Sobre o Template de Diagrama de Loop Causal
O template de diagrama de loop causal é um recurso robusto projetado para visualizar inter-relações complexas dentro de sistemas. Ao fornecer uma estrutura organizada, este template possibilita a exploração aprofundada das interações, promovendo uma compreensão abrangente dos sistemas e auxiliando na resolução eficaz de problemas.
O que é um template de diagrama de loop causal?
Um template de diagrama de loops causais (CLD) é uma ferramenta que exibe os feedback loops do sistema e as relações de causa e efeito. Em vez de visualizar problemas de forma isolada, este diagrama oferece uma visão holística das interações entre vários componentes do sistema. O template fornece uma estrutura organizada, permitindo que os times mapeiem essas interconexões de maneira estruturada e de fácil compreensão.
Como usar o template de diagrama de loops causais na Miro
A Miro possui funcionalidades intuitivas, tornando a criação de um CLD simples:
Galeria de formas: Selecione a funcionalidade na barra de ferramentas. Aqui, você pode escolher diferentes formas representando vários elementos do seu sistema.
Setas e conexões: Utilize setas para mostrar a direção da influência entre os elementos. Loops de feedback positivo e negativo podem ser indicados usando os sinais '+' e '-'.
Customização: Altere cores, tamanhos e etiquetas para diferenciar e categorizar os elementos conforme necessário.
Arrastar e soltar: Basta arrastar os elementos escolhidos para o board da Miro e posicioná-los para criar o seu diagrama de loops causais.
Por que você deve usar um template de diagrama de loop causal?
Visão holística: O template ajuda a entender o panorama geral ao visualizar a complexa rede de relações de um sistema.
Solução eficaz de problemas: Ao reconhecer os padrões e estruturas subjacentes, as equipes podem tratar das causas-raiz em vez de sintomas superficiais.
Comunicação aprimorada: Um CLD bem estruturado promove clareza nas discussões, facilitando o entendimento compartilhado entre os membros do time.
Planejamento estratégico: O template ajuda a identificar pontos de uso, auxiliando na tomada de decisões eficazes e intervenções estratégicas.
Precisa de recursos de diagramação mais avançados? Confira as funcionalidades do criador de diagramas da Miro.
FAQs sobre o Template de Diagrama de Loop Causal
Qual a diferença entre um loop de feedback positivo e um negativo?
Um ciclo de feedback positivo amplifica mudanças, afastando o sistema de seu estado original. Um ciclo de feedback negativo estabiliza o sistema, empurrando-o de volta para um equilíbrio desejado.
Posso colaborar em tempo real com meu time no CLD?
Sim, o espaço de trabalho da Miro suporta colaboração em tempo real, permitindo que os membros do time editem, comentem e discutam o diagrama.
Como posso compartilhar meu diagrama de loop causal com stakeholders?
A Miro oferece opções fáceis de compartilhamento. Você pode convidar stakeholders para visualizar ou editar o board diretamente ou exportar o diagrama como uma imagem ou PDF para compartilhar externamente.
Há um limite para a complexidade do sistema que posso mapear?
Embora a Miro ofereça um vasto canvas, é essencial garantir que seu CLD permaneça legível e compreensível. Se um sistema for extremamente complexo, considere dividi-lo em subsistemas menores para maior clareza.

Miro
O espaço de trabalho visual para inovação
Com a Miro, 80 milhões de usuários estão moldando o futuro em um ambiente no qual todos podem criar juntos, sem interrupções e de qualquer lugar.
