Modèle Prune the Product Tree
Organisez et hiérarchisez les demandes de fonctionnalités produit des clients et des parties prenantes internes.
À propos du modèle Prune the Product Tree
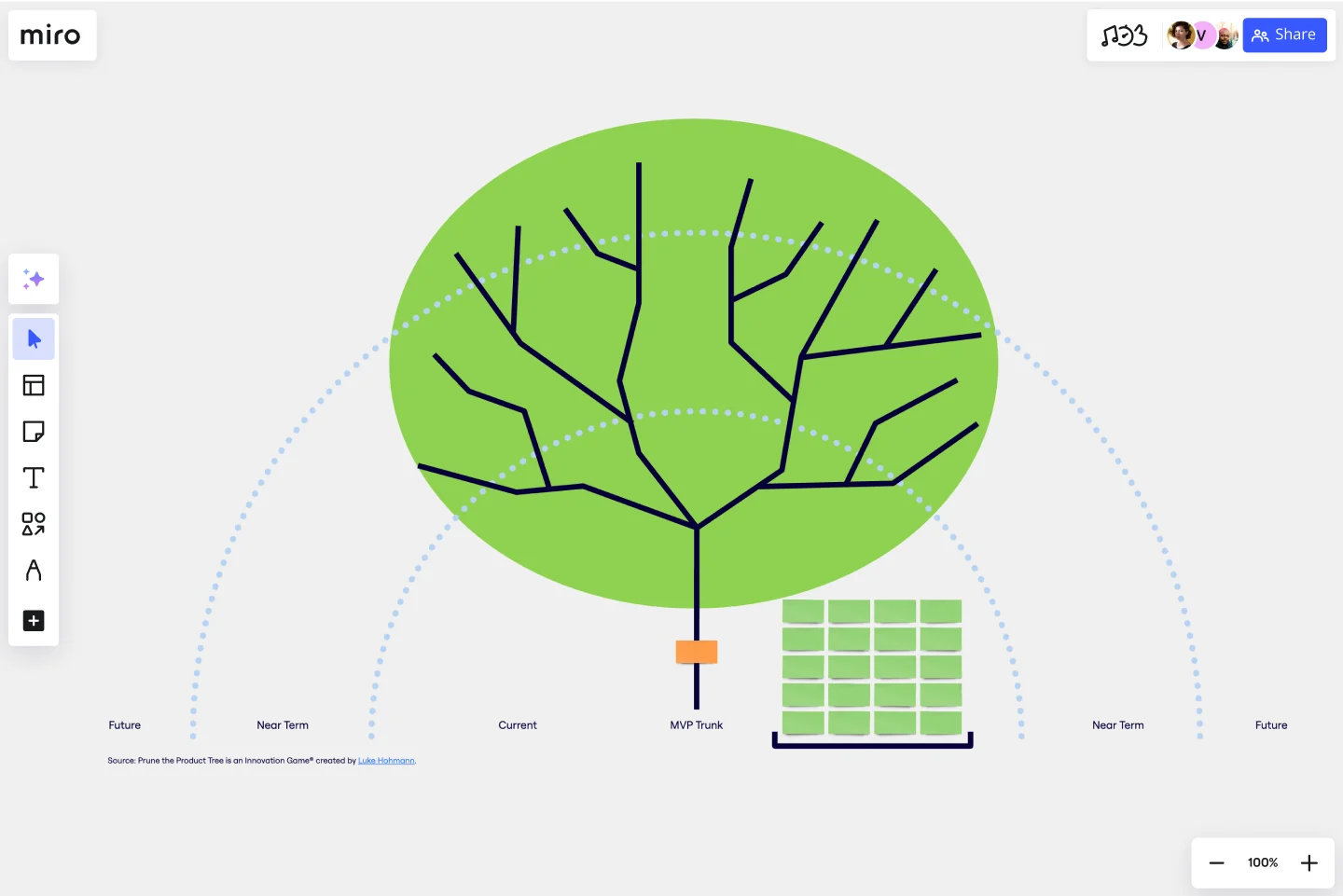
La vision Prune the Product Tree (également connu sous le nom de Product Tree Game ou Product Tree Prioritization Framework) est un outil visuel créé par Luke Hohmann qui aide les chefs de produit à organiser et à hiérarchiser les demandes de fonctionnalités de fonctionnalités de produit. L'arbre représente une feuille de route de produit et aide votre équipe à réfléchir à la manière de développer et de façonner votre produit ou service.
