Modèle HEART
Mesurez l'expérience utilisateur à grande échelle.
À propos du modèle HEART
Qu'est-ce que le système HEART ?
Pour les équipes en charge de l'expérience utilisateur, développer des indicateurs de réussite utiles n'est pas une évidence. Et c'est encore plus vrai pour les équipes dans les grandes entreprises, car lorsque l'on souhaite mesurer l'expérience utilisateur à petite échelle, il suffit d'observer les utilisateurs, de leur donner des sondages, de les interviewer et d'organiser des groupes de discussion. Mais à mesure que l'entreprise grandit, ces méthodes deviennent de moins en moins réalisables.
C'est pourquoi Google a développé le système HEART. Le modèle HEART propose des indicateurs axés sur l'utilisateur qui vous permettent de mesurer l'expérience utilisateur à grande échelle. Vous pouvez ensuite utiliser ces indicateurs tout au long du cycle de développement produit. Même si le système HEART a été conçu spécifiquement pour la mesure à grande échelle, les mêmes principes fonctionnent tout aussi bien à une échelle plus petite.
Que signifie HEART ?
L'acronyme HEART correspond à Heureux, Engagement, Adoption, Rétention et Tâche réussie. L'indicateur "Heureux" mesure l'attitude ou la satisfaction, souvent à l'aide d'enquêtes auprès des utilisateurs. L'indicateur "Engagement" mesure à quel point un utilisateur interagit de sa propre initiative avec un produit, et il est mesuré par différents indicateurs selon le produit. L’indicateur "Adoption" s'attarde sur le nombre de nouveaux utilisateurs au fil du temps. "Rétention" mesure la durée pendant laquelle vous êtes capable de garder un client. L'indicateur "Tâche réussie" peut être mesuré par le temps qu'il faut pour terminer une tâche ou par le pourcentage de réussite d'une tâche une fois commencée.
Comment créer un modèle HEART ?
Étape 1
Le modèle HEART utilise cinq indicateurs : Heureux, Engagement, Adoption, Rétention et Tâche réussie. Toutefois tous les projets ne nécessitent pas d'utiliser les cinq mesures. Commencez par choisir les mesures qui seront les plus utiles pour le projet en question.
Étape 2
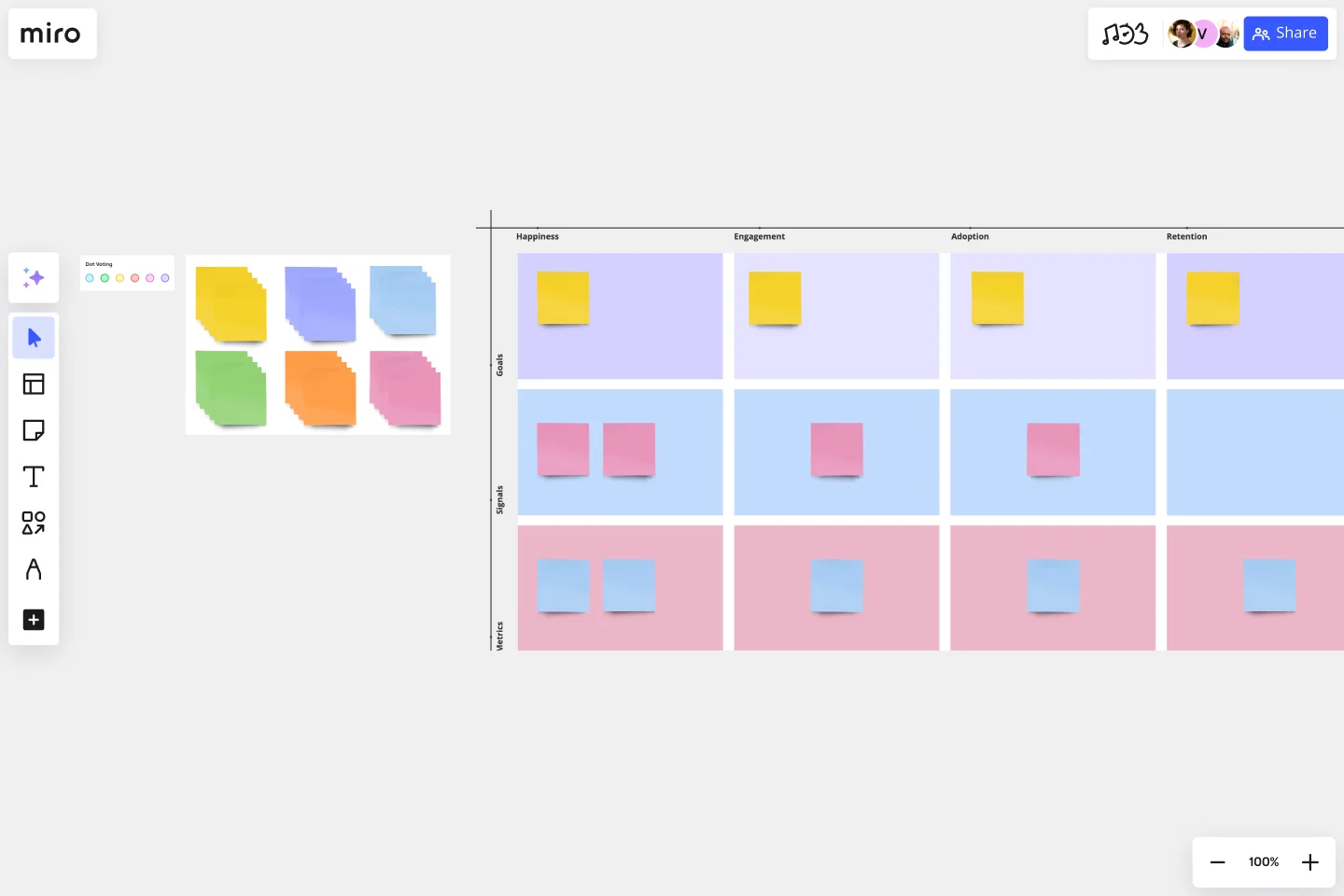
L'axe Y de votre modèle HEART représente les cinq mesures et l'axe X représente les Objectifs, les Signaux et les Indicateurs. Préparez-vous à tous les remplir.
Étape 3
Remplissez l'indicateur "Heureux" : il représente la satisfaction des utilisateurs. La plupart des gens utilisent un sondage pour évaluer la satisfaction des utilisateurs.
Étape 4