Categorias
Templates similares
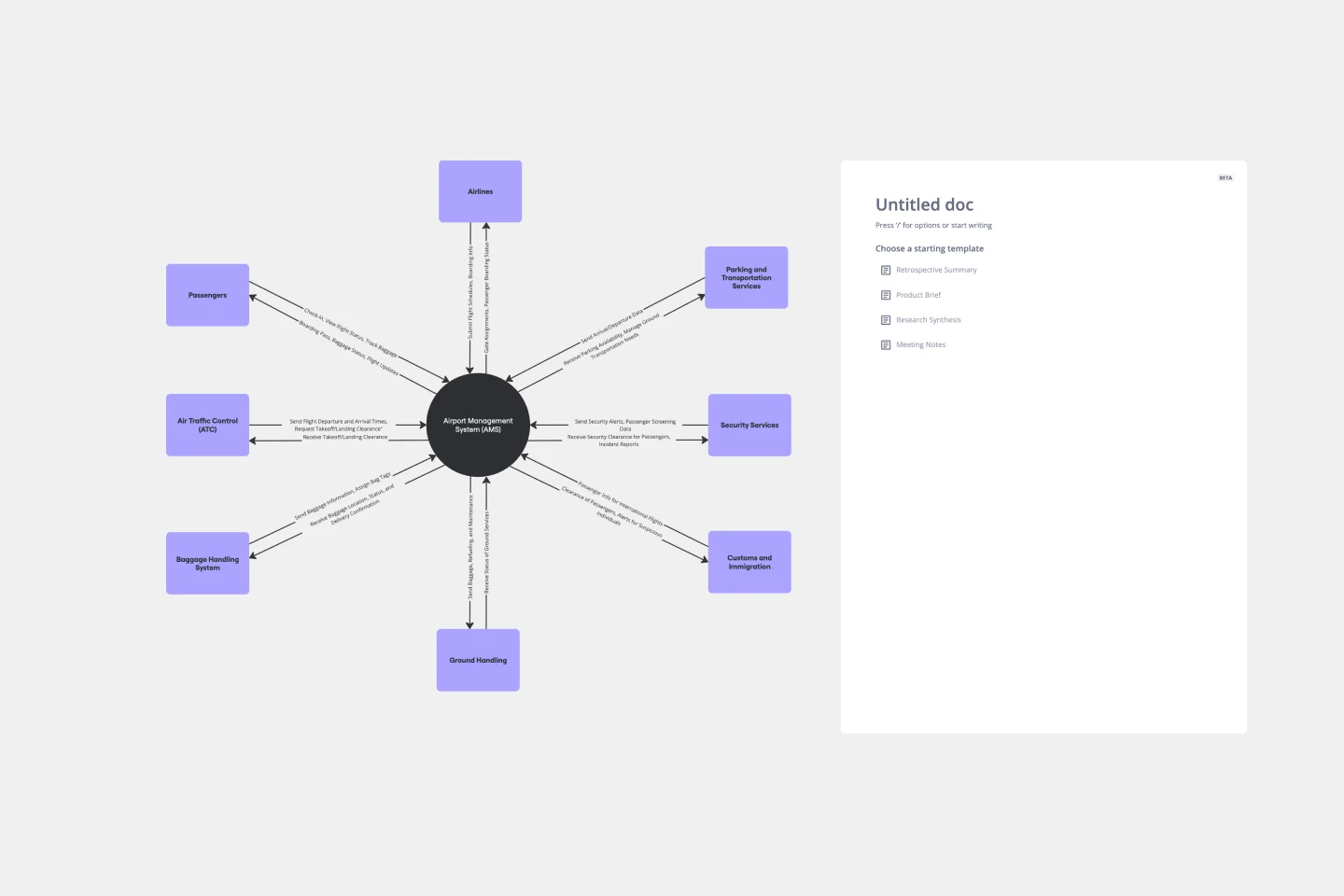
Template de Diagrama de Contexto

Template de Diagrama de Contexto
Um diagrama de contexto é uma ferramenta perfeita para visualizar um sistema inteiro como um único processo e entender como fatores externos interagem com ele. Esses fatores externos podem incluir clientes, desenvolvedores, gerenciamento e mais. O Template de Diagrama de Contexto é sua ferramenta para criar este diagrama.