Continuez à lire pour en savoir plus sur la vision Prune the Product Tree.
Qu'est-ce qu'une vision Prune the Product Tree ?
La vision Prune the Product Tree aide les équipes de gestion de produit à ludifier la conciliation des retours et des opinions des clients et des parties prenantes internes.
Un arbre de produit a généralement quatre fonctionnalités symboliques :
Tronc : fonctionnalités existantes du produit que votre équipe est en train de créer
Branches : chaque branche représente les fonctions principales du produit ou du système (vous pouvez également laisser de la place à d'autres branches pour « se développer »)
Racines : exigences techniques ou infrastructure qui rendent possibles les fonctionnalités répertoriées
Feuilles : chaque feuille représente une nouvelle idée pour une fonctionnalité de produit
Vous pouvez également adapter l'image selon vos besoins en fonction des discussions de votre équipe et des priorités de votre entreprise. Par exemple, des pommes accrochées à un arbre peuvent représenter un retour sur investissement et des paniers de graines sous l'arbre peuvent symboliser des idées sans priorité.
Quand utiliser la vision Prune the Product Tree
La vision Prune the Product Tree peut aider les chefs de produit occupés à affiner les listes de demandes de fonctionnalités pour les sprints agiles ou les feuilles de route des produits.
Vous pouvez utiliser des cadres de hiérarchisation tels que Prune the Product Tree pour passer des métriques quantitatives (basées sur des nombres) aux métriques qualitatives. En tant que chef de produit, vous pouvez guider votre équipe directement vers les retours clients et la stratégie produit.
Les chefs de produit peuvent également utiliser ce jeu pour clarifier combien de membres de l'équipe, de parties prenantes et de clients doivent influencer les prochains projets de l'équipe produit.
Créez votre propre version de Prune the Product Tree
Créer vos propres versions de Prune the Product Tree est facile. L'outil de tableau blanc de Miro est le canvas parfait pour les créer et les partager. Commencez par sélectionner le modèle de Prune the Product Tree, puis suivez les étapes suivantes pour en faire un.
Cadrez l'activité pour les équipes qui découvrent le jeu. Pour toute personne ayant besoin d'un contexte, passez quelques minutes à guider tout le monde dans l'exercice. Les caractéristiques trouvées les plus proches du tronc de l'arbre représentent des priorités à court terme. Les éléments sur les bras extérieurs des branches représentent des plans futurs à long terme. Le défi consiste à hiérarchiser les plans de produits à court terme, actuels et futurs.
Développez chaque partie de l'arbre pour hiérarchiser les demandes de fonctionnalités. Vous pouvez regrouper des groupes de fonctionnalités (rédigés sur des pense-bêtes) autour de branches ou de sous-branches étiquetées (avec des zones de texte). Évitez d'en faire une activité de génération d'idées. Vous voulez que votre équipe se concentre sur les fonctionnalités qui sont à la fois réalisables et souhaitables.
Discutez de chaque partie de l'arbre en tant que groupe. Lorsque l'arbre est rempli de « feuilles », représentées par des pense-bêtes, vous pouvez poser des questions pour lancer une conversation productive. Demandez-vous si quelqu'un pense que les branches sont trop lourdes. Vous pouvez également demander si des catégories de fonctionnalités sont inattendues, si des exigences de fonctionnalités nécessitent davantage de recherches de la part des utilisateurs ou si les racines de l'arbre disposent de l'infrastructure nécessaire pour rendre les fonctionnalités viables. Envisagez de voter par points avec le plug-in de vote de Miro pour déterminer quelles fonctionnalités devraient être explorées plus en profondeur.
Transformez les résultats de la hiérarchisation en une feuille de route produit. La vision Prune the Product Tree fonctionne comme activité autonome. Vous pouvez également traduire vos conclusions en une feuille de route produit pour façonner de nouvelles fonctionnalités sur lesquelles vous vous concentrerez d'abord d'un trimestre à l'autre.
