Modèle Canvas de Développement d'Applications
Communiquez une vue d'ensemble de ce qui est important lors du développement d'une application.
À propos du modèle Canvas de développement d'applications
Qu'est-ce qu'un Canvas de développement d'applications ?
Lors de la création d'une application mobile, vous devez jongler avec de nombreux éléments mobiles : conception UX, conception d'interface utilisateur, contenu, marketing, ingénierie, gestion de produits et bien plus encore, tout en conservant la vision globale de votre équipe et en servant vos clients.
Un Canvas de développement d'applications vous permet d'avoir un aperçu de ce qui est important lors du développement d'une application. Il aide à optimiser le processus de développement d'applications mobiles personnalisées en implémentant les retours des clients et en maximisant la valeur client. Lisez la suite pour en savoir plus sur la façon dont cela peut aider votre équipe de développement.
Les avantages d'utilisation d'un Canvas de développement d'applications
Un Canvas de développement d'applications fournit un aperçu de chaque aspect du processus de votre équipe tout en vous donnant une vue d'ensemble de la manière dont le projet se déroule. Cela vous permet d'affiner les processus et de résoudre les problèmes potentiels dès le début, améliorant ainsi votre produit en cours de route.
Quand utiliser un Canvas de développement d'applications ?
Le Canvas de développement d'applications est un outil utile à chaque étape du processus de développement. Que votre équipe ait déjà commencé à travailler sur votre application ou que vous soyez sur le point de commencer à travailler dans le futur, le Canvas de développement d'applications combine une perspective globale avec des détails précis.
Utilisez-le dans l'un des scénarios suivants :
Lorsque vous souhaitez créer un prototype pour vous lancer dans des tests mobiles
Lorsque le développement d'applications mobiles nécessite une collaboration avec les clients ou les parties prenantes
Pour minimiser les tests continus que vous devrez faire lors du lancement du produit
Pour développer votre application de manière rentable
Pour impliquer les clients tout au long du cycle de vie du développement d'applications
Pour minimiser le temps et le risque financier impliqués dans le développement d'une application
Pour mesurer la réaction des clients à une application
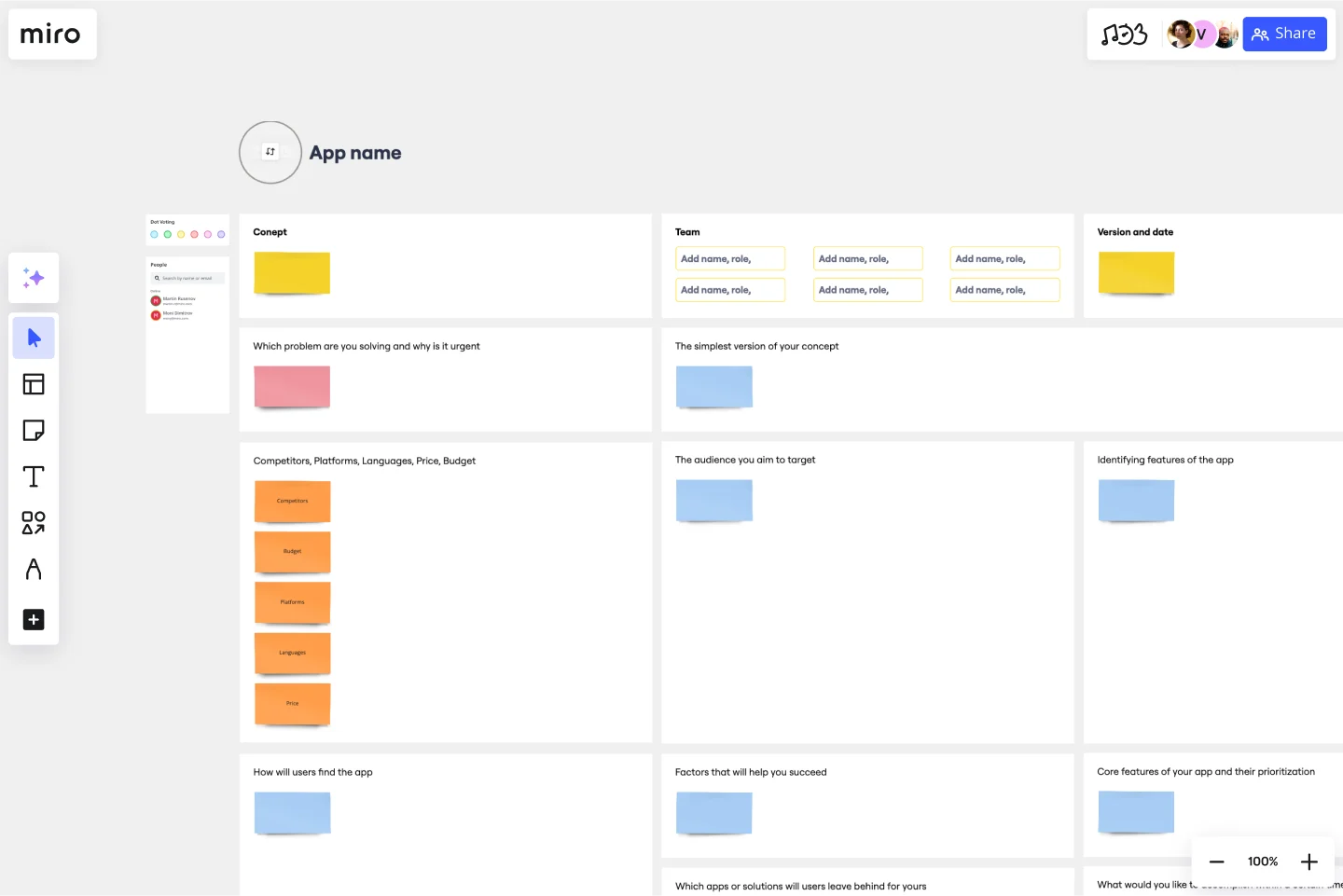
Créez votre propre Canvas de développement d'applications
Le Canvas de développement d'applications contient 18 cases, que vous devez remplir pour obtenir une vue d'ensemble de ce que vous faites avec votre application. Les cases couvrent les aspects les plus importants du processus de développement d'applications.
