Modèle UX Project Canvas
Visualisez l'ensemble de vos projets UX et de design
À propos du modèle UX Project Canvas
Qu'est-ce qu'un UX Project Canvas ?
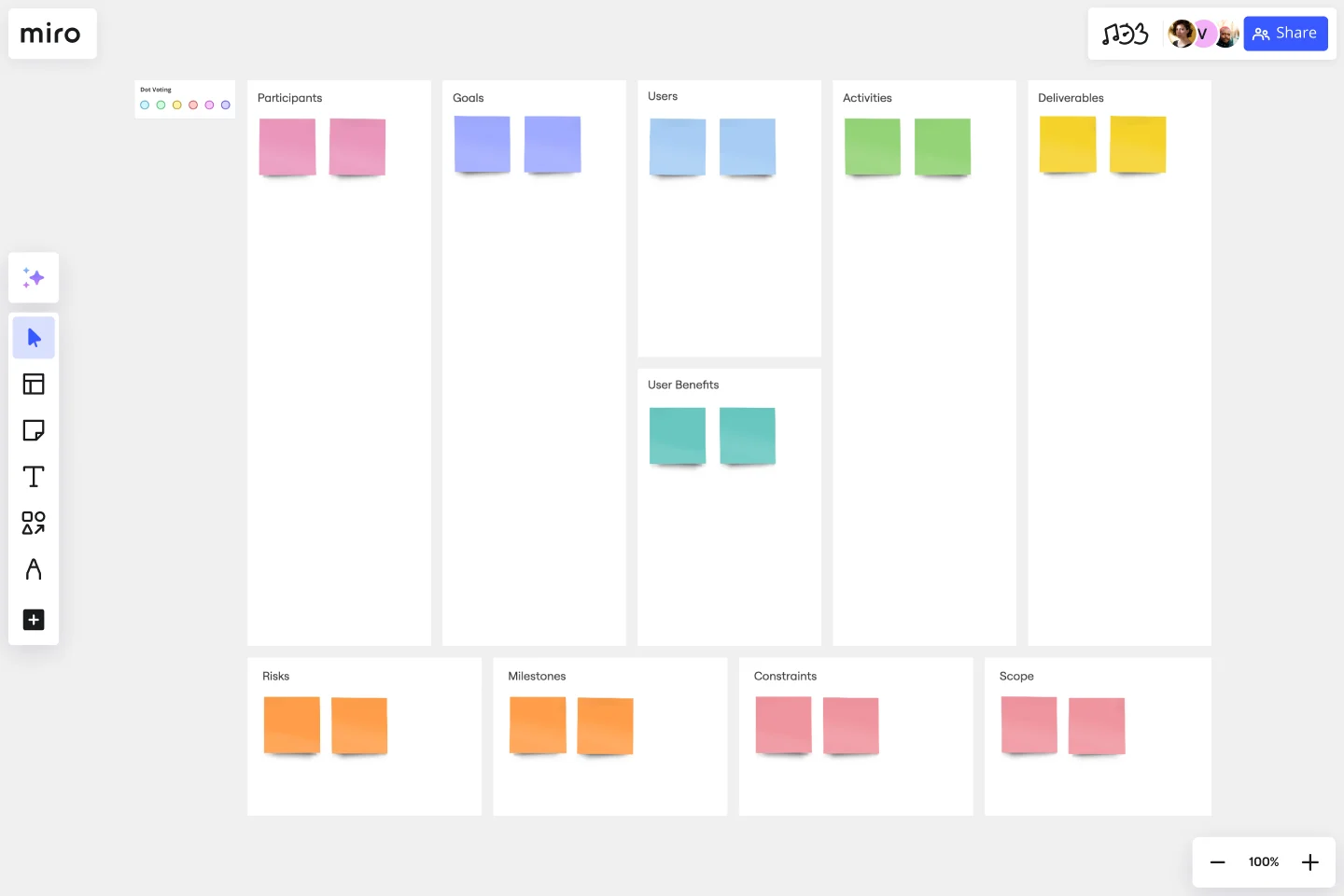
Inspiré du Business Model Canvas de 2005 d'Alexander Osterwalder, l'UX Project Canvas aidera votre équipe à visualiser l'ensemble de vos projets UX et de conception, en fournissant une structure pratique qui contient toutes vos données importantes.
Cet UX Project Canvas a été créé par Jim Kalbach, auteur et concepteur UX qui a travaillé avec Citrix, Elsevier Science et d'autres grandes entreprises internationales. Selon Kalbach, le Project Canvas est conçu pour créer un sujet autrement aride - définir un projet - vivant et engageant. Il permet à votre équipe de visualiser les éléments clés définissant un projet dans une seule grille.
Avantages de l'utilisation d'un UX Project Canvas
L'UX project canvas est un outil innovant qui aide à transformer une idée en plan de projet et stimule la collaboration et la communication entre toutes les parties impliquées (équipe de projet, sponsor, parties prenantes, etc.). La présentation claire en une page donne un aperçu des interactions entre les différents sujets du projet (portée, temps, coût, risque, équipe, etc.).
Contrairement aux modèles alternatifs, l'UX Project Canvas est une interface simple. Il y a peu de frais de mise en œuvre et les employés peuvent facilement être mis à niveau pour commencer à utiliser rapidement le canvas.
