À propos du modèle de cahier des charges
Qu’est-ce qu’un cahier des charges ?
Un cahier des charges sert de pont entre une entreprise et une agence de design. Le document permet aux entreprises de communiquer leurs besoins et désirs à une agence ou une équipe de design. Lorsqu'une entreprise décide de faire appel à une agence de design, quelqu'un de l'équipe marketing rédige généralement le cahier des charges. Un cahier des charges complet aide à guider le processus de design, en communiquant ce que le designer doit faire et en élaborant sur les éventuelles contraintes.
Comment utiliser le modèle de cahier des charges
Les entreprises peuvent s'attendre à avoir de nombreuses interactions avec les agences de design. Peut-être avez-vous engagé une agence de design pour créer votre site web ou construire une page de destination. Ou peut-être que vous les avez engagés pour refaire complètement la marque de votre site et de vos supports marketing. Indépendamment de la taille du projet, vous aurez besoin d'un plan marketing détaillé pour travailler efficacement avec l'agence.
Étape 1 : Commencez par discuter de vos objectifs. Que voulez-vous que l'agence de design accomplisse ? Voulez-vous qu'ils refondent votre site web ou qu'ils conçoivent un nouveau logo ? Savez-vous exactement à quoi vous voulez que votre site ressemble, ou voulez-vous que votre agence fasse des recherches et vous présente ses idées ? Soyez transparent concernant toutes ces informations afin que votre agence puisse commencer à construire une base pour le projet.
Étape 2 : Donnez à votre agence un budget et un planning. Les agences de design jonglent souvent avec de nombreux projets à la fois. Pour s'assurer qu'ils terminent le projet à temps et selon vos préférences, donnez-leur une estimation réaliste de vos ressources et de vos contraintes de temps. Souhaitez-vous lancer votre site web avant une conférence ? Essayez-vous de créer une page de destination à temps pour le lancement d'un produit ? Disposez-vous d'un budget limité ? Informez votre agence.
Cette partie du brief de conception ouvre la voie à une conversation avec l'agence. Si votre planning ou votre budget est irréaliste, ils peuvent vous le faire savoir à temps pour que vous puissiez établir un plan de secours. Si votre budget est trop élevé ou si le projet est plus simple que prévu, vous pouvez finir par gagner du temps ou de l'argent. Mais votre agence ne peut pas avoir ces conversations avec vous si vous n'incluez pas les informations dans le brief !
Étape 3 : Incluez votre public cible. Votre équipe de conception va faire des choix différents selon le public que vous souhaitez atteindre. Par exemple, un site web conçu pour des lycéens sera très différent d'un site web conçu pour des CISO. Si vous n'êtes pas sûr de votre public, expliquez qui est votre client idéal. Il peut être utile de mentionner vos concurrents pour que l'agence puisse effectuer des recherches.
Étape 4 