Modèle Sitemap
Définissez la structure hiérarchique de votre site de manière simple et visuelle.
À propos du modèle Sitemap
Qu'est-ce qu'une Sitemap (plan de site) ?
Créer un site Web est une tâche complexe. De nombreuses parties prenantes se réunissent pour créer des pages, rédiger du contenu, concevoir des éléments et créer une architecture de site Web qui dessert un public cible.
Un plan de site est un outil efficace pour simplifier le processus de conception d'un site Web. Il vous permet de faire le point sur le contenu et les éléments de conception que vous envisagez d'inclure sur votre site. En visualisant votre site, vous pouvez structurer et construire chaque composant d'une manière qui a du sens pour votre public.
Quand utiliser une Sitemap
Vous pouvez utiliser un plan du site lors du brainstorming et de la conception de votre site Web. Cet outil simple permet à votre équipe de visualiser votre site Web pendant que vous collaborez à sa création.
Avantages des Sitemaps
Pourquoi devriez-vous créer une Sitemap ? Voici trois façons de tirer profit de votre investissement dans la réalisation de votre propre projet.
Collaborez facilement avec les parties prenantes. Une Sitemap facilite les sessions de travail productives avec les parties prenantes. Il simplifie la visualisation de toutes les pièces mobiles qui entrent dans la création d'un site Web. La création d'un plan de site vous offre un outil visuel pratique et efficace pour la collaboration.
Partagez des informations. L'utilisation d'une Sitemap facilite le partage d'informations sur le site Web que vous créez. Au lieu d'essayer de communiquer par email ou lors d'une réunion, vous pouvez simplement transmettre l'information en la dessinant sur la carte.
Économisez des ressources. Chaque fois que vous apportez des modifications à un site Web ou que vous recommencez, vous perdez un temps et des ressources précieux. Une Sitemap vous permet de prendre des risques dans un environnement contrôlé. Testez les choses, voyez comment elles fonctionnent et itérez.
Commencez avec le modèle Sitemap
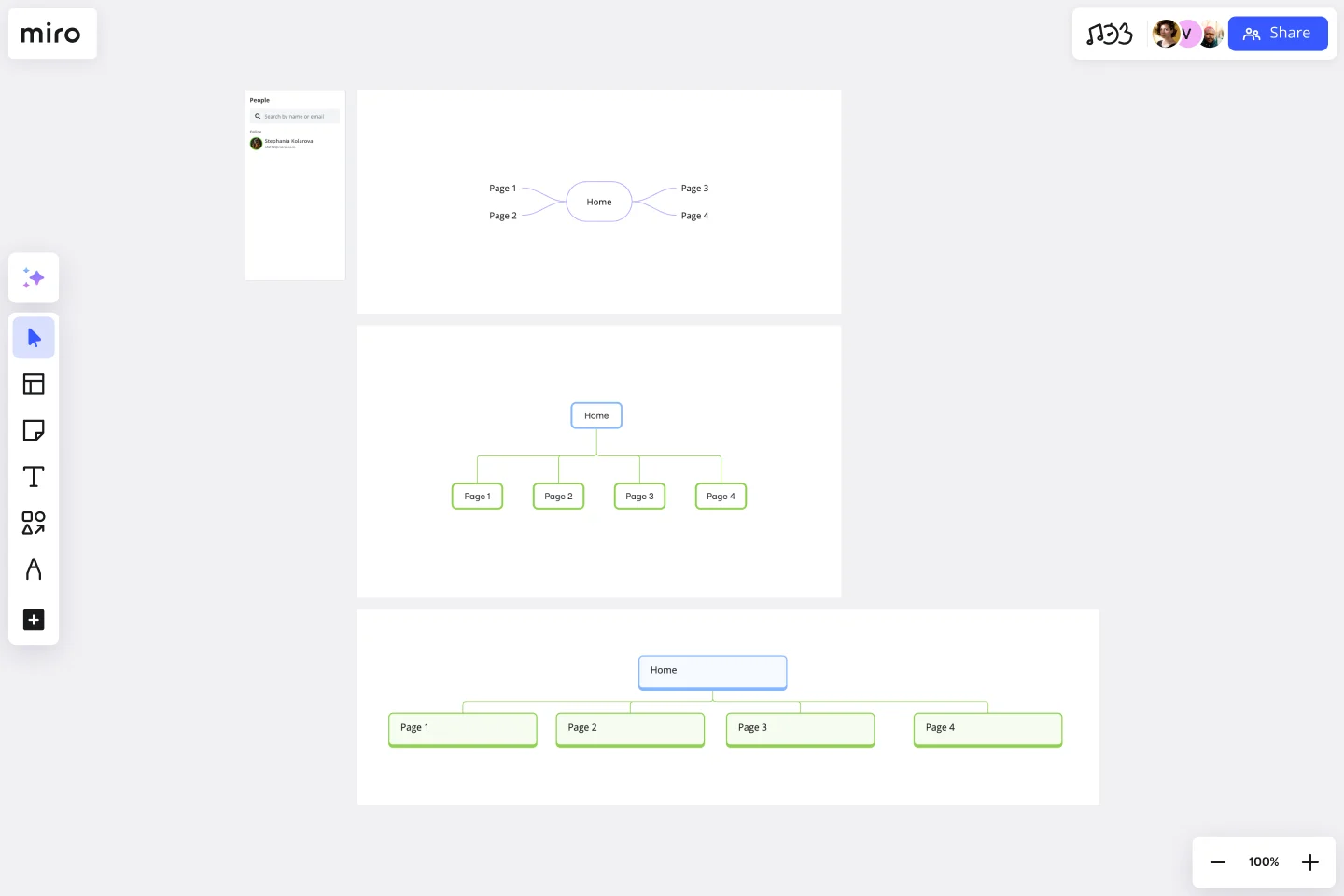
Il y a une variété de façons de créer un plan de site. En règle générale, les plans de site sont des affichages visuels en 2D : des listes ou des diagrammes qui montrent les connexions entre les pages Web, les arborescences de pages Web et le contenu du site Web. La plupart des équipes choisissent de représenter les pages sous forme de blocs ou de cellules, reliées par des lignes représentant le parcours de l'utilisateur sur le site.
