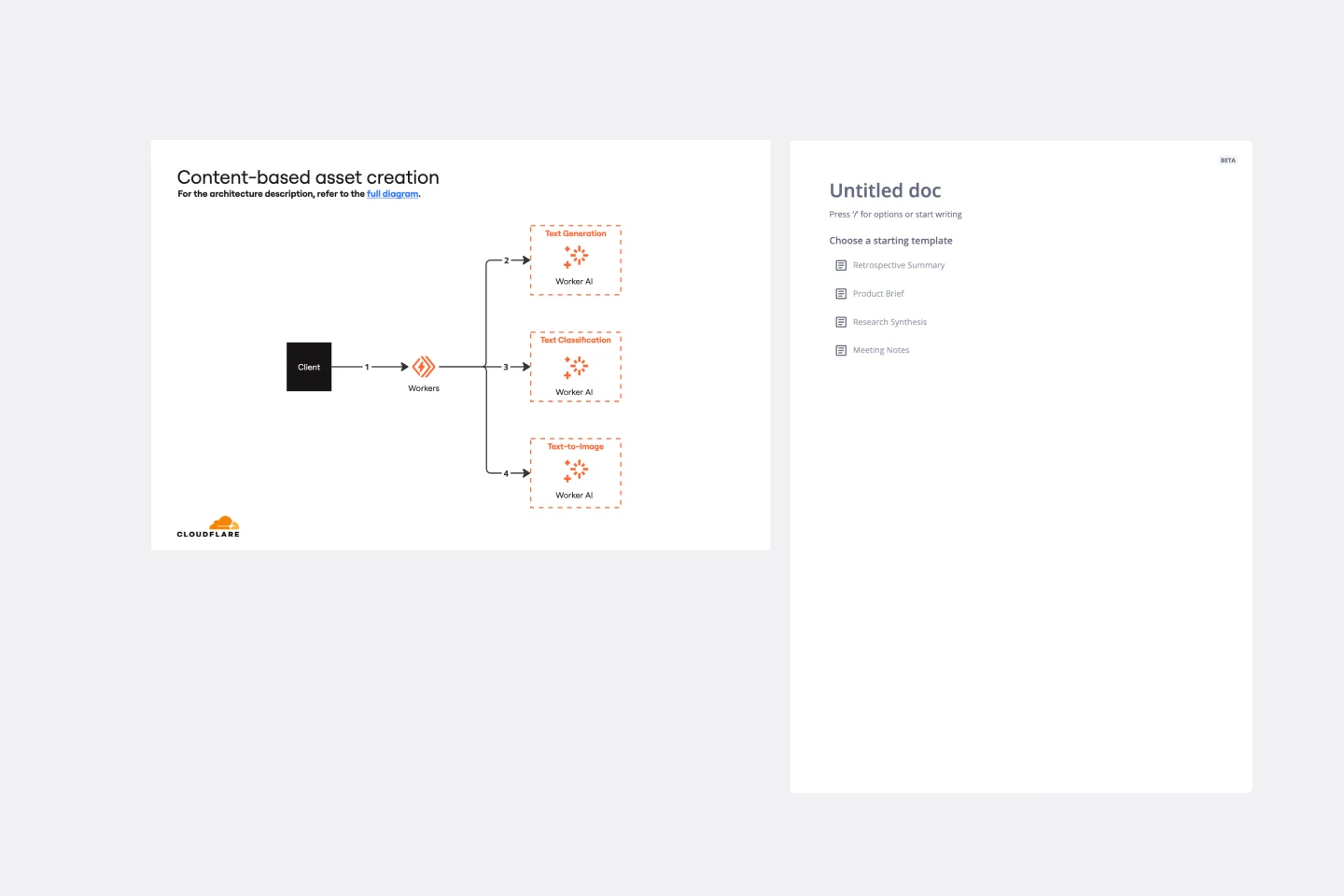
Cloudflare Content-based Asset Creation Template
1 likes
2 uses

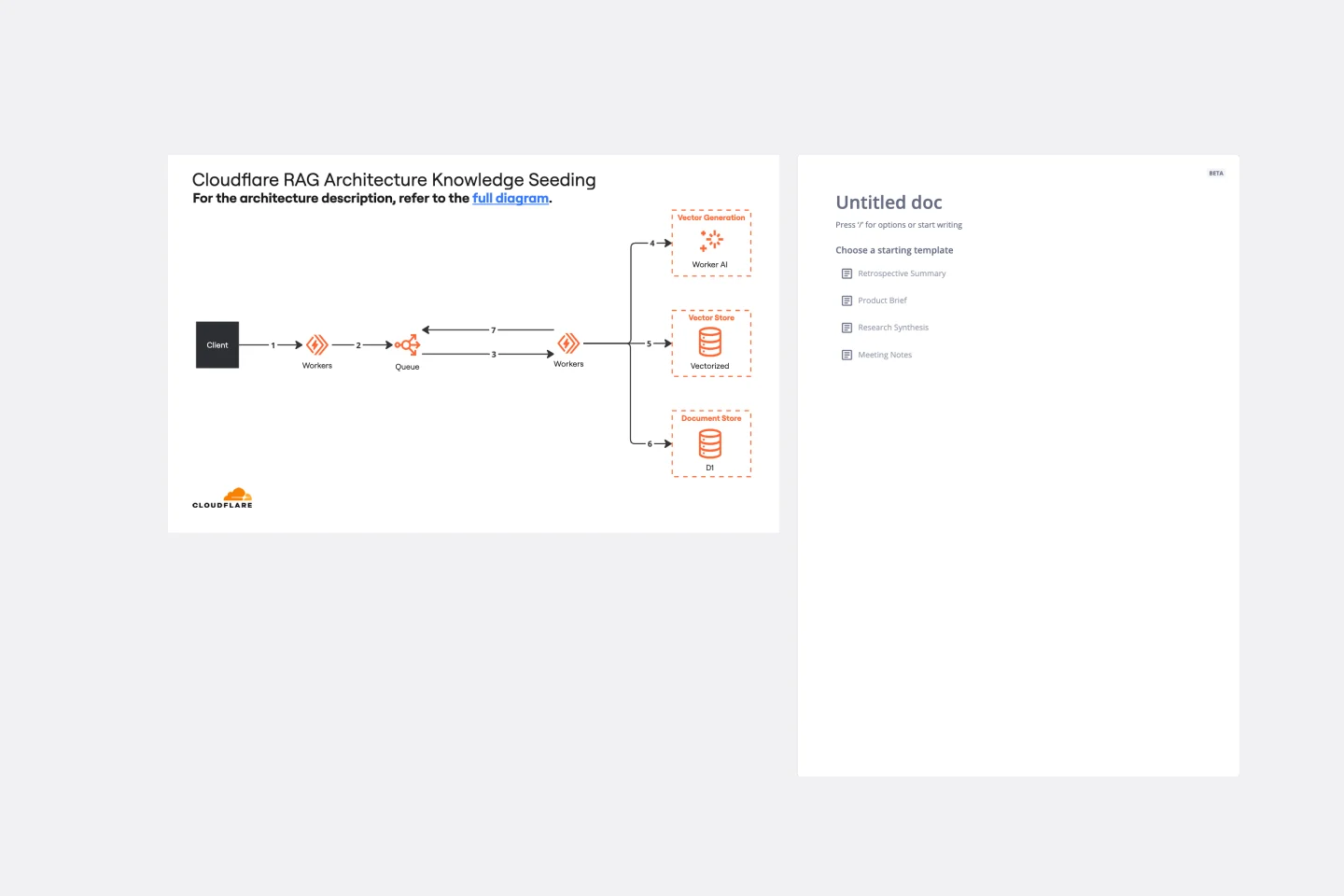
