
Table des matières
Table des matières
Qu'est-ce qu'un wireframe d'application ?

Wireframe d'application : une brève introduction
À l'ère du numérique, nous assistons à une explosion du développement d'applications dans tous les secteurs. Mais derrière chaque expérience utilisateur transparente se cache un plan de conception méticuleusement planifié, souvent initié par un processus appelé wireframing. Cet article vise à démystifier le concept des wireframes d'applications, en expliquant leur objectif, leur conception et leur utilité, en particulier pour les professionnels qui n'ont pas encore acquis une connaissance approfondie de ce sujet.
Essayez Miro dès maintenant
L'outil de wireframing gratuit de Miro simplifie la collaboration et accélère les itérations de conception.
Comprendre les bases
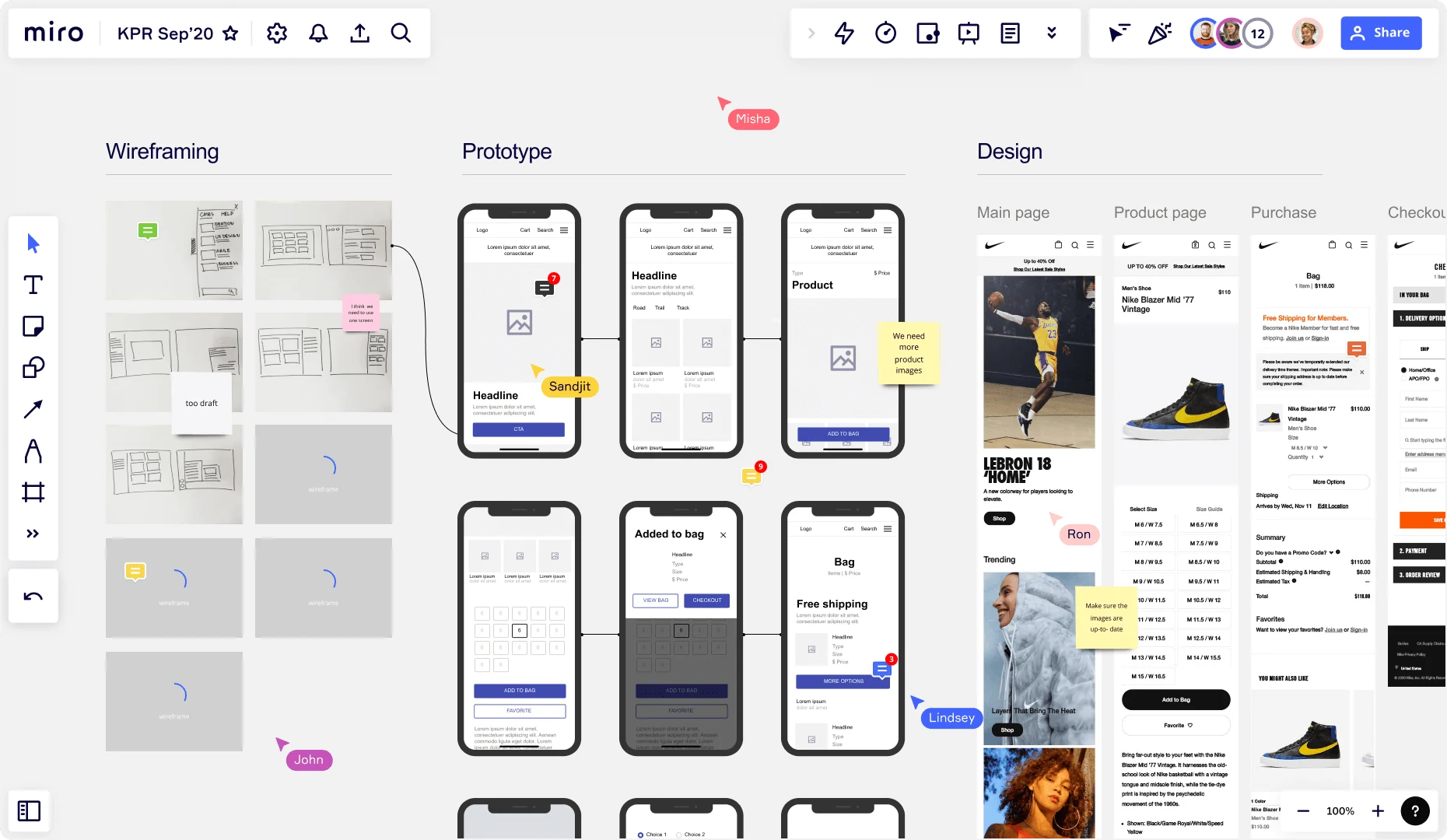
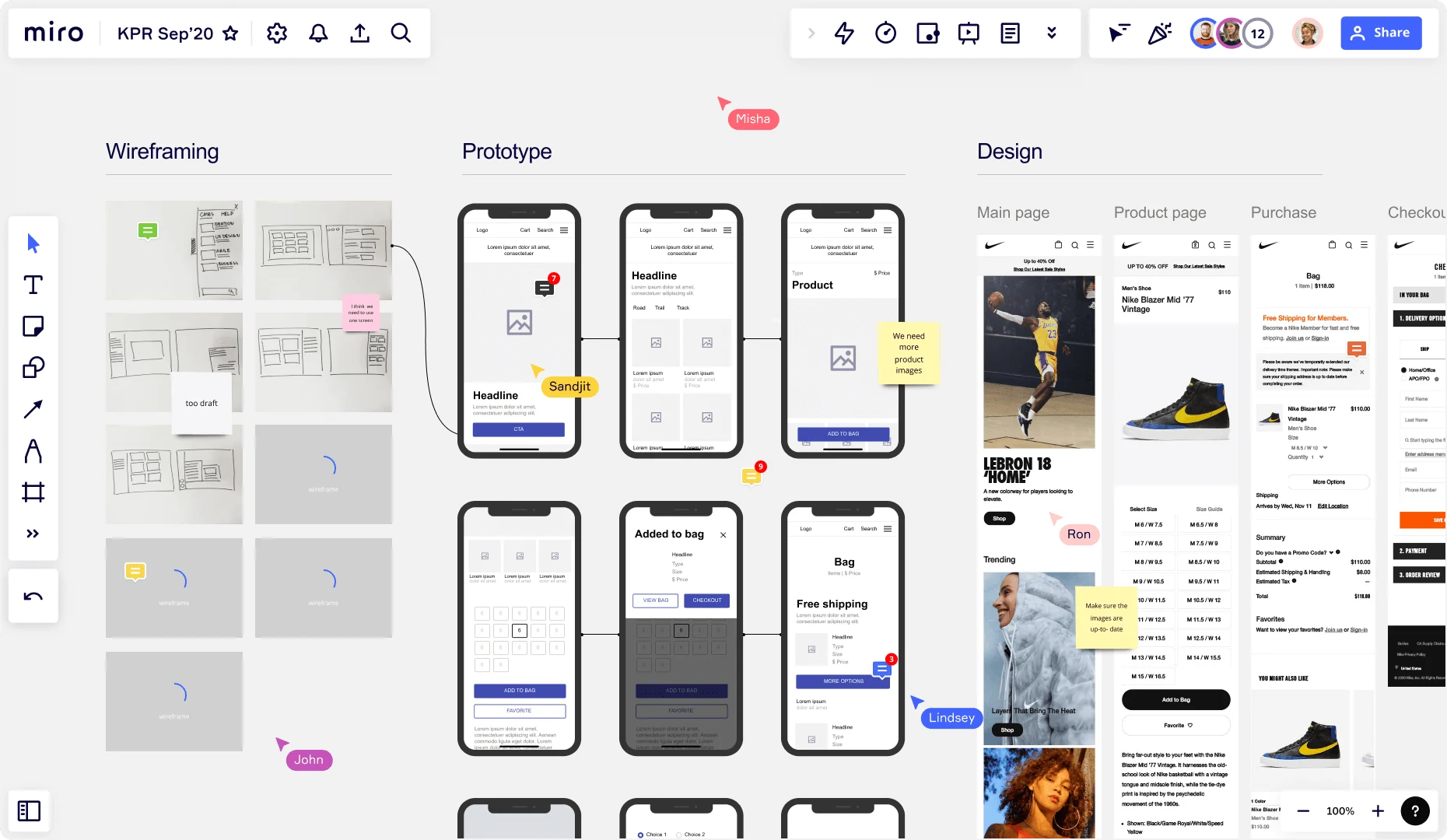
Pour comprendre le wireframe, il faut le situer dans le contexte plus large de l'UX/UI. C'est un guide visuel simplifié représentant l'ossature d'une application, sans éléments graphiques complexes. Il met en avant les composants fonctionnels et leurs interactions. Comme le plan d'un bâtiment, il aide les architectes à visualiser la structure avant la construction. De même, il permet aux concepteurs d'organiser l'interface d'une application en définissant l'emplacement des éléments tels que les boutons, icônes et menus.