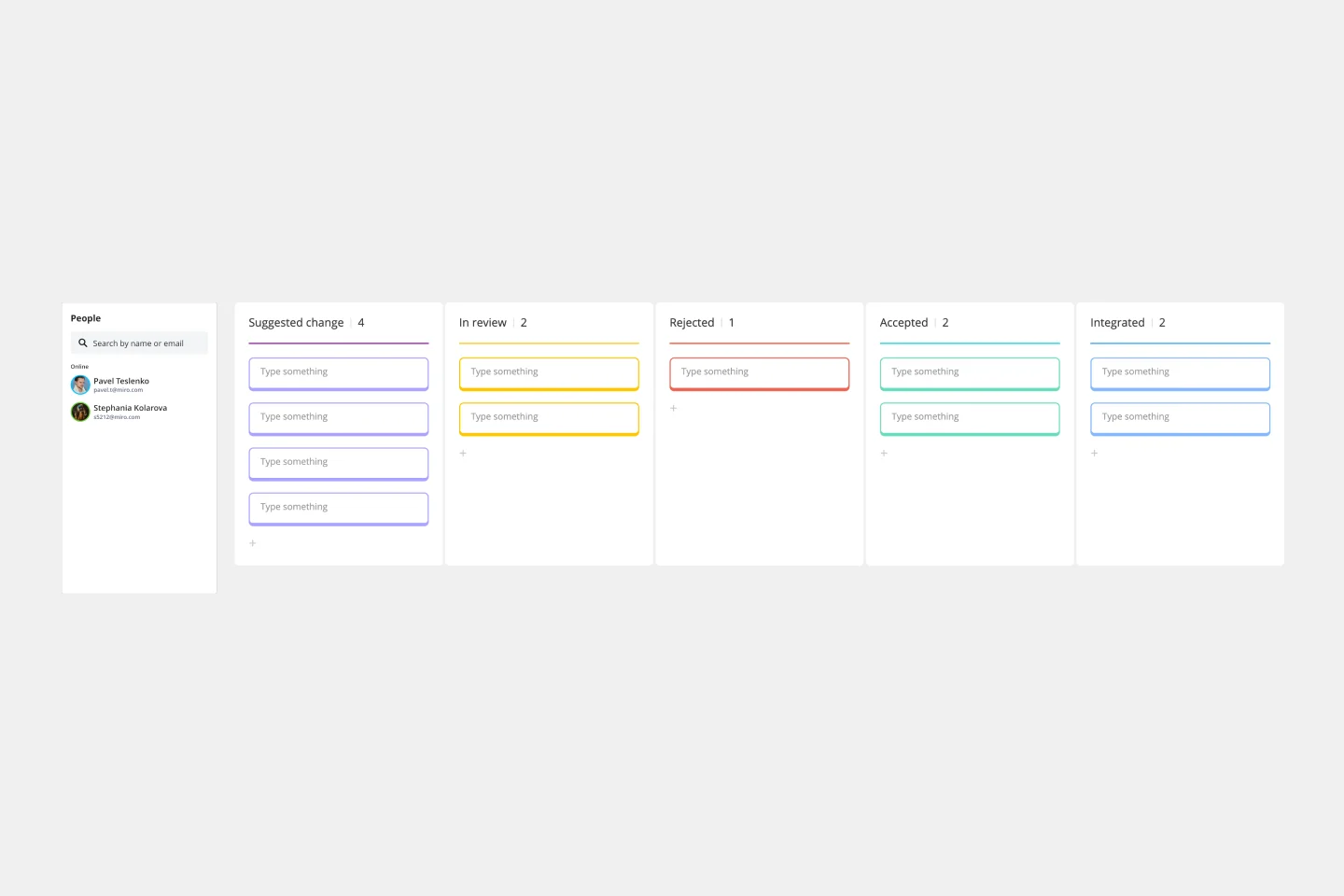
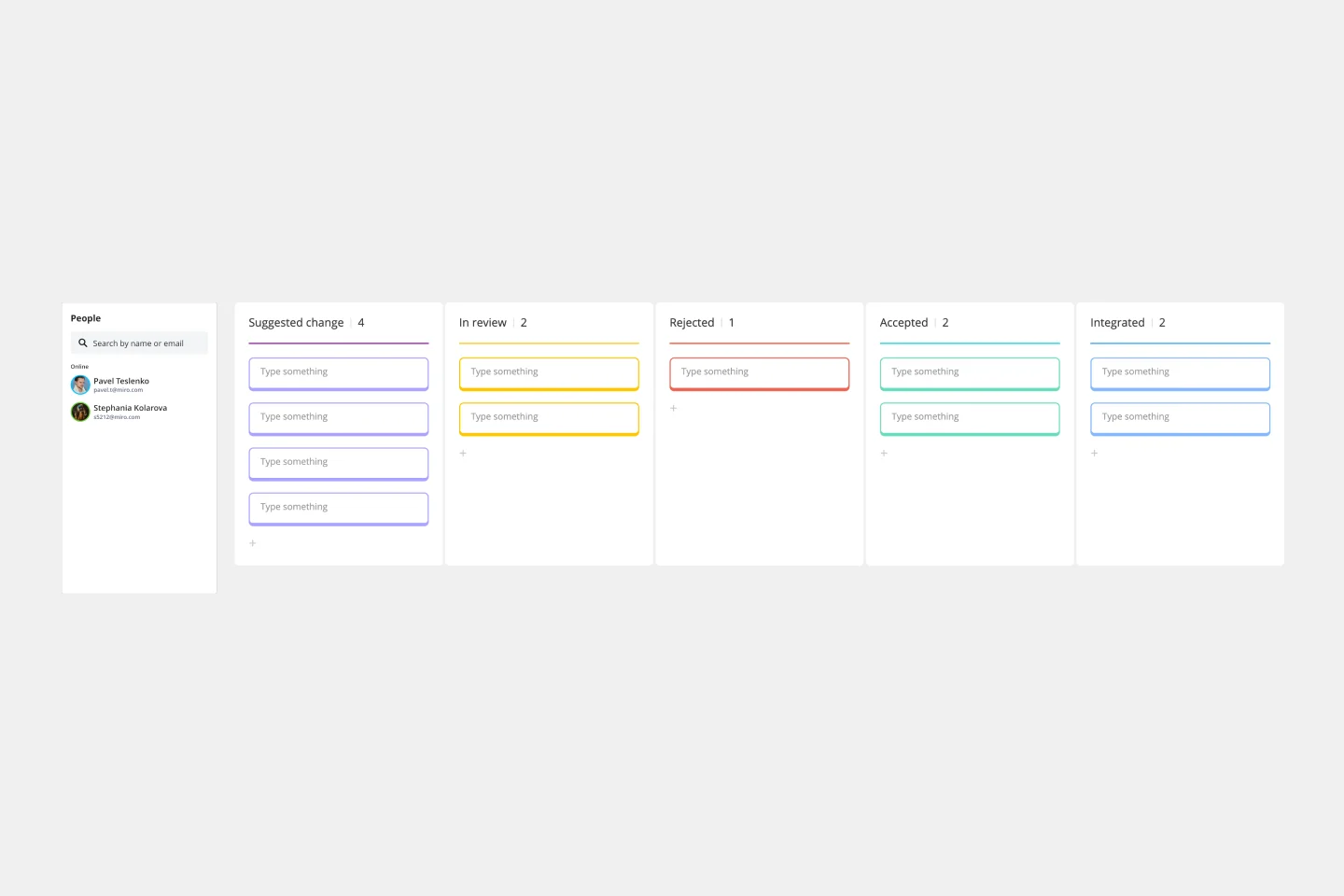
Template de Processo de Controle de Mudanças

Template de Processo de Controle de Mudanças
Você pode prever, pesquisar e planejar cada detalhe de um projeto para seguir um caminho específico—então surge o imprevisto e são necessárias modificações. É quando um processo de controle de mudanças entra em cena. Ele ajuda a definir as etapas corretas a serem seguidas, oferece visibilidade total aos stakeholders e reduz as chances de erros e interrupções. E este template é fácil de usar e altamente eficaz—garantindo que as mudanças propostas sejam revisadas antes de serem implementadas, além de capacitar os times a vetar mudanças que possam se mostrar desnecessárias ou disruptivas.