Cette représentation est simple à créer et facile à comprendre. Elle permet aux concepteurs, développeurs, rédacteurs de contenu et autres parties prenantes de planifier des projets de sites Web, de collaborer et de partager des informations.
Étape 1 : Commencez par sélectionner ce modèle de Sitemap.
Étape 2 : Planifiez le contenu que vous souhaitez sur votre site Web.
Étape 3 : Planifiez les étapes nécessaires à la production de contenu et à la conception. Votre équipe peut facilement collaborer sur ces éléments et d'autres, en utilisant les outils simples de Miro !
Quel est l'objectif d'un plan de site ?
L'objectif d'un plan de site est de montrer la relation entre les composants de votre site Web et de faciliter l'exploration de votre site par Google pour qu'il puisse voir quel type d'informations est important sur votre site.
Qu'est-ce qu'un exemple de plan de site ?
Un plan de site est la cartographie de votre site Web. Il peut être visuel, comme on le voit ci-dessus dans notre modèle de sitemap, ou être au format XML.
Que doit contenir un plan de site ?
Votre plan de site doit inclure les pages essentielles de votre site Web et celles que vous souhaitez voir apparaître dans Google et montrer à vos utilisateurs. Vous pouvez utiliser un modèle de sitemap pour mieux comprendre la structure et la navigation sur votre site Web.
Commencer avec ce modèle maintenant.
Modèle Roadmap Produit
Idéal pour:
Gestion de produit, Feuilles de route
Les roadmaps produit aident à communiquer la vision et les progrès de ce qui va suivre pour votre produit. C'est un atout important pour aligner les équipes et les parties prenantes précieuses, y compris les dirigeants, l'ingénierie, le marketing, customer success et les ventes, autour de votre stratégie et de vos priorités. Une product roadmap peut éclairer la gestion de projets futurs, décrire les nouvelles fonctionnalités et objectifs du produit et définir le cycle de vie d'un nouveau produit. Bien que les roadmaps produit soient personnalisables, la plupart contiennent des informations sur les produits que vous créez, le moment où vous les créez et les personnes impliquées à chaque étape.