Dans le développement d'une application, le wireframe est la base de l'interface utilisateur, déterminant la disposition des éléments et des fonctions disponibles pour les utilisateurs finaux. Il se concentre sur la fonctionnalité, le comportement et la structure hiérarchique plutôt que sur l'esthétique. Cette approche centrée sur l'utilisateur met l'accent sur l'expérience utilisateur et l'architecture de l'information. Initialement utilisé pour les sites web, le wireframing est devenu essentiel pour le développement d'applications en fournissant une méthode claire et efficace pour planifier et organiser leur structure et leurs fonctions. La création d'un wireframe est souvent la première étape du processus de conception, jetant les bases des étapes suivantes telles que les maquettes et les prototypes. Pour mieux comprendre la différence entre ces étapes, notre guide « Wireframe vs. prototype » est également disponible.
Importance des wireframes d'application
Les wireframes constituent le plan structurel d'une application. Elles permettent aux concepteurs, aux développeurs et aux parties prenantes de visualiser le fonctionnement de l'application, ce qui simplifie la communication des idées et des attentes. Ils permettent d'identifier les problèmes potentiels dès le début, ce qui permet d'économiser du temps et des ressources qui seraient autrement consacrés à apporter des modifications au cours des dernières étapes du développement.
Principaux éléments d'un wireframe d'application
La base d'un wireframe d'application repose sur plusieurs éléments :
La mise en page : la disposition des éléments de l'interface sur chaque écran.
Éléments d'interface : ils comprennent les contrôles d'entrée (boutons, champs de texte, cases à cocher), les éléments de navigation (fils d'Ariane, curseurs, icônes) et les éléments d'information (infobulles, icônes, notifications).
Système de navigation : il montre comment les utilisateurs se déplacent dans l'application.
Chaque composant a une fonction distincte et contribue à la facilité d’utilisation de l'application, à son efficacité et à la satisfaction de l'utilisateur.
Types de wireframes
Les wireframes sont principalement classés en deux catégories, les wireframes basse fidélité et les wireframes haute fidélité.
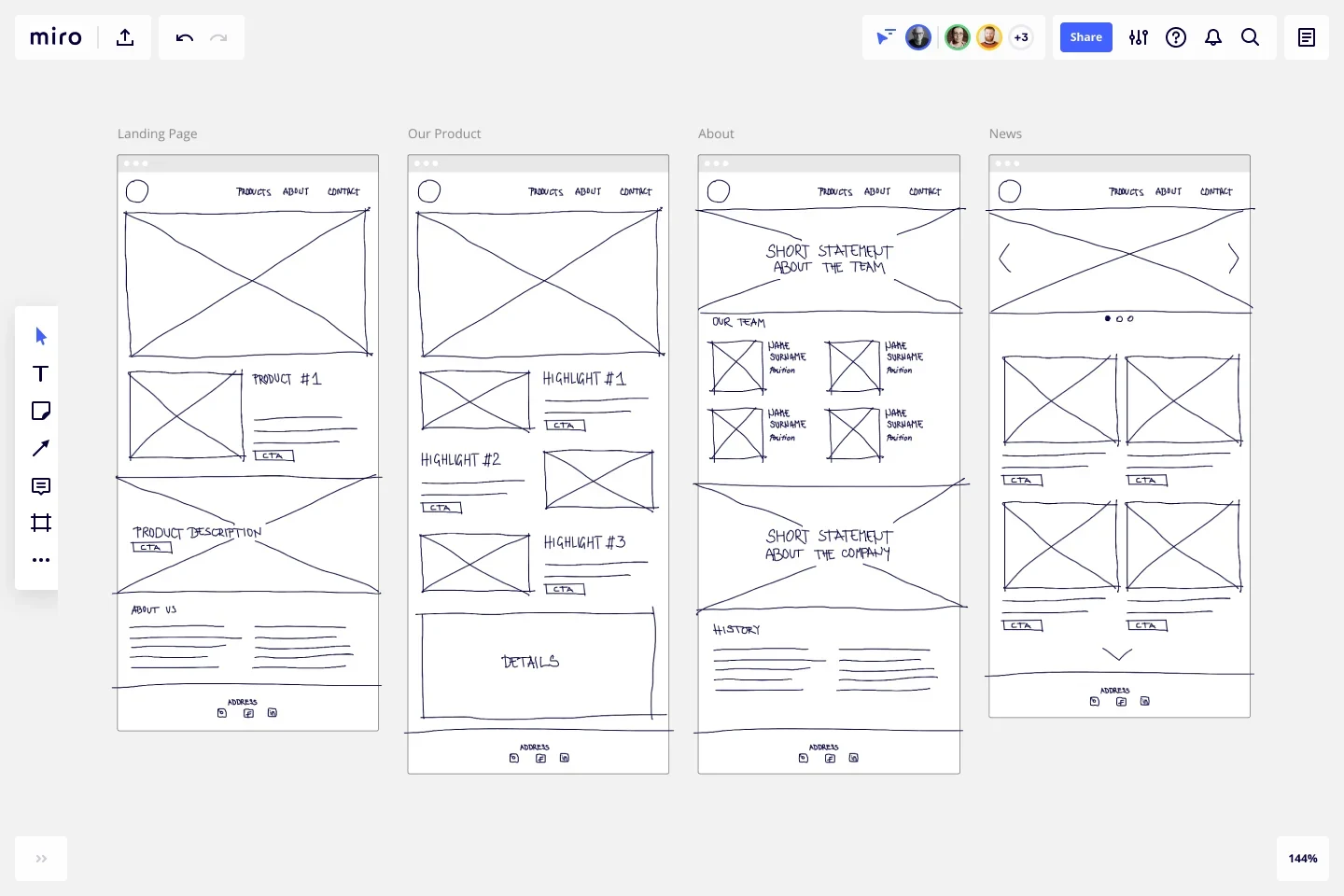
Les wireframes basse-fidélité : sont rapides et faciles à créer et se concentrent davantage sur la fonctionnalité de l'application que sur son esthétique.
Les wireframes haute-fidélité : offrent une expérience plus détaillée et interactive, mettant en valeur les fonctionnalités et les éléments de conception visuelle.
Si l'utilisation de modèles de wireframes basse fidélité est idéale pour un brainstorming en ligne (ou en présentiel) rapide, les wireframes haute fidélité sont utilisés pour les tests utilisateurs et une représentation plus précise du produit final.

