Design Sprint à distance
Accélérez l'innovation en organisant un Design Sprint avec une équipe distribuée.
À propos du modèle de design sprint à distance
Qu'est-ce qu'un design sprint ?
Un design sprint est un processus intensif de conception, d'itération et de test d'un prototype sur une période de 4 ou 5 jours. Les design sprints sont menés pour sortir des processus de travail statiques, trouver une nouvelle perspective, identifier les problèmes d'une manière unique et développer rapidement des solutions.
3 défis d'exécution d'un design sprint à distance
Les design sprints sont déjà un défi en soi, mais en organiser un à distance présente des difficultés spécifiques.
Communication
Pour réussir un design sprint, il est essentiel que tous les membres de l'équipe soient sur la même longueur d'onde et communiquent entre eux, mais c'est encore plus difficile lorsque tout le monde n'est pas dans la même pièce. C'est pourquoi chaque membre de l'équipe doit faire l'effort de s'exprimer lorsqu'il a un problème ou quelque chose à apporter.
Outils
Pour organiser un sprint à distance, vous avez besoin des bons outils. Chacun aura besoin des bons outils de vidéoconférence (par exemple Zoom ou Google Hangouts), et les applications de messagerie d'équipe comme Slack sont des outils utiles. Un espace de collaboration virtuel comme le tableau blanc de Miro est également un excellent moyen de faire du brainstorming, de partager des idées et d'itérer sur des conceptions.
Engagement
Il est plus facile de se perdre dans la masse lorsqu'un design sprint se déroule par vidéoconférence plutôt qu'en personne. C'est pourquoi il est important de désigner un responsable du sprint qui fera appel à tout le monde et fera entendre des opinions différentes.
Comment organiser un design sprint avec une équipe à distance en 4 étapes ?
Le design sprint à distance se déroule sur quatre ou cinq jours, en quatre phases :
1) Plan et croquis
La première phase consiste à réunir l'équipe et à faire un brainstorming. Il s'agit d'abord d'identifier les problèmes liés à votre produit ou service actuel, puis de réfléchir aux moyens de résoudre ces problèmes en élaborant différentes solutions potentielles.
2) Décider et faire un storyboard
Une fois les différentes idées exposées, il est temps pour votre équipe de décider d'un plan d'action. Ensuite, élaborez un storyboard avec votre plan de conception et d'itération du plan. Veillez à inclure toutes les ressources et tous les matériaux nécessaires à la réalisation du plan.
3) Prototypage
Maintenant que votre plan est prêt, vous devez construire le prototype. L'idée n'est pas de construire un produit à part entière qui serait mis à la disposition du public, mais un MVP, ou "Minimum Viable Product". Vous voulez que le produit fonctionne de manière à résoudre le problème spécifique que votre équipe a défini lors de la première session de brainstorming.
4) Tester et apprendre
Enfin, faites la démonstration de votre prototype à d'autres équipes et aux utilisateurs pour voir comment ils réagissent. Recueillez des données sur la façon dont ils utilisent le prototype ou y réagissent, afin de savoir comment l'améliorer la prochaine fois.
