Modello di User Flow
Aiuta i team UX e di prodotto a migliorare l'esperienza dell'utente con il diagramma di User Flow. Crea le condizioni per generare soluzioni creative.
Sul Modello di User Flow...
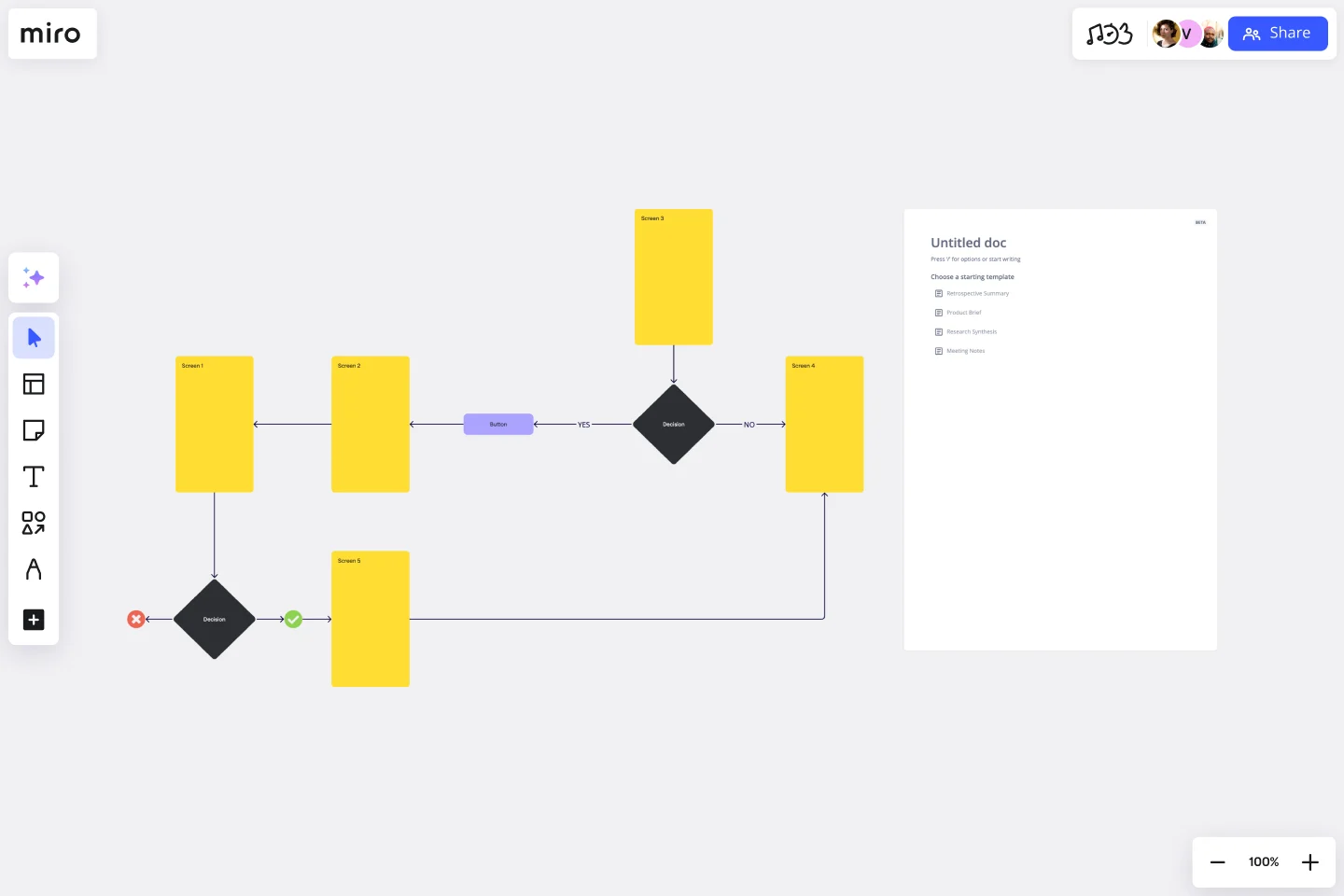
Un diagramma di user flow (noto anche come diagramma dell'interazione o del flusso delle attività) è un processo di mappatura visivo passo dopo passo che delinea ciò che un utente fa per portare a termine un'attività o completare un obiettivo attraverso il tuo prodotto o la tua esperienza.
La schematizzazione del flusso dell'utente può aiutare a interpretare la qualità o l'esperienza del percorso che un utente sceglie. Il flusso può anche rivelare quanti passaggi l'utente sceglie per completare un'attività e quali percorsi decide di seguire durante l'interazione con il tuo prodotto o servizio per risolvere un punto dolente.
Mentre questo tipo di diagramma si concentra su come un utente si muove attraverso un prodotto particolare, un modello di flusso dello schermo presenta un layout di pagina in stile wireframe sotto forma di un grafico di flusso.
