A mais nova adição ao seu kit de ferramentas de wireframe

Passe de um conceito inicial a um projeto validado na metade do tempo.
Reserve seus melhores trabalhos de design para o que realmente importa.
Valide a estrutura e os fluxos de usuário desde o início para que os designers possam se concentrar em um trabalho de interface de usuário refinado, em vez de revisões intermináveis de wireframes. Os assistentes de IA geram wireframes a partir de instruções de texto como "crie um fluxo de finalização de compra em três etapas", transformando ideias em layouts em segundos.

Alinhe as times antes do início do desenvolvimento.
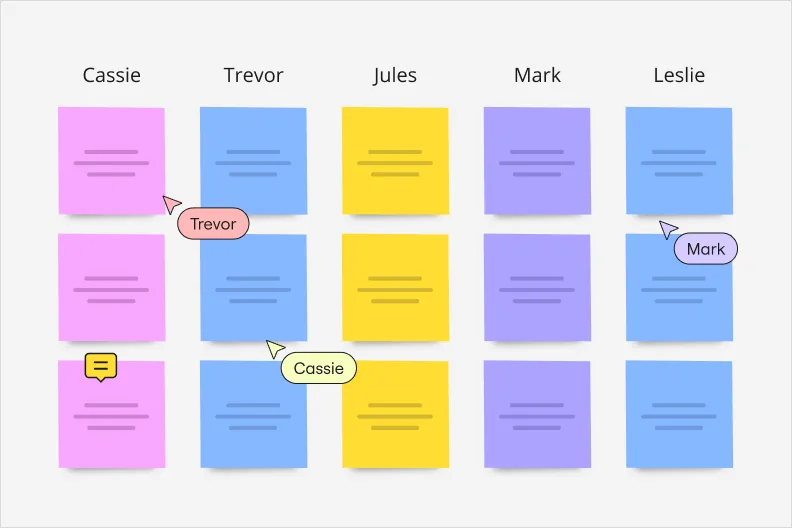
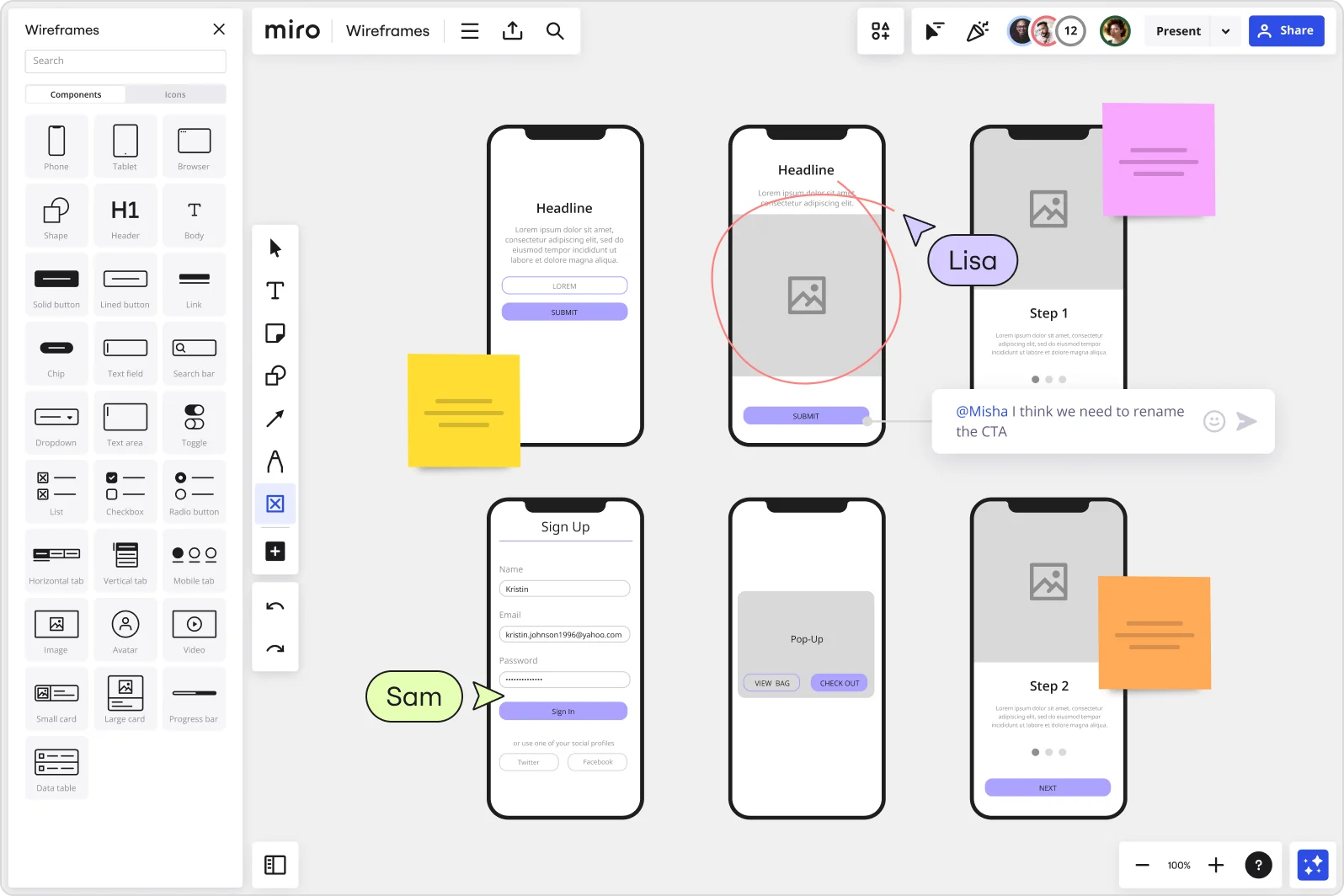
As equipes de Design, Produto e Engenharia compartilham a mesma visão em um único board. Deixe feedback diretamente nos wireframes com comentários, menções e votos. Sem precisar ficar procurando informações em várias conversas do Slack ou tentando se lembrar do que foi decidido na semana passada.