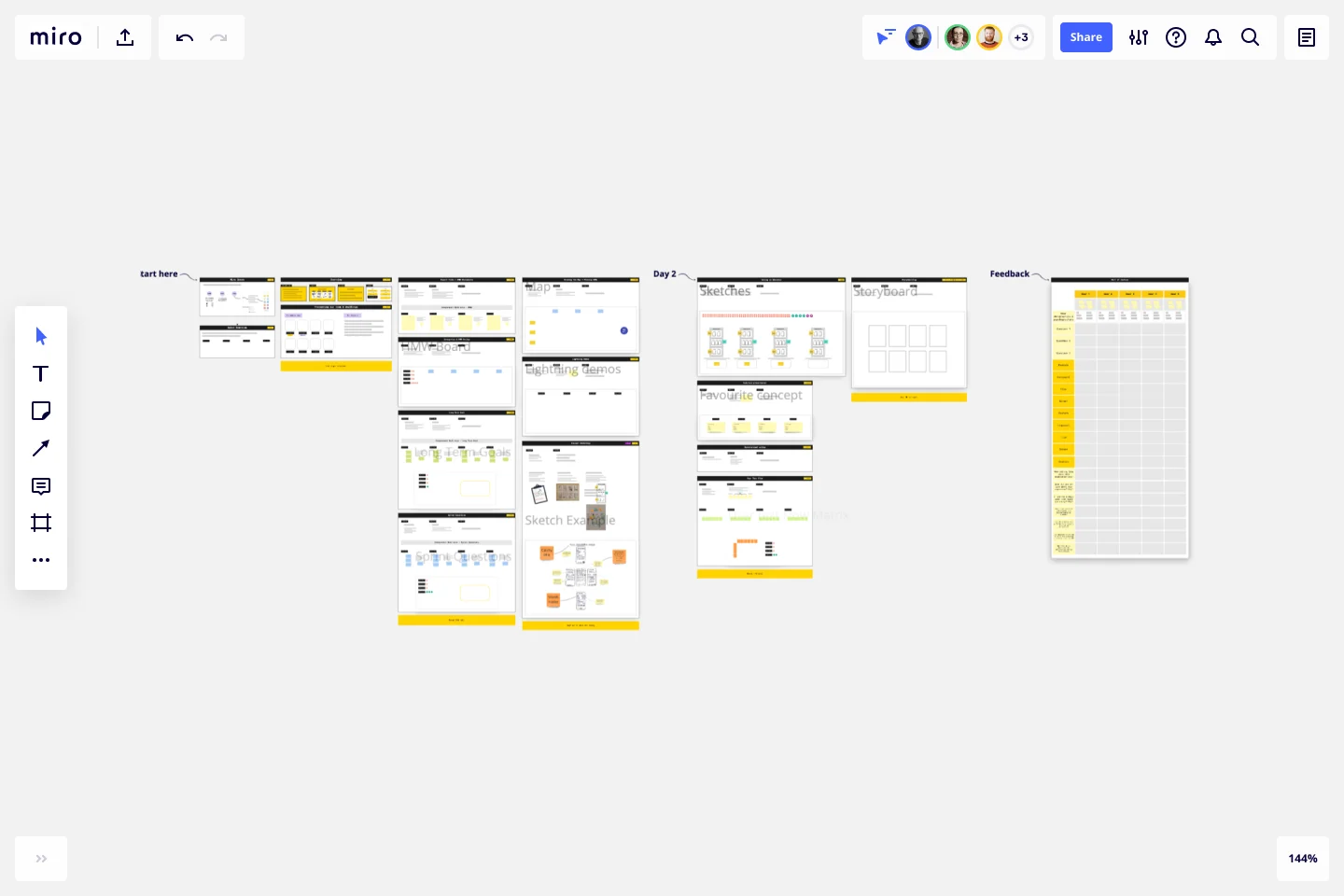
Vous pouvez utiliser ce modèle pour travailler avec l'ensemble du groupe pendant les deux premiers jours.
Les fonctions de vote et de chronométrage de Miro sont particulièrement utiles pour mener un design sprint avec une équipe distribuée. Pour une démonstration de l'utilisation de ce modèle, consultez l'enregistrement de leur atelier interactif, How JustMad Uses Miro to Run Remote Design Sprints.
Pourquoi faire un design sprint ?
Un design sprint peut aider les équipes à avancer plus vite, à surmonter des obstacles et à s'aligner plus rapidement. Ils permettent de générer des idées multiples à partir d'un groupe diversifié pour résoudre un problème complexe, ce qui donne lieu à des solutions plus innovantes que si chacun avait travaillé indépendamment.
Obtenir un retour d'information rapide des utilisateurs peut vous aider à identifier des défauts potentiels plus tôt, et de manière plus rentable. Après un sprint, vous devriez disposer d'un prototype exploitable que vous pouvez utiliser pour commencer à développer votre produit.