Continua a leggere per saperne di più sui flussi dell'utente.
Cos'è un user flow?
I flussi dell'utente sono diagrammi che aiutano i team UX e di prodotto a mappare il percorso logico che un utente dovrebbe seguire durante l'interazione con un sistema. Come strumento visivo, il flusso dell'utente mostra la relazione tra la funzionalità di un sito o di una app, le azioni potenziali che un utente potrebbe intraprendere e il risultato di ciò che l'utente decide di fare.
Gli elementi principali di un user flow sono:
Un inizio o una fine: questo rende chiaro dove il flusso inizia o finisce
Processo o azione: mostra quali azioni compie l'utente, come il "login" o "l'acquisto"
Punti decisionali: mostra quando un utente deve fare una scelta
Frecce: mostrano dove l'utente è diretto in base alle decisioni prese
Prova un flusso dell'utente se il tuo team sta cercando di modificare o migliorare come l'esperienza dell'utente esistente può portare a tassi di conversione migliori del cliente.
Il processo può aiutarti a pensare al tuo utente e a delineare l'obiettivo aziendale, come un acquisto, un'iscrizione alla newsletter o la scelta di una prova gratuita.
Quando usare un modello di user flow
I diagrammi di flusso dell'utente possono aiutarti a:
Creare interfacce intuitive: il tuo flusso è facile da esplorare, efficiente da usare e intuitivo per l'utente?
Decidere se la tua interfaccia esistente è adatta allo scopo: cosa funziona, cosa non funziona o cosa ha bisogno di miglioramenti? Il flusso è fluido e sensato?
Presentare il tuo flusso di prodotto ai team interni o ai clienti: il tuo team di progettazione riesce a visualizzare cosa il tuo cliente dice o fa durante il processo di acquisto, iscrizione o log-in? I clienti possono ottenere una panoramica passo dopo passo per allinearsi alla tua visione?
Durante la creazione, o la nuova creazione, di un flusso dell'utente, chiedi a te stesso e al tuo team:
Cosa sta cercando di fare l'utente?
Cosa è importante per l'utente e fornirà la sicurezza necessaria per continuare?
Di quali informazioni aggiuntive avrà bisogno l'utente per avere successo?
Quali sono le esitazioni o le barriere dell'utente per portare a termine l'attività?
Una mappa di user flow può aiutare i designer (e i loro team o clienti) a rimanere orientati all'utente, anche durante la mappatura di processi complessi.
Come designer, puoi usare i diagrammi di flusso dell'utente per decidere come progettare le pagine, gli schermi o le superfici sul tuo sito o applicazione e ridefinire quali contenuti e attività di navigazione includere.
Crea il tuo user flow
La mappatura del tuo flusso dell'utente è facile. Lo strumento della lavagna digitale di Miro è la tela perfetta per creare e condividere il tuo diagramma. Inizia selezionando il modello di user flow, quindi segui i passaggi seguenti per crearne uno tuo:
Decidi gli obiettivi aziendali e gli obiettivi dei tuoi utenti.
Scopri verso dove vorresti che i tuoi utenti si dirigano. Se non ne hai già una (o hai bisogno di aggiornarla), usa una customer journey map per creare una visione condivisa della tua esperienza del cliente. Ogni membro del team può beneficiare da una comprensione condivisa dei sentimenti dei tuoi clienti in ogni potenziale punto di contatto con il tuo prodotto o servizio. La creazione di empatia con l'utente informerà ogni passo del tuo processo di flusso dell'utente.
Scopri cosa pensano i visitatori del tuo sito web.
Trovano il tuo prodotto o servizio attraverso il traffico diretto, la ricerca organica, la pubblicità pagata, i social media, i link o le e-mail? Questi punti saranno l'inizio del tuo diagramma di user flow, a seconda di cosa scopri.
Scopri di quali informazioni hanno bisogno i tuoi utenti e quando ne hanno bisogno.
Gli utenti convertono quando ricevono le informazioni giuste al momento giusto, quindi considera cosa il tuo cliente vuole dal tuo punto di contatto digitale e come potrebbe sentirsi. Il coinvolgimento, ad esempio un'interazione di chatbot, è ancora una potenziale metrica di successo: non tutto porta a un acquisto finale.
Mappa il tuo user flow.
Puoi modificare le forme e le frecce esistenti dal nostro modello di user flow per adattarlo alla ricerca dell'utente che hai scoperto nei passaggi precedenti. Dopo che il tuo cliente scopre il tuo primo punto di contatto, cosa farà? Quanti passaggi servono prima che completi un'attività? Usa il flusso di base dell'utente sul modello per iniziare a disegnare il tuo. Modifica i punti di contatto e i drop-off e le frecce direzionali delle linee di collegamento per adattarli meglio al tuo diagramma di user flow.
Ottieni feedback dal tuo team.