Généralement, il est utile de penser au Canvas en deux parties :
Problème : tout d'abord, remplissez les cases décrivant le problème que votre application cherche à résoudre. De quoi les clients ont-ils besoin ? Pourquoi ne l'obtiennent-ils pas ? Qu'est-ce que les concurrents font mal ou ne font pas du tout ?
Solution : Deuxièmement, articulez votre proposition de valeur unique. Comment votre application résoudra-t-elle les problèmes de vos clients et prospects ? En quoi votre application est-elle différente de celle de vos concurrents ?
La création de votre propre Canvas de développement d'applications est facile, à l'aide de l'outil de modèle simple de Miro. Sélectionnez ce modèle de Canvas de développement d'applications pour commencer, puis personnalisez-le en fonction des besoins de votre équipe. Le modèle de Miro est le Canvas parfait pour créer et partager au sein de votre équipe.
Commencer avec ce modèle maintenant.
Modèle HEART
Idéal pour:
Desk Research, Project Management, User Experience
Heureux, Engagement, Adoption, Rétention et Tâche réussie : Voilà les piliers de l'expérience utilisateur. C'est pourquoi ils servent d'indicateurs clés dans le système HEART. Développé par l'équipe de recherche de Google, ce système offre aux grandes entreprises un moyen précis de mesurer l'expérience utilisateur à grande échelle, qui peut ensuite servir de référence tout au long du cycle de développement produit. Bien que le système HEART repose sur cinq indicateurs, vous n'aurez peut-être pas besoin des cinq pour tous les projets : choisissez ceux qui sont les plus utiles pour votre entreprise et votre objectif.
Modèle de Tâches à Effectuer
Idéal pour:
Idéation, Design Thinking, Brainstorming
Tout est question de travail bien fait : les clients "engagent" un produit ou un service pour faire un "travail", et si celui-ci n'est pas bien fait, le client trouvera quelqu'un pour le faire mieux. Construit sur ce principe simple, le cadre des tâches à effectuer aide les entrepreneurs, les start-ups et les chefs d'entreprise à définir qui est leur client et à voir les besoins non satisfaits sur le marché. Un témoignage standard de tâches vous permet de voir les choses du point de vue de vos clients en racontant leur histoire avec une structure telle que « Quand je... je veux... pour que je... »
Modèle Résumé Exécutif
Idéal pour:
Leadership, Project Management, Documentation
Piquez leur curiosité. Suscitez leur enthousiasme. Inspirez-les à continuer à lire, à plonger dans les détails de votre proposition. C'est ce qu'un bon résumé exécutif a le pouvoir de faire et pourquoi il s'agit d'une déclaration d'ouverture cruciale pour les plans d'affaires, les plans de projet, les propositions d'investissement et plus encore. Utilisez ce modèle pour créer un résumé exécutif qui instille de la confiance, en répondant à des questions de haut niveau telles que : Quel est votre projet ? Quels sont les objectifs ? Comment comptez-vous mettre vos compétences et vos ressources au service du projet ? Et qui peut espérer en bénéficier ?
Modèle Design Sprint Kit
Idéal pour:
Méthodologie Agile, UX Design, Sprint Planning
Avec la bonne approche, ciblée et stratégique, cinq jours suffisent pour relever vos plus grands défis produits. C'est la réflexion derrière la méthodologie Design Sprint. Créé par Tanya Junell de Blue Label Labs, ce Design Sprint Kit fournit un ensemble de modèles qui soutiennent les activités collaboratives et le vote du Design Sprint, et maintiennent l'énergie, l'esprit d'équipe et l'élan qui a émergé durant la session. Les outils de sprint virtuels et les tableaux blancs préparés rendent ce kit particulièrement utile pour les facilitateurs de Design Sprint à distance.
Modèle Customer Touchpoint Map
Idéal pour:
Desk Research, Product Management, Mapping
Pour attirer et fidéliser des clients, vous devez vraiment commencer à les comprendre : leurs difficultés, leurs désirs et leurs besoins. Une Customer Touchpoint Map vous aide à acquérir cette compréhension en visualisant le parcours que suivent vos clients, de l'inscription à un service à l'utilisation de votre site, en passant par l'achat de votre produit. Et parce qu'il n'y a pas deux clients identiques, une Customer Touchpoint Map vous permet de tracer plusieurs parcours vers votre produit. Bientôt, vous pourrez anticiper ces parcours et satisfaire vos clients à chaque étape.
Modèle REAN
Idéal pour:
Marketing, Planification Stratégique, Réunions
Introduit pour la première fois dans Cult of Analytics, le modèle REAN est utilisé pour mesurer et comprendre l'efficacité des efforts marketing. REAN est l'acronyme pour Reach (Atteindre), Engage (Engager), Activate (Activer), et Nurture (Entretenir), les principales étapes vécues par le public d'un marketeur au cours d'un parcours typique. Le modèle REAN aide les équipes marketing à développer des KPIs utiles qui peuvent aider à évaluer le bon fonctionnement de leurs campagnes marketing ou publicitaires. De nombreuses équipes s'appuient sur le modèle REAN car il est adaptable à une variété d'efforts marketing, y compris la planification de cadres de mesure, la définition d'objectifs, la décision d'objectifs et la cartographie des canaux de marketing numérique.