Mantenha as decisões de design vinculadas à pesquisa.
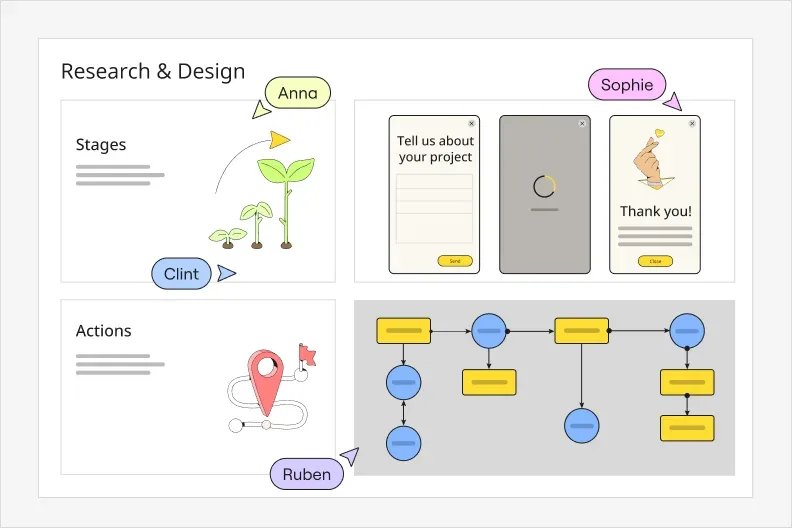
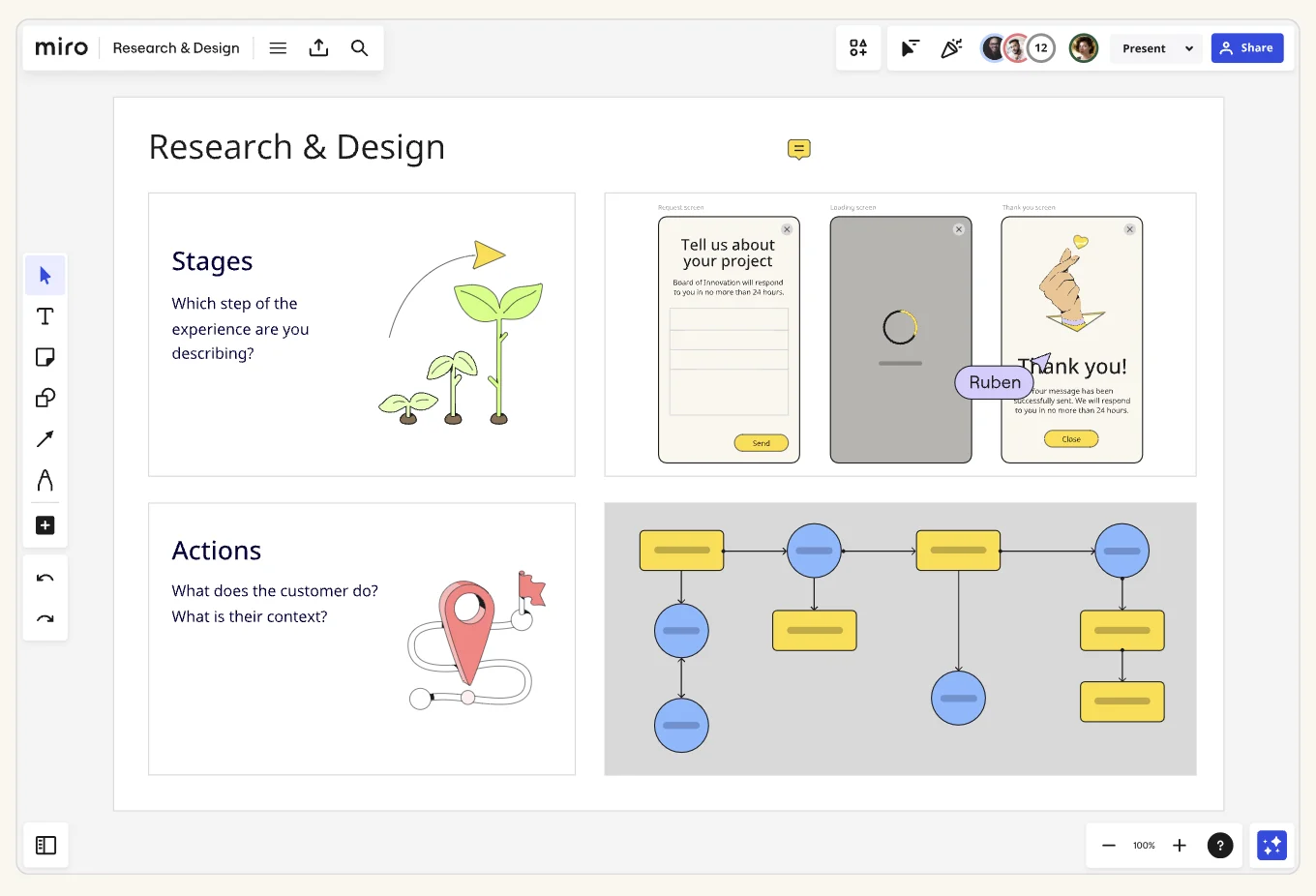
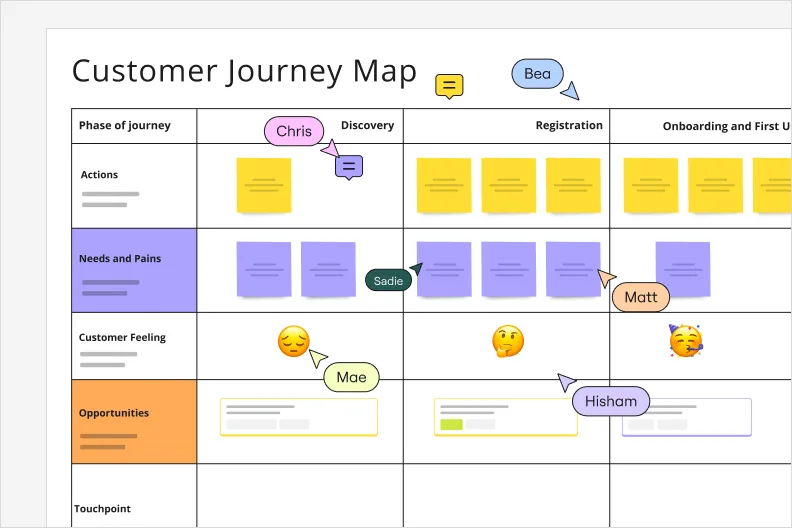
Os wireframes ficam lado a lado com os mapas da jornada do usuário , as personas e as descobertas da pesquisa, tudo na mesma canvas. Conecte visualmente as seções do wireframe às informações subjacentes, para que, quando as stakeholders perguntarem "por que esse layout?", a resposta esteja ali mesmo.