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
8 uses

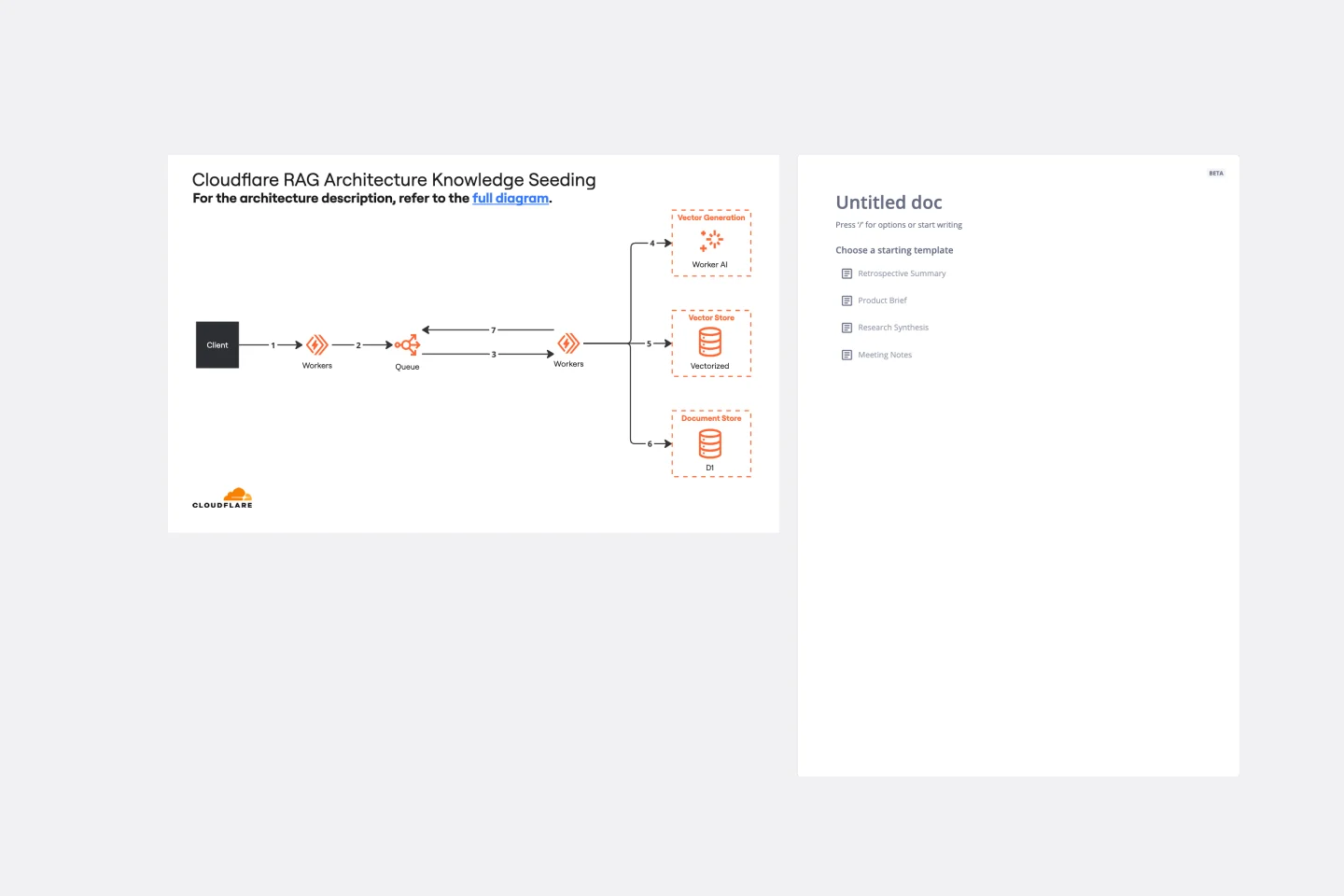
Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
8 uses

Cloudflare Content-based Asset Creation Template
1 likes
2 uses

Cloudflare RAG Architecture Knowledge Seeding Template
0 likes
8 uses