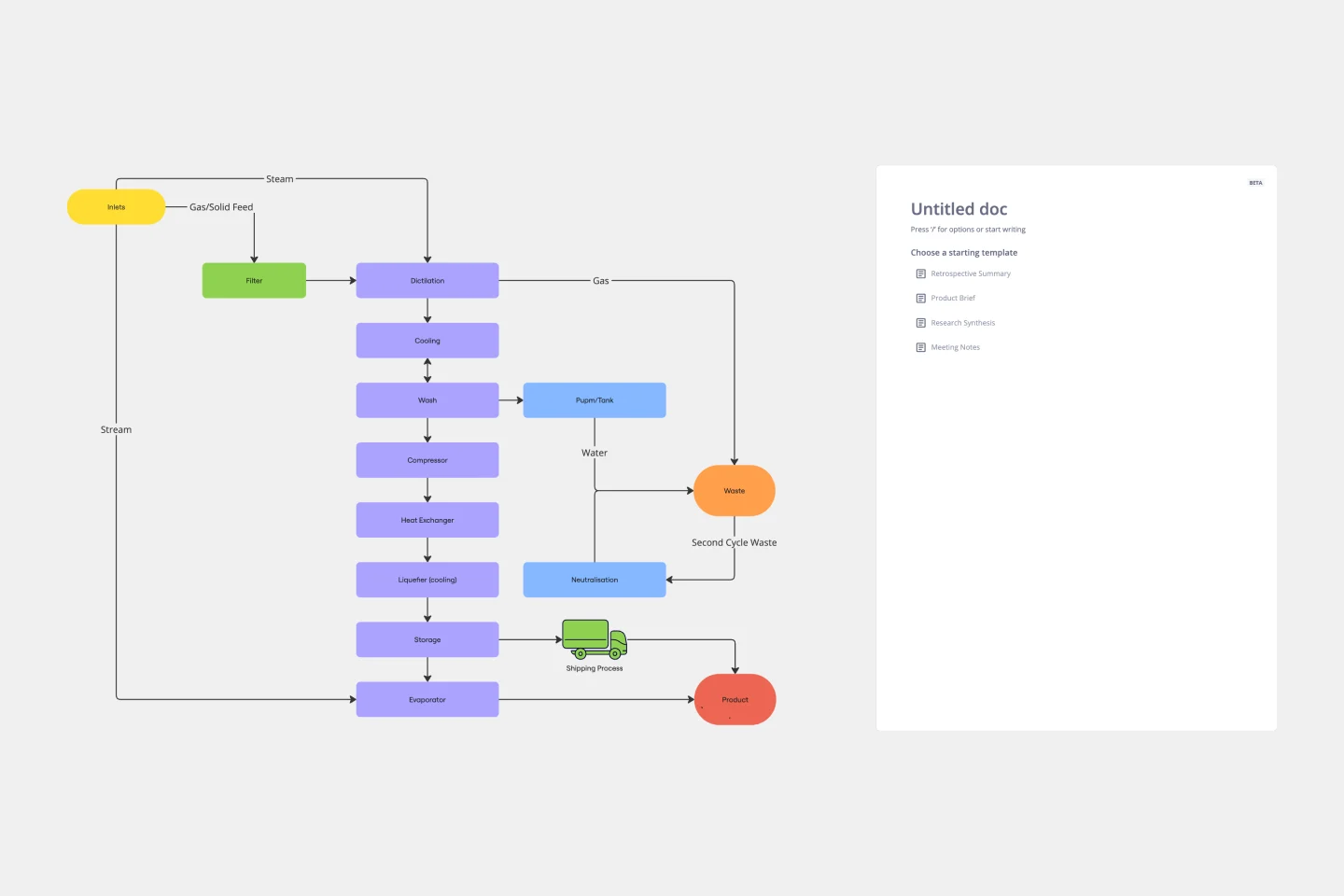
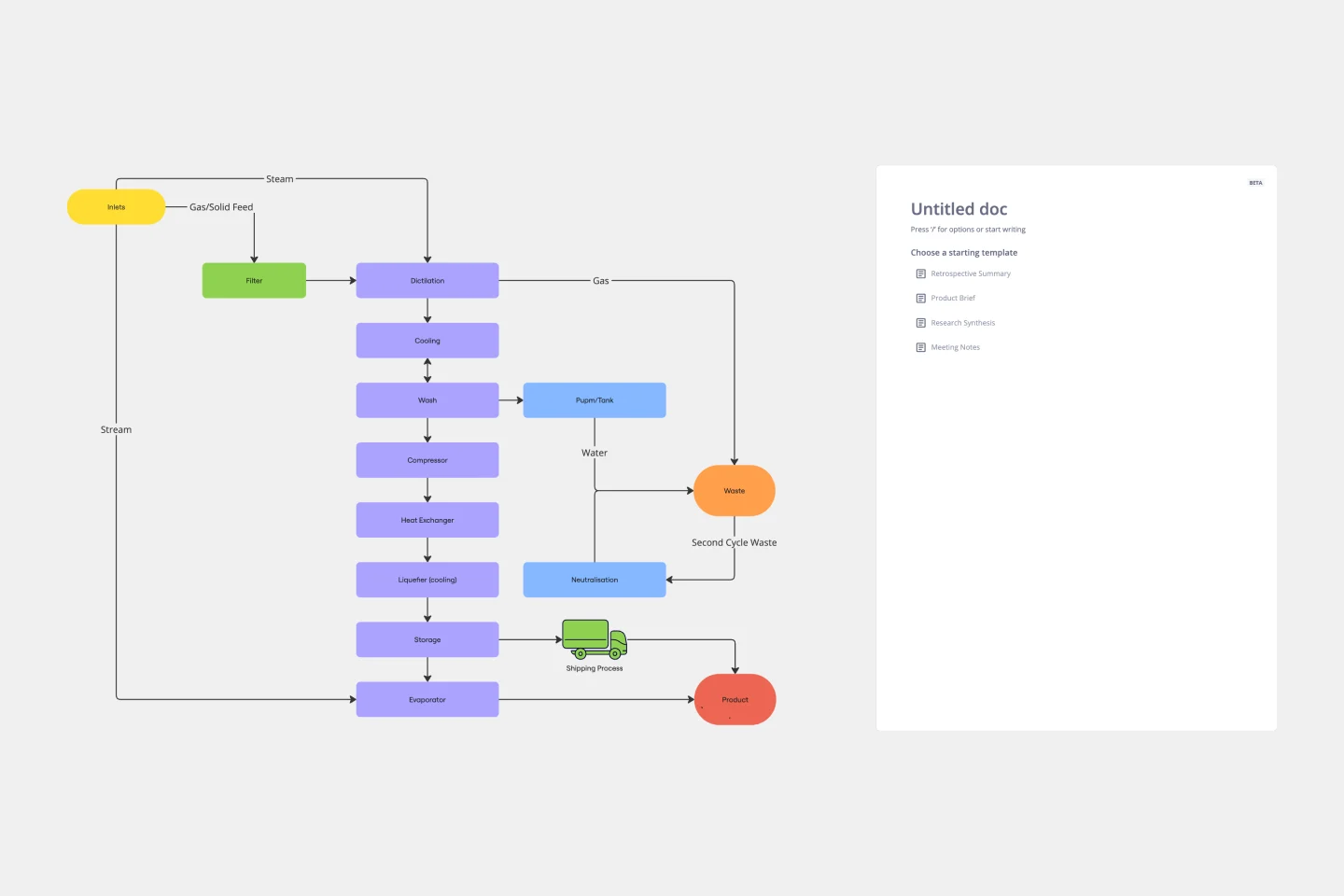
Diagrama de blocos

Diagrama de blocos
Use este template para ilustrar sistemas técnicos. Os blocos representam objetos importantes no sistema, e as setas demonstram como os objetos se relacionam entre si. Perfeito para engenheiros, gerentes de fluxo de trabalho ou qualquer pessoa tentando construir um processo melhor.
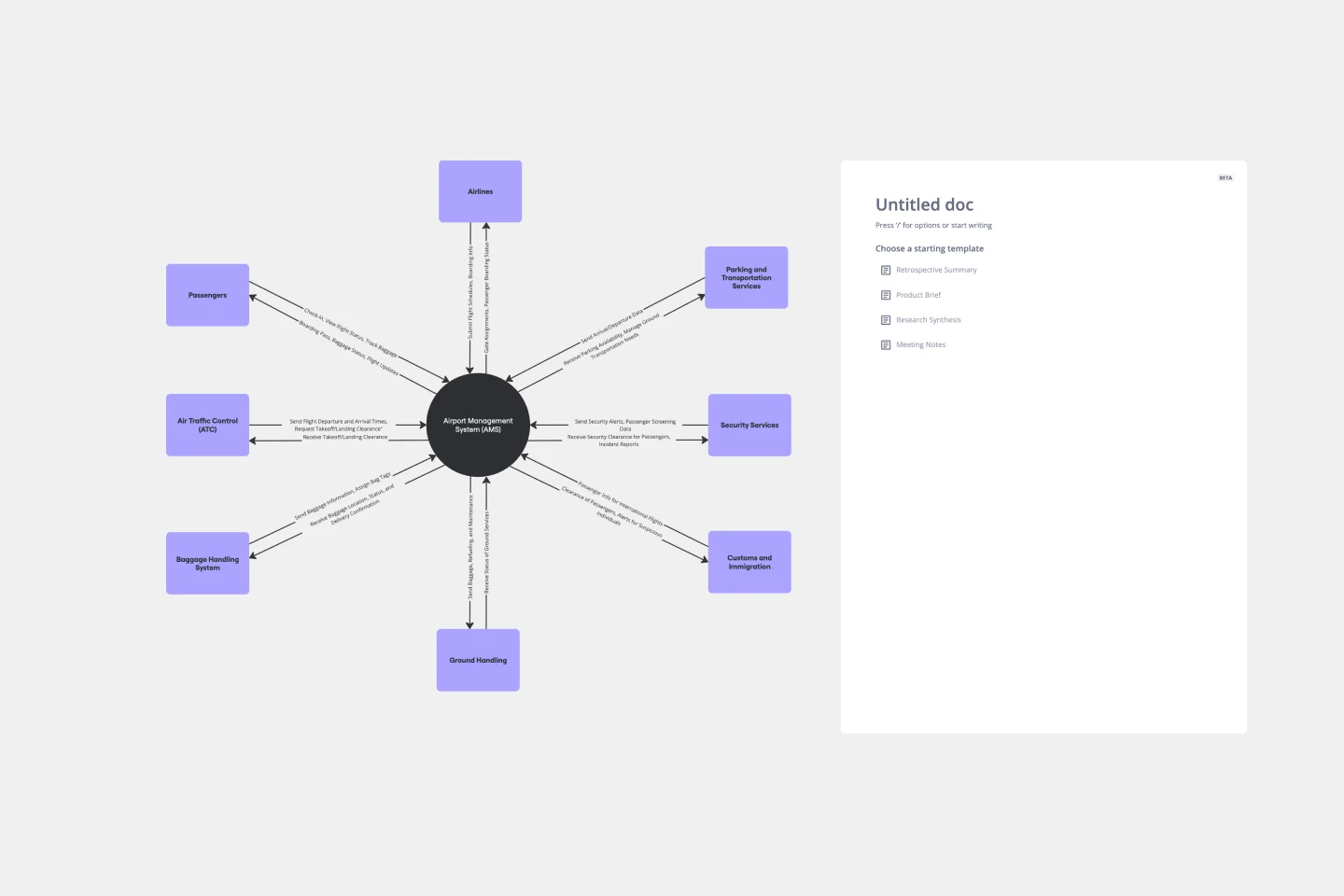
Template de Diagrama de Sequência UML

Template de Diagrama de Sequência UML
Analise e demonstre como entidades externas interagem com o seu sistema usando um diagrama de sequência. Obtenha uma visão panorâmica dos seus processos de trabalho, funções empresariais e interações com clientes utilizando este diagrama. Identifique também quaisquer potenciais problemas precocemente e solucione-os antes da implementação.
Template de Diagrama de Contexto