Invita il tuo team, i clienti o gli stakeholder interfunzionali a visualizzare la tua board di Miro. Puoi scegliere di lasciare il feedback in modo asincrono con sticky note o @menzioni per la revisione paritaria. Puoi anche accedere a una videochiamata nella tua board Miro e assegnare a qualcuno del tuo team il compito di prendere nota. Una volta che hai abbastanza input dal team, apporta le modifiche di conseguenza.
Condividi con altri stakeholder o clienti e continua a ripetere secondo necessità.
Il tuo user flow cambierà nel tempo mentre gli atteggiamenti e le motivazioni dei tuoi clienti si evolvono. Adattati di conseguenza, rimani incentrato sull'utente.
Qual è un esempio di user flow?
Immagina di sviluppare un sito per un evento. Se vuoi migliorare la tua esperienza utente, devi mappare tutte le fasi necessarie per la registrazione dell'evento e l'acquisto di biglietti. Puoi iniziare tracciando il flusso dei clienti e dove iniziano il loro percorso per acquistare i biglietti del tuo evento. Il diagramma di user flow ti aiuta a visualizzare in un colpo d'occhio in che modo il cliente completerà il tuo acquisto (obiettivo ultimo del tuo sito web), dalla registrazione alla pagina di pagamento.
Inizia ora con questo modello.
Modello di 4P Marketing Mix
Ideale per:
Marketing, Brainstorming, Workshops
Prodotto, Posto, Promozioni e Prezzo. Partendo da questo template (e queste 4P) puoi scegliere il modo migliore per lanciare il tuo prodotto o servizio sul mercato. Il segreto è solo creare il giusto mix, decidendo di quanto ha bisogno ciascuna P in termini di investimenti, attenzione e risorse. Questo ti aiuterà a sviluppare i tuoi punti di forza, adattarti al mercato e collaborare con i partner. E il nostro semplice strumento lavagna digitale è la tela perfetta per creare il tuo marketing mix e condividerlo con i team e con tutta l'azienda.
Modello di Diagramma dell'Architettura Google Cloud
Ideale per:
Software Development, Diagrammi
Usa questo modello per visualizzare chiaramente l'implementazione della tua applicazione e permettere a te e al tuo team di ottimizzare i processi. Il modello GCP ti fornisce una panoramica dell'architettura delle tue applicazioni e ti aiuta a gestire e modificare rapidamente il loro relativo sviluppo, implementazione e documentazione. Provalo per scoprire se funziona per te.
Modello di Diagramma di Flusso Interfunzionale
Ideale per:
Org Charts, Business Management
Dai un'occhiata a tutti coloro che sono coinvolti in un progetto e scopri esattamente come contribuiranno. Questa è la chiarezza e la trasparenza che un diagramma di flusso interfunzionale ti offrirà. Questi schemi sono chiamati anche diagrammi di flusso "a corsia" perché ogni persona (ogni cliente, client o rappresentante di una funzione specifica) è assegnata a una corsia, una linea chiara, che ti aiuterà a visualizzare il suo ruolo in ogni fase del progetto. Questo modello ti permetterà di semplificare i processi, ridurre le inefficienze e creare relazioni interfunzionali significative.
Modello Lean Canvas
Ideale per:
Metodologia Agile, Pianificazione Strategica, Flussi di Lavoro Agile
Le opportunità aziendali possono essere intense, impegnative e complesse, ed esaminarle può essere una vera sfida. Lascia che il modello Lean Canvas semplifichi il tutto e ti consenta di facilitarne la spiegazione per te e il tuo team. Strumento ottimo per gli imprenditori o per le aziende emergenti, questo modello fornisce una visione facile e generale della tua idea, così tu puoi focalizzarti sulla strategia, identificare potenziali minacce e opportunità, e raccogliere le idee sui vari fattori che influenzano le redditività in un determinato settore.
Modello di Matrice 3x3 di Prioritizzazione
Ideale per:
Operazioni, Prioritizzazione, Pianificazione Strategica
Si tratta di valutare un'attività o un'idea, determinando rapidamente quanto impegno richiederà e quale impatto sortirà—mediante i livelli basso, medio o elevato. Il metodo di prioritizzazione 3x3 aiuta i team a stabilire le priorità e a identificare i vantaggi immediati, i grossi progetti, le attività superflue o le perdite di tempo. Con le sue nove aree, offre un dettaglio leggermente maggiore rispetto alla matrice di prioritizzazione 2x2 (o metodo di prioritizzazione Lean). Realizzare la tua matrice 3x3 di prioritizzazione è facile, e potrai utilizzarla per determinare su quali attività o idee devi concentrarti e investire le tue preziose risorse.
Modello di Diagramma Pedigree
Ideale per:
Education
Usa il nostro modello di diagramma pedigree per mostrare come i tratti e le patologie passano da una generazione all'altra. Sia che tu sia un medico, un agricoltore o una persona interessata alla genetica, un diagramma pedigree può aiutarti a identificare i tratti ereditari.