Por que é melhor criar wireframes na Miro
Layouts com inteligência artificial e assistentes
Descreva o que você precisa em linguagem simples e o assistentes gerará wireframes estruturados. Precisa de um painel com navegação e tabelas de dados? É só perguntar. Deseja três variações de um fluxo de trabalho para dispositivos móveis? A IA cria esboços de opções em minutos, enquanto você mantém o controle criativo.
colaboração e feedback em tempo real
Crie wireframes em conjunto, ao vivo ou de forma assíncrona, em diferentes fusos horários. Na ferramenta de wireframe do Miro, os membros da equipe adicionam sugestões com comentários, votam com reações e usam @menções para envolver as stakeholders. Todo o feedback permanece vinculado ao wireframe, e não se perde em e-mail.
Integrações com Figma e Adobe XD
Importe pranchetas do Adobe XD diretamente para o Miro para alinhar wireframes com arquivos de design. Utilize telas existentes como referência e faça a transição suave para protótipos de alta fidelidade sem criar silos entre as ferramentas.
Componentes de interface do usuário prontos para uso
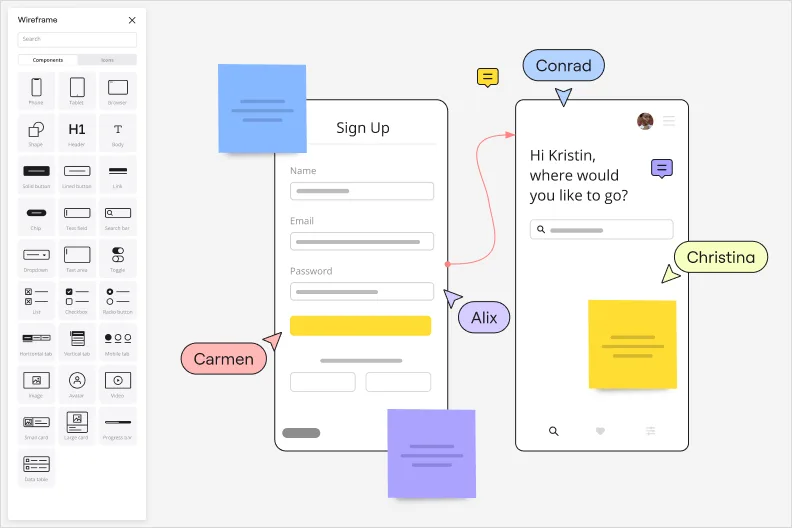
A Biblioteca de Prototipagem oferece ícones de wireframe, botões, formulários, elementos de navegação e componentes para dispositivos móveis/web. Arraste os elementos da interface para o seu board em vez de desenhá-los do zero. Rápido, consistente e desenvolvido especificamente para projetos de baixa fidelidade.
Outros produtos da Miro
Templates editáveis prontos para uso






Como criar um wireframe com Miro


Ajudando as empresas mais inovadoras do mundo a colaborar melhor, todos os dias
"Com a Miro, levamos 10 meses do briefing ao lançamento do produto no mercado. Isso costumava demorar 3 anos na PepsiCo."
Caroline de Diego
Gerente Sênior, Design Global e Inovação de Marketing da PepsiCo

“Reunir o time todo para fazer o planejamento na Miro significa que as iniciativas de grande impacto acontecerão no momento certo.”
Lucy Starling
Líder de Operações de Produto da ASOS

"O time levou 10 minutos para fazer a integração e começar a usar a Miro para workshops. Adotar este produto foi uma decisão muito fácil para nós.”
Konrad Grzegory
Líder de Transformação Ágil da CD PROJEKT RED

"Os templates da Miro nos ajudaram a sair do zero para um planejamento completo, onde mapeamos atividades, ideias e dependências.”
Marc Zukerman
Diretor Sênior de Gerenciamento de Projetos da Hearst

"Com a Miro, nossos times estão sempre alinhados, trabalham de forma independente e criam produtos que solucionam os problemas dos nossos clientes."
Luke Pittar
Coach de Inovação de Sustentabilidade e Design do The Warehouse Group

"Para inovar de verdade, é preciso que todos sejam ouvidos e possam iterar as ideias uns dos outros. Com a Miro, fazemos isso com facilidade."
Brian Chiccotelli
Projetista de Experiência de Aprendizagem da HP

Perguntas frequentes sobre a ferramenta wireframe
A ferramenta wireframe do Miro é gratuita?
Sim, a ferramenta de wireframes da Miro é 100% grátis. Após se cadastrar, você pode adicionar da nossa biblioteca de templates os exemplos de wireframes para app e site ao seu board ou usar formas geométricas para criar seu próprio wireframe do zero. Em seguida, convide gratuitamente ao seu board quantos colegas de equipe quiser e comece a colaborar.
Qual a diferença entre um wireframe para app e para site?
A principal diferença ao montar um wireframe para app ou site está no formato de cada. Os wireframes de aplicativos são geralmente feitos com conjuntos de texto e caixas de imagem menores, já que os dispositivos móveis costumam ter telas menores e uma experiência de usuário diferente. Ao criar um wireframe para site, você tem mais liberdade quando se pensa nesses elementos. O fluxo do usuário também muda de acordo com o dispositivo. Com o Miro, você pode facilmente criar um wireframe de site do zero usando nossa biblioteca de interface do usuário.
Posso gerar wireframes usando IA?
Sim. Os assistentes de IA do Miro permitem que você descreva o que deseja — como "criar um painel com uma barra lateral, tabela de dados e botões de ação" — e a IA gera um layout de wireframe com base na sua prompt. A partir daí, você pode refinar o processo, ajustando componentes e fluxos conforme necessário. A IA acelera o trabalho inicial de layout para que você possa se concentrar em validar a estrutura e a experiência do usuário .
Quais integrações o Miro suporta para criação de wireframes?
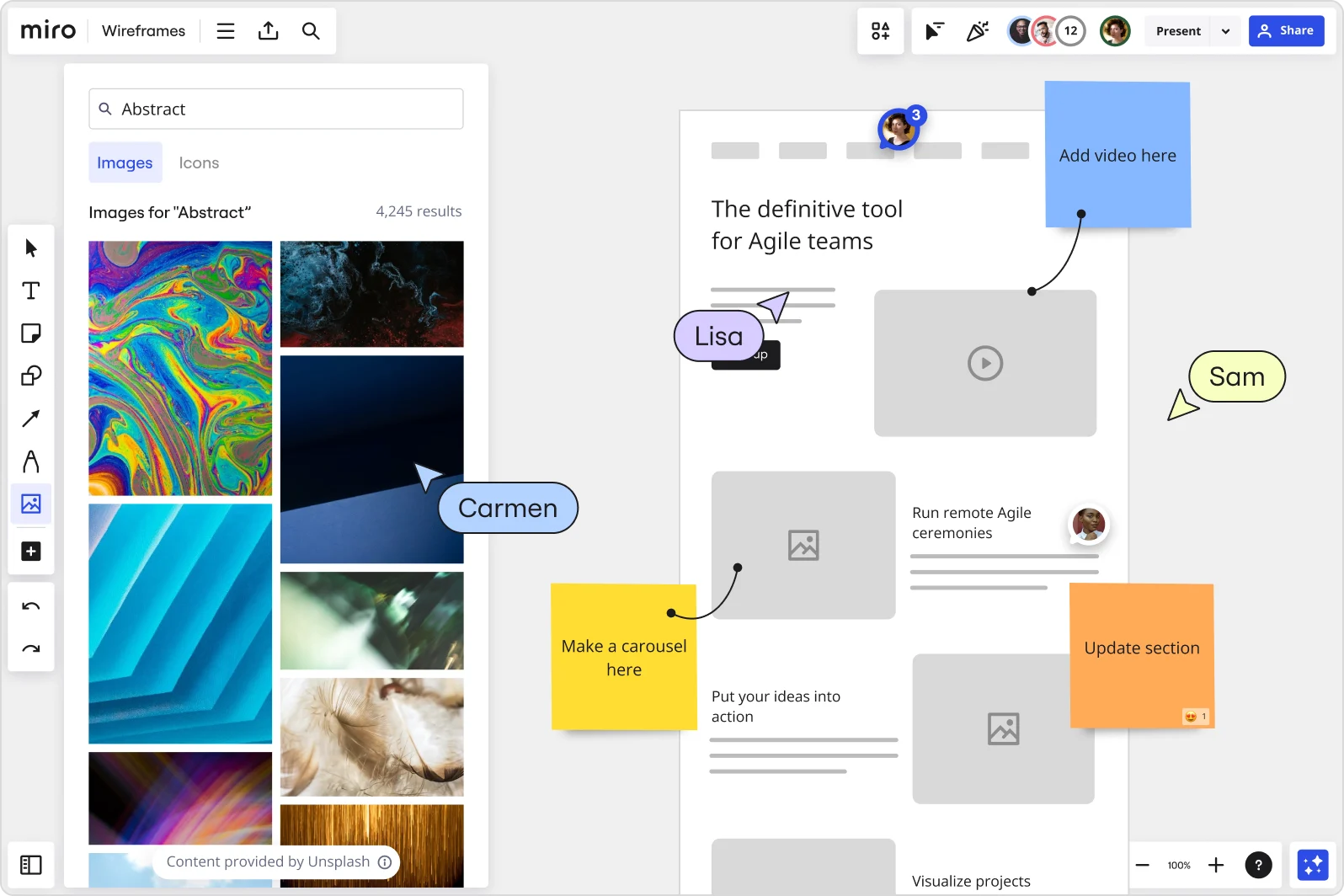
O Miro integra-se com o Figma e o Adobe XD, permitindo importar pranchetas, consultar designs existentes e fazer a transição perfeita de wireframes de baixa fidelidade para protótipos refinados. Você também pode usar integrações como o Unsplash para imagens de espaço reservado e o Icon Finder para ícones — tudo o que você precisa para criar wireframes claros e abrangentes sem sair da ferramenta de wireframe do Miro.
times remotas podem colaborar em wireframes em tempo real?
Sem dúvida. Sua time pode criar wireframes em conjunto, ao vivo, no mesmo board — observando os movimentos do cursor, adicionando elementos e discutindo as alterações por vídeo. Ou então, trabalhe de forma assíncrona: uma pessoa esboça os wireframes, os colegas de equipe dão feedback durante a noite e vocês fazem as iterações no dia seguinte. Todas as informações inseridas permanecem visíveis e organizadas no board, para que nada se perca devido aos diferentes fusos horários.