Remplissez l'indicateur "Engagement". Il s'agit de mesurer la fréquence à laquelle un utilisateur interagit avec un produit ou un service, ce qui peut vouloir dire la fréquence d'utilisation du produit, la période de temps pendant laquelle ils l'utilisent ou l'intensité avec laquelle ils l'utilisent.
Étape 5
Remplissez l'indicateur "Adoption". il correspond au nombre de nouveaux utilisateurs d'un produit ou service au cours d'une période donnée Cet indicateur est utile car il permet de comprendre dans quelle mesure vous remportez de nouvelles affaires.
Étape 6
Remplissez l'indicateur "Rétention". A l'inverse, l'indicateur Rétention mesure le nombre de clients conservés sur une durée donnée. Si vous constatez une baisse significative du nombre de clients à une certaine période, il peut être nécessaire d'étudier d'autres échelles de temps pour voir quels problèmes d'UX sont à l'origine de la perte.
Étape 7
Remplissez l'indicateur "Tâche réussie". Cet indicateur varie d'une équipe à l'autre. Certains choisissent d'examiner le temps que les utilisateurs passent sur une tâche donnée. D'autres analysent le pourcentage d'utilisateurs qui mènent à bien une tâche donnée.
Quand utiliser le modèle HEART ?
Le modèle HEART est généralement utilisé pour mesurer des projets à plus grande échelle, mais il peut également être utilisé pour des projets plus petits. Dans ce cas de figure, il peut être nécessaire d'apporter quelques ajustements aux indicateurs mesurés ou aux méthodes de collecte de données.
What are UX frameworks?
A UX framework is a set of assumptions and steps a team can use to build a user experience. UX frameworks such as HEART also monitor and refine user reactions to a product once it’s already out in the world.
What is a KPI in UX design?
A KPI, or key performance indicator, is a measurable variable a UX team can use to determine how their user interface is performing with customers. In the HEART framework, it’s called a metric. Examples include monthly active users and time to complete tasks.
What is UX tracking?
UX tracking is the act of using tools to follow how users interact with your product. It encompasses a wide range of technology, including website analytics, click-tracking, and A/B testing apps.
How do you use the HEART framework?
The easiest way is to use this free template. Alternatively, create a table and label one axis with Happiness, Engagement, Adoption, Retention, and Task Success. Label the other axis with Goals, Signals, and Metrics. Then, work with your UX team to fill in each cell.
Commencer avec ce modèle maintenant.