Bien qu'ils soient couramment utilisés pour le développement de produits, les design sprints sont flexibles et peuvent être adaptés à plusieurs projets et domaines d'intérêt, du marketing aux RH.
Commencer avec ce modèle maintenant.
Modèle Carte de tâches
Idéal pour:
Design, Desk Research, Cartographie
Vous voulez vraiment comprendre l'état d'esprit de vos consommateurs ? Examinez les choses de leur point de vue, en identifiant les « tâches » qu'ils doivent accomplir et en explorant ce qui les inciterait à « adopter » ou à « abandonner » un produit ou un service comme le vôtre. Idéale pour les chercheurs UX, la modélisation de tâches est un processus par étapes qui vous donne un point de vue en décomposant les « tâches » étape par étape, afin que vous puissiez offrir un produit unique, utile et différent de celui de vos concurrents. Ce modèle facilite la création d'une carte des tâches détaillée et complète.
Modèle de Kano
Idéal pour:
Desk Research, Gestion de produit, Prioritisation
Le succès d'un produit dépend en fin de compte des fonctionnalités qu'il propose et de la satisfaction qu'en tirent les clients. La question est donc : quelles fonctionnalités sont les plus importantes ? Et c'est là que le modèle de Kano entre en jeu : il s'agit d'une méthode simple et efficace pour comparer le degré de satisfaction qu'apporte une fonctionnalité par rapport à son coût de mise en œuvre, et ainsi vous aider à organiser vos fonctionnalités par ordre de priorité. Ce modèle vous permet de créer facilement un modèle de Kano standard à deux axes (satisfaction et fonctionnalité), créant un cadrant comprenant quatre valeurs : attractivité, performance, indifférence et nécessité.
Modèle Growth Experiments
Idéal pour:
Leadership, Desk Research, Strategic Planning
De nombreuses entreprises ambitieuses regardent vers l'avenir et visent à se développer. Mais les décisions de croissance peuvent être des actes de foi risqués et coûteux. C'est pourquoi les expériences de croissance ont autant de sens. Elles offrent une méthode systématique en six étapes qui révèle quelles stratégies sont les plus efficaces, comment elles affecteront vos revenus et comment elles se comparent à vos approches antérieures. En vous aidant à tester vos stratégies pour développer votre entreprise avant de vous engager pleinement, les expériences de croissance peuvent vous faire économiser beaucoup de temps, de ressources et d'argent.
Modèle d'Infographie
Idéal pour:
Marketing, Desk Research, Documentation
Vous l'avez déjà constaté : les données, ça devient vite ennuyeux et difficile à suivre. Pourtant elles sont nécessaires pour être convaincant, compréhensible et mémorable. La solution ? Les infographies ! Ce sont des outils qui vous permettent de présenter des informations de manière visuelle et marquante, et d'ainsi transformer des données quantitatives ou qualitatives en histoires qui intéressent et interpellent. Clients, donateurs ou équipes internes, peu importe le public : notre modèle vous permet de concevoir une infographie qui combine du texte et des images pour illustrer les données même les plus complexes.
Modèle de Tableau Agile
Idéal pour:
Méthodologie Agile, Réunions, Workflows Agile
Faisant partie du cadre Agile populaire, un tableau Agile est un affichage visuel qui vous permet de synchroniser les tâches tout au long d'un cycle de production. Le tableau Agile est généralement utilisé dans le contexte des méthodes de développement Agile telles que Kanban et Scrum, mais n'importe qui peut adopter l'outil. Utilisé par les développeurs de logiciels et les chefs de projet, le tableau Agile permet de gérer la charge de travail de manière flexible, transparente et itérative. Le modèle Agile fournit un moyen facile de démarrer avec une mise en page prédéfinie de pense-bêtes personnalisables pour vos tâches et votre équipe.
Modèle Carte d’expérience
Idéal pour:
Desk Research, Mapping
Planifiez votre produit en fonction des besoins et des désirs de votre clientèle grâce au modèle Carte d’expérience. Introduisez une approche axée sur le client dans le branding et le développement de marque de votre produit.