Commencer avec ce modèle maintenant.
Modèle Stratégie Ocean Bleu
Idéal pour:
Leadership, Prise de décision, Planification Stratégique
Pour les entrepreneurs, tout repose sur les nouveaux utilisateurs - comment les attirer, les impressionner et les convertir en clients fidèles. Ce modèle, conçu par les auteurs du livre « Stratégie Océan Bleu : Comment créer de nouveaux espaces stratégiques » vous aidera à maximiser la valeur pour vous et vos clients. En utilisant les quatre étapes du modèle (divisées en colonnes simples), vous évaluerez facilement vos produits de manière plus innovante et vous assurerez que les ressources disponibles sont dépensées dans les domaines qui feront la différence.
Modèle de Brief Créatif
Idéal pour:
Design, Marketing, Desk Research
Même les penseurs créatifs (ou peut-être surtout les penseurs créatifs) ont besoin de directives claires pour orienter leurs idées dans des directions productives et exploitables. Et un bon créatif établit ces directives, avec des informations qui incluent le public cible, les objectifs, le calendrier et le budget, ainsi que la portée et les spécifications du projet lui-même. Fondement de toute campagne de marketing ou de publicité, un brief créatif est la première étape de la création de sites internet, de vidéos, de publicités, de bannières et bien plus encore. Le brief est généralement préparé avant le lancement d'un projet, et ce modèle vous facilitera la tâche.
Modèle de méthode de priorisation 3×3
Idéal pour:
Opérations, Prioritisation, Planification Stratégique
Il s'agit d'évaluer une tâche ou une idée et de décider rapidement de l'effort qu'il faudra et de l'impact potentiel qu'elle aura : faible, moyen ou élevé. C'est ce que fait la méthode de priorisation 3×3 : aider les équipes à hiérarchiser et à identifier les gains rapides, les grands projets, les tâches à remplir ou les pertes de temps. Avec neuf zones de remplissage, elle offre légèrement plus de détails que la matrice de priorisation 2×2 (ou méthode de priorisation Lean). Il est facile de créer votre propre matrice de priorisation 3×3, puis de l'utiliser pour déterminer sur quelles activités ou idées vous concentrer avec vos ressources actuelles.
Modèle de Tâches à Effectuer
Idéal pour:
Idéation, Design Thinking, Brainstorming
Tout est question de travail bien fait : les clients "engagent" un produit ou un service pour faire un "travail", et si celui-ci n'est pas bien fait, le client trouvera quelqu'un pour le faire mieux. Construit sur ce principe simple, le cadre des tâches à effectuer aide les entrepreneurs, les start-ups et les chefs d'entreprise à définir qui est leur client et à voir les besoins non satisfaits sur le marché. Un témoignage standard de tâches vous permet de voir les choses du point de vue de vos clients en racontant leur histoire avec une structure telle que « Quand je... je veux... pour que je... »
Modèle Canvas de Développement d'Applications
Idéal pour:
Market Research, Product Management, User Experience
Avez-vous déjà remarqué que la création d'une application réussie nécessite beaucoup d'acteurs et de pièces mobiles ? Si vous êtes chef de projet, vous l'avez certainement remarqué. Heureusement pour vous, un Canvas de développement d'applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune se concentrant sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper les problèmes potentiels en cours de route, ce qui se traduit par un cheminement plus fluide et un produit meilleur et plus précis.
Modèle Moodboard
Idéal pour:
Design, Brainstorming, Idéation
Lorsque vous lancez un projet créatif, il est parfois important de communiquer l'ambiance que vous essayez d'évoquer, mais c'est tellement difficile de le faire avec des mots. Créez donc un moodboard et utilisez des images, des palettes de couleurs, des textures et une typographie. Les moodboards sont également parfaits pour s'inspirer, esquisser et présenter des idées, et ils ne sont pas seulement destinés aux designers - vos créateurs de contenu, vos équipes de vente et vos équipes produit peuvent également les utiliser. Ce modèle vous permet à tous de vous lancer.