Modèle Résumé Exécutif
Idéal pour:
Leadership, Project Management, Documentation
Piquez leur curiosité. Suscitez leur enthousiasme. Inspirez-les à continuer à lire, à plonger dans les détails de votre proposition. C'est ce qu'un bon résumé exécutif a le pouvoir de faire et pourquoi il s'agit d'une déclaration d'ouverture cruciale pour les plans d'affaires, les plans de projet, les propositions d'investissement et plus encore. Utilisez ce modèle pour créer un résumé exécutif qui instille de la confiance, en répondant à des questions de haut niveau telles que : Quel est votre projet ? Quels sont les objectifs ? Comment comptez-vous mettre vos compétences et vos ressources au service du projet ? Et qui peut espérer en bénéficier ?
Modèle Flux de Production
Idéal pour:
Workflows Agile, Méthodologie Agile, Gestion de projet
Que vous produisiez un podcast, une campagne marketing, une émission télévisée ou un élément de contenu, l'établissement d'un flux de production est crucial. Un flux de production crée un guide visuel des différentes étapes d'un processus. Il peut être utilisé pour former de nouveaux membres d'équipe ou donner une vue d'ensemble de haut niveau aux parties prenantes. Bien que les flux de production varient selon l'équipe et l'entreprise, ils contiennent généralement des informations sur les parties prenantes, la manière dont vous réfléchissez aux idées, à quoi ressemble votre calendrier et les ressources dont vous avez besoin pour réussir.
Modèle d'Interview Utilisateur
Idéal pour:
Desk Research, Product Management
Une interview utilisateur est une technique de recherche UX au cours de laquelle les chercheurs posent des questions sur un sujet. Ils permettent à votre équipe de recueillir rapidement et facilement des données sur les utilisateurs et d'en apprendre davantage sur eux. En général, les organisations mènent des interviews avec les utilisateurs pour recueillir des données de base, pour comprendre comment les gens utilisent une technologie, pour avoir un rapide aperçu de la façon dont les utilisateurs interagissent avec un produit, pour comprendre les objectifs et les motivations des utilisateurs et pour trouver les points de difficultés pour les utilisateurs. Utilisez ce modèle pour y consigner des notes lors d'un entretien afin de vous assurer que vous collectez les données dont vous avez besoin pour créer des profils.
Modèle Lean Coffee
Idéal pour:
Méthodologie Agile, Gestion de produit, Réunions
Qu'est-ce qui fait une bonne réunion (en dehors des beignets) ? L'appréciation des compétences, des ressources et du temps de chacun en les utilisant au mieux. Et c'est là toute la raison d'être de l'approche Lean Coffee. Idéale pour les séances de brainstorming d'équipe et les rétrospectives, l'approche Lean Coffee divise la réunion en trois phases : ce dont on veut parler, ce dont on parle et ce dont on a parlé. Ce modèle vous permet de facilement rassembler des pense-bêtes et de mettre à jour les colonnes au fur et à mesure que vous passez d'un sujet à l'autre.
Modèle Méthode MoSCoW
Idéal pour:
Ideation, Operations, Prioritization
Garder une trace de vos priorités est un véritable défi pour les projets de grande envergure, surtout lorsque beaucoup d'objectifs à atteindre sont fixés. La méthode MoSCoW est conçue pour vous aider à le faire. Cette technique puissante est construite sur un modèle matriciel divisé en quatre segments : Must Have, Should Have, Could Have, and Won’t Have (qui forme l'acronyme MoSCoW). En plus de vous aider à évaluer et à suivre vos priorités, cette approche est également utile pour présenter les besoins de l'entreprise à un public et collaborer sur les objectifs à atteindre avec un groupe de parties prenantes.
Design Sprint à distance
Idéal pour:
Design, Desk Research, Sprint Planning
Un design sprint est un processus intensif de conception, d'itération et de test d'un prototype sur une période de 4 ou 5 jours. Les design sprints sont menés pour sortir des processus de travail statiques, trouver une nouvelle perspective, identifier des problèmes d'une manière unique et développer rapidement des solutions. Développés par Google, les design sprints ont été créés pour permettre aux équipes de s'aligner sur un problème spécifique, de générer des solutions multiples, de créer et de tester des prototypes, et d'obtenir un retour des utilisateurs dans un court laps de temps. Ce modèle a été créé à l'origine par JustMad, un cabinet de conseil en design orienté vers l'entreprise, et a été utilisé par des équipes distribuées dans le monde entier.