Modèle de Cartographie des Résultats
Idéal pour:
Diagrammes, Cartographie, Gestion de projet
Les grands projets complexes comportent de nombreuses incertitudes inhérentes et peuvent avoir de nombreux résultats possibles. Comment pouvez-vous être prêt pour tous ces résultats ? Vous pouvez les anticiper. La cartographie des résultats est une technique qui vous permet de recueillir des informations à l'avance pour vous préparer aux nombreux changements et obstacles imprévus qui surviennent au cours d'un projet. Ce modèle vous permet de réaliser facilement la cartographie de résultats en quatre étapes : effectuer votre travail préalable, fournir un cadre de suivi, élaborer un plan d'évaluation et le diffuser à votre équipe et aux parties prenantes.
Modèle de Bilan
Idéal pour:
Gestion de projet, Documentation, Planification Stratégique
Un bilan fournit un aperçu de la façon dont quelque chose se passe à un moment donné. Vous pouvez fournir un bilan pour un projet, une équipe ou une situation, à condition qu'il souligne et trace la chaîne des événements d'un projet. Si vous êtes chef de projet, vous pouvez utiliser ce bilan pour conserver des enregistrements historiques des échéanciers du projet. Idéalement, toute partie prenante du projet devrait être en mesure de consulter un bilan et de répondre à la question « Où sommes-nous et comment en sommes-nous arrivés ici ? » Utilisez ce modèle comme point de départ pour résumer comment quelque chose progresse par rapport à un plan ou à un résultat prévu.
Modèle Pour ou Contre
Idéal pour:
Decision Making, Documentation, Strategic Planning
Une liste des avantages et des inconvénients est un outil de prise de décision simple mais puissant utilisé pour aider à comprendre les deux côtés d'un argument. Les avantages sont répertoriés comme des arguments en faveur de la prise d'une décision ou d'une action particulière. Les inconvénients sont répertoriés comme les arguments contre la prise de décision. En créant une liste qui détaille les deux côtés de l'argument, il devient plus facile de visualiser l'impact potentiel de votre décision. Pour rendre votre liste des avantages et des inconvénients encore plus objective, il peut être utile de pondérer chaque avantage et chaque inconvénient, en vis-à-vis. Vous pouvez ensuite présenter votre décision en toute confiance, en expliquant pourquoi c'est la bonne.
Modèle Structure de Répartition du Travail (SRT)
Idéal pour:
Workflows, Cartographie, Gestion de projet
Une structure de répartition du travail (SRT) est un outil de gestion de projet qui décrit tout ce que vous devez accomplir pour mener à bien un projet. Elle organise ces tâches en plusieurs niveaux et affiche chaque élément graphiquement. La création d'une répartition du travail est une approche basée sur les objectifs à atteindre, ce qui signifie que vous vous retrouverez avec un plan de projet détaillé des objectifs que vous devez créer pour terminer le travail. Créez une structure de répartition du travail lorsque vous devez déconstruire le travail de votre équipe en éléments plus petits et bien définis pour le rendre plus gérable.
Modèle Arbre de Décision
Idéal pour:
Prise de décision, Mind Mapping, Diagrammes
Prendre des décisions difficiles devient plus facile lorsque vous pouvez examiner clairement vos choix et visualiser les résultats. C'est exactement ce qu'un arbre de décision vous aidera à faire, vous permettant d'investir votre temps et votre argent en toute confiance. Un arbre de décision est un organigramme qui ressemble à ce que pouvez vous imaginer, avec des « branches » qui représentent vos choix disponibles. Il fournit un moyen stylisé de développer une série de décisions et de voir où elles mènent avant d'engager vos ressources réelles, ce qui est particulièrement précieux pour les startups et les petites entreprises.