Quand utiliser un UX Project Canvas
L'UX Project Canvas est un outil efficace, que votre équipe travaille sur un nouveau projet UX ou de conception, ou qu'elle souhaite structurer un projet existant. Le Project Canvas est utile pour les chefs de projet, les concepteurs, les gestionnaires de contenu, les spécialistes UX/UI, les développeurs et les représentants clients. Vous pouvez utiliser le canvas chaque fois que vous avez besoin de mettre rapidement un coéquipier au courant d'un projet, de planifier un nouveau projet, de consulter les parties prenantes ou d'itérer.
Voici les cinq facteurs d'un UX Project Canvas réussi :
Quelle est la nature du projet ? Décrivez-le avec autant de détails que possible.
Pourquoi devriez-vous terminer ce projet ? Liez le projet aux objectifs de votre entreprise et aux objectifs de votre équipe.
De qui avez-vous besoin pour vous aider à réaliser le projet ? Dressez la liste des parties prenantes ou des experts en la matière à consulter tout au long du projet.
Quand le projet devrait-il être terminé ? À quoi ressemble le calendrier ?
Comment comptez-vous réaliser le projet ? Énumérez les étapes tout au long du processus.
Créez votre propre UX Project Canvas
L'outil de tableau blanc Miro est parfait pour créer et partager votre UX Project Canvas. Commencez par sélectionner ce modèle UX Project Canvas rapide et facile.
Voir également d'autres modèles de tableaux et de cadres utilisés par les équipes UX.
Commencer avec ce modèle maintenant.
Modèle Cahier des Charges
Idéal pour:
Design, Marketing, UX Design
Pour qu'une conception soit réussie, sans parler d'être géniale, les agences et les équipes de conception doivent connaître les objectifs, les délais, le budget et la portée du projet. En d'autres termes, la conception nécessite un processus stratégique, et cela commence par un cahier des charges. Ce modèle utile vous permettra de créer un cahier des charges qui établit un alignement et une communication claire entre votre entreprise et votre agence de design. C'est le fondement de tout projet créatif et une source de vérité unique à laquelle les équipes peuvent se référer tout au long du processus.
Modèle de planification d'événements
Idéal pour:
Workshops, Planification de projet
Que vous planifiez un lancement de produit, une conférence entièrement à distance ou un événement majeur, le modèle de planification d'événements servira de liste de contrôle visuelle et de carte pour tous les détails dont vous devez tenir compte avant le grand jour. Le modèle de planification d'événements est un moyen adaptable de s'assurer que la vision créative et stratégique de votre événement ne se perd pas dans les détails. En définissant différentes sections (du plan marketing à l'ordre du jour, en passant par les petits fours et les cadeaux pour les invités) vous et votre équipe pouvez vous concentrer sur les détails les plus importants pour vos fonctions et collaborer au besoin lorsque des chevauchements se produisent.
Modèle Carte de tâches
Idéal pour:
Design, Desk Research, Cartographie
Vous voulez vraiment comprendre l'état d'esprit de vos consommateurs ? Examinez les choses de leur point de vue, en identifiant les « tâches » qu'ils doivent accomplir et en explorant ce qui les inciterait à « adopter » ou à « abandonner » un produit ou un service comme le vôtre. Idéale pour les chercheurs UX, la modélisation de tâches est un processus par étapes qui vous donne un point de vue en décomposant les « tâches » étape par étape, afin que vous puissiez offrir un produit unique, utile et différent de celui de vos concurrents. Ce modèle facilite la création d'une carte des tâches détaillée et complète.
Modèle de Plan de Communication
Idéal pour:
Marketing, Planification de projet, Gestion de projet
Vous avez vu l'opportunité. Vous avez développé le produit. Vient maintenant une étape importante : trouver votre public et lui parler d'une manière claire, mémorable et inspirante. Vous avez besoin d'un plan de communication - une stratégie pour contrôler votre récit à chaque étape de votre entreprise - et ce modèle vous aidera à en créer un bon. Pas besoin de construire une nouvelle stratégie à chaque fois que vous avez quelque chose à communiquer. Ici, vous pouvez simplifier votre processus, optimiser votre correspondance et vous donner les moyens de communiquer d'une manière qui évolue avec votre entreprise.
Modèle d'analyse PEST
Idéal pour:
Idéation, Planification Stratégique, Business Management
Une étape importante pour garder votre entreprise sur une voie sécurisée est de savoir comment différents éléments et facteurs pourraient vous affecter, à court terme et à l'avenir. Ceux-ci incluent des facteurs politiques, économiques, sociaux et technologiques et une analyse PEST vous aide à les identifier et à vous y préparer. Avec ce modèle facile à utiliser, vous pouvez effectuer une analyse PEST, puis utiliser les résultats pour façonner votre planification stratégique, votre allocation budgétaire, votre marketing, vos mises à jour de produits et vos initiatives de changement organisationnel.
Modèle Crazy 8
Idéal pour:
Design Thinking, Brainstorming, Ideation
Parfois, vous avez juste besoin de faire circuler la créativité de votre équipe pour un brainstorming et de faire réfléchir ses membres à autant d'idées que possible, aussi vite qu'ils le peuvent. La méthode Crazy 8 le fera rapidement. Privilégiant la quantité à la qualité, cet exercice de brainstorming de croquis les met au défi de proposer huit idées en huit minutes, ce qui ne laisse pas le temps de remettre en doute les idées présentées. Cette méthode est parfaite pour les premiers stades de développement de projets. Sa rapidité et son caractère amusant en font l'une des méthodes favorites des équipes.