Template de Diagrama de Contexto
Um diagrama de contexto é uma ferramenta perfeita para visualizar um sistema inteiro como um único processo e entender como fatores externos interagem com ele. Esses fatores externos podem incluir clientes, desenvolvedores, gerenciamento e mais. O Template de Diagrama de Contexto é sua ferramenta para criar este diagrama.
Template de Processo de Controle de Mudanças

Template de Processo de Controle de Mudanças
Você pode prever, pesquisar e planejar cada detalhe de um projeto para seguir um caminho específico—então surge o imprevisto e são necessárias modificações. É quando um processo de controle de mudanças entra em cena. Ele ajuda a definir as etapas corretas a serem seguidas, oferece visibilidade total aos stakeholders e reduz as chances de erros e interrupções. E este template é fácil de usar e altamente eficaz—garantindo que as mudanças propostas sejam revisadas antes de serem implementadas, além de capacitar os times a vetar mudanças que possam se mostrar desnecessárias ou disruptivas.
Diagrama de blocos

Diagrama de blocos
Use este template para ilustrar sistemas técnicos. Os blocos representam objetos importantes no sistema, e as setas demonstram como os objetos se relacionam entre si. Perfeito para engenheiros, gerentes de fluxo de trabalho ou qualquer pessoa tentando construir um processo melhor.
Template de Diagrama de Sequência UML

Template de Diagrama de Sequência UML
Analise e demonstre como entidades externas interagem com o seu sistema usando um diagrama de sequência. Obtenha uma visão panorâmica dos seus processos de trabalho, funções empresariais e interações com clientes utilizando este diagrama. Identifique também quaisquer potenciais problemas precocemente e solucione-os antes da implementação.