Comment créer un wireframe d'application
La création d'un wireframe implique une approche systématique :
1. Définissez les principales fonctions de votre application. Comprenez ce que votre application est censée faire. Cela inclut les fonctionnalités principales, les besoins des utilisateurs et les principaux objectifs de l'application.
2. Esquissez vos idées. Faites une esquisse de votre application, en indiquant l'emplacement des différents éléments.
3. Choisissez un outil de wireframing. Des outils tels que Miro sont dotés de diverses fonctions permettant de traduire vos esquisses en maquettes numériques.
4. Concevez le wireframe de l'application. Utilisez l'outil que vous avez choisi pour créer le wireframe, en vous concentrant sur la mise en page, la navigation et le placement des éléments de l'interface. Miro propose un modèle de wireframe d’application prêt à l’emploi.
5. Obtenir un retour d'information et procéder à une itération. Présentez la maquette aux parties prenantes pour qu'elles donnent leur avis et procédez aux ajustements nécessaires.
Erreurs courantes et idées fausses
L'une des idées fausses les plus répandues est que le wireframing est une étape facultative. Or, sauter cette étape peut entraîner des coûts plus élevés en raison de modifications architecturales qui auraient pu être évitées dès le départ. En outre, les wireframes ne concernent pas seulement les éléments visuels, mais aussi la facilité d'utilisation d’une application. Si l'on accorde trop d'importance à l'esthétique au stade du wireframe, on risque de s'éloigner de l'objectif principal : une fonctionnalité qui soit facile à utiliser.
Et maintenant ? L'avenir du wireframing
Le wireframing est en constante évolution. Avec l'essor de la RV, de la RA et de l'IA, nous prévoyons que les wireframes deviendront plus dynamiques, interactifs et immersifs, ce qui révolutionnera encore davantage la conception et le développement d'applications.
Les wireframes d'applications sont les squelettes qui donnent à une application sa forme et sa structure. On ne saurait trop insister sur leur importance en tant que représentation visuelle de l'agencement et des fonctionnalités d'une application. Les professionnels peuvent créer une voie plus claire vers une application réussie et efficace en incorporant des wireframes dans le processus de conception et de développement.
En conclusion, un wireframe bien conçu est essentiel à la réussite d'une application. Elle facilite la compréhension et la communication et permet de gagner un temps précieux et d'économiser des ressources. Que vous soyez un développeur chevronné ou un professionnel faisant ses premiers pas dans le développement d'applications, la maîtrise de l'art du wireframe peut considérablement améliorer vos projets.