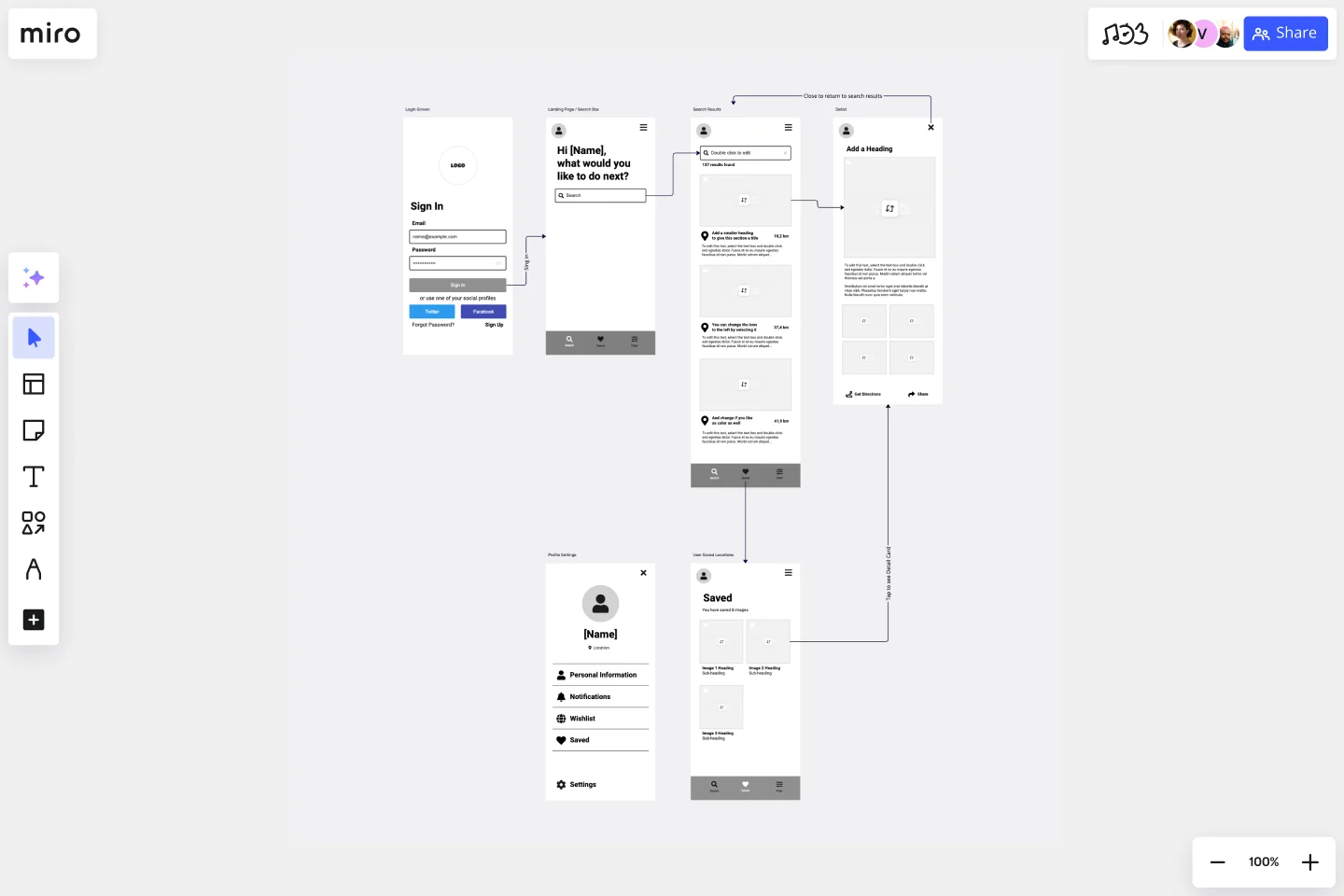
Template de Protótipo para Sites e Apps
Gere rapidamente protótipos interativos para testes de usabilidade e feedback de stakeholders usando nosso modelo de protótipos para sites e apps.
Sobre o template de protótipos
O que é um protótipo?
Um protótipo é um mockup vivo do seu produto. Um protótipo define a estrutura, o fluxo de usuários e os detalhes de navegação (como os botões e menus) sem se comprometer com os detalhes finais, como o design visual.
Fazer a prototipagem usando um modelo de clique permite a você testar a experiência do usuário do seu produto ou serviço da forma mais próxima possível da realidade (como um site ou aplicativo). O protótipo acontece antes de você se comprometer a desenvolver um produto ou serviço, e ainda economiza seu dinheiro localizando os possíveis obstáculos antecipadamente. Ele geralmente se assemelha a uma série de telas ou boards de arte conectados por setas ou links. Um protótipo pode ajudar a navegar pelos modos ou caminhos mais comuns de um sistema.
Seu time pode descobrir se seu conceito de design é de fácil navegação para o usuário ao usar um protótipo para:
Entender o contexto do usuário e o fluxo de tarefas reproduzindo uma imitação do software verdadeiro
Criar cenários para testar e conferir a jornada do usuário, as necessidades e as personas
Coletar feedback detalhado do produto na fase de teste de usabilidade. Este feedback deve vir do seu time e de stakeholders do negócio
Os protótipos são uma maneira colaborativa e iterativa de definir as necessidades do usuário. Em um estágio de alta fidelidade, os protótipos alinham a pesquisa dos usuários com os objetivos dos negócios. Em um estágio de baixa fidelidade, os protótipos ajudam a economizar tempo e dinheiro.
Quando usar um protótipo?
Os times usam os protótipos para saber mais sobre seus usuários nas fases de prototipagem e testes do processo de design. Esses dois estágios envolvem experimentar e criar versões reduzidas de um produto ou serviço, e depois testá-lo para aprimorar as melhores soluções possíveis.
Os protótipos incentivam os times a pensar em resultados tangíveis, em vez de ideias abstratas.
Protótipos de alta fidelidade — templates interativos que se parecem o mais próximo possível do produto verdadeiro — podem ser usados como uma ferramenta de interação e adesão dos stakeholders. Um protótipo que se assemelha a um produto acabado também pode ajudar um time a desenvolver a confiança sobre como os usuários vão interagir e se sentir em relação ao design. Um template de protótipo realista também pode ajudar os times a coletar feedback mais precisos. Isso permitirá que seu time aborde os obstáculos ou expectativas irrealistas já no início do processo de desenvolvimento.
Crie o seu próprio template de protótipo
A prototipagem é uma maneira rápida e fácil de obter insights valiosos do usuário. Para continuar no caminho certo, lembre-se do que você está testando e desenvolva seu protótipo levando em consideração as necessidades dos usuários. É muito simples criar o seu próprio protótipo. A ferramenta de lousa da Miro é a tela perfeita para criá-lo e compartilhá-lo com seu time. Comece selecionando o Template de Protótipo para sites e Apps da Miro
Para começar:
Defina seu conceito de design. Escolha uma ideia com seu time para desenvolvê-la ainda mais. Considere o storyboard. Obtenha uma compreensão geral de como ele funciona e, melhor ainda, explique-o para o seu time.
Planeje o fluxo do usuário. Agora você pode começar a mapear as possíveis interações do usuário com seu produto ou serviço, e as conexões que o usuário faria entre eles. A fase de planejamento para seu protótipo também é o momento de fazer perguntas: quais interações são possíveis? Onde o produto ou serviço começa e termina para o usuário? Quais perguntas o usuário está tentando responder? Quais hipóteses você está fazendo e querendo testar?
Crie e conecte todas as suas telas. Faça wireframes de todas as suas principais telas de interação. Adicione elementos de navegação como menus, botões, símbolos e imagens. Seguindo o mapa mental que você criou, comece a criar elementos interativos introduzindo links, hotspots, recursos de rolagem e pontos de extremidade. Você pode testar seu protótipo mudando para o modo de apresentação [https://help.miro.com/hc/en-us/articles/360017731073-modo-apresentacao] ou exportando um arquivo em PDF.
Compartilhe com os usuários e stakeholders. Faça testes de usabilidade com usuários que têm o problema que você está tentando resolver. Conforme você aprende e itera, crie notas concisas que podem ser compartilhadas com os stakeholders da sua empresa para obter um feedback inicial. Isso documenta seu aprendizado para fins internos e acompanha seu progresso para ajudar você a concretizar seus objetivos de negócios!
How do you create a prototype?
Creating a prototype can be as simple as sketching your design and user flow by hand or made more realistic for user testing by using prototype tools. Miro’s Prototype Template allows you to create a prototype that resembles the finished product, which will help you collect more accurate feedback during the user testing phase.
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
Comece com esse modelo agora mesmo.
Template de Objetivos e Resultados-Chave (OKRs)
Ideal para:
Liderança, Planejamento Estratégico, Planejamento de Projetos
Clareza, foco e estrutura. Esses são os ingredientes-chave para se sentir confiante em relação à direção e às decisões da sua empresa, e a estrutura de OKR foi feita para te ajudar nesse desafio. Trabalhando em dois níveis principais, estratégico e operacional, os OKRs (ou objetivos e resultados-chave) ajudam os líderes de uma organização a determinar os objetivos estratégicos e definir resultados-chave trimestrais, que são então conectados a iniciativas. Dessa forma, os OKRs capacitam os times a se concentrarem em resolver seus problemas organizacionais mais urgentes.
Modelo para Experimentos da Área de Growth
Ideal para:
Leadership, Desk Research, Strategic Planning
Muitas empresas ambiciosas estão de olho no futuro visando crescer. Mas as decisões de crescimento podem ser saltos de fé extremamente arriscados e dispendiosos. É por isso que usar o método de experimentos de growth faz tanto sentido. Eles oferecem um método sistemático de seis passos que revela quais estratégias são mais eficazes, como afetarão sua receita e como se comparam em relação às suas abordagens anteriores. Ao testar suas estratégias para expandir seus negócios antes de concretamente se comprometer, os experimentos de crescimento podem economizar muito tempo, recursos e dinheiro.
Modelo para Diagrama ER
Ideal para:
Fluxogramas, Planejamento Estratégico, Diagramas
Às vezes, os relacionamentos mais importantes nos negócios são os internos, entre times, entidades e agentes em um sistema. O modelo para diagrama de entidades e relacionamento (ERD) é um diagrama estrutural que ajudará você a visualizar e entender as várias conexões complexas entre diferentes funções. Quando um ERD é útil? É uma ótima ferramenta para instrução e onboarding de novos funcionários ou membros de um time. Além disso, nosso modelo de ERD é fácil de personalizar de acordo com suas necessidades individuais.
Modelo de quadro Kanban
Ideal para:
Quadros Kanban, Metodologia Ágil, Workflows Ágeis
Processos otimizados, fluxo de trabalho aprimorado e maior valor para seus clientes - é isso que o método Kanban pode ajudar você a alcançar. Baseado em um conjunto de princípios e práticas Lean (e criado nos anos 50 por um funcionário da Toyota Automotive), o Kanban ajuda sua equipe a reduzir o desperdício, abordar inúmeras outras questões e colaborar para resolvê-las em conjunto. Você pode usar nosso modelo de quadro Kanban para monitorar de perto o progresso de todo o trabalho, além de ter uma visão clara do trabalho que está fazendo e apresentar facilmente para colaboradores do projeto. Não deixe todo seu trabalho de desenvolvimento de softwares somente nos bastidores.
Modelo para Matriz de Eisenhower
Ideal para:
Leadership, Strategic Planning, Prioritization
Tem uma lista esmagadora de tarefas? Priorize-as com base em dois fatores importantes: urgência e importância. Isso funcionou para o presidente americano Dwight D. Eisenhower e pode funcionar para você. Essa estrutura de tomada de decisão ajudará você a saber onde começar e como planejar seu dia. Com nosso modelo, você pode construir facilmente uma Matriz de Eisenhower com um quadrante de áreas chave (Fazer, Agendar, Delegar e Não fazer) e revisitá-la durante todo o dia conforme suas prioridades mudarem.
Template de User Flow para UX (Fluxo do Usuário)
Ideal para:
Desk Research, Fluxogramas, Mapeamento
Um diagrama de user flow ajuda equipes de produto e UX a mapear o caminho lógico que um usuário deve seguir ao interagir com um sistema. Como uma ferramenta visual, o fluxo de usuário mostra a relação entre a funcionalidade de um site ou aplicativo, possíveis ações que um usuário pode tomar, e o resultado delas. Os fluxos te ajudam a entender o que um usuário faz para concluir uma tarefa ou um objetivo a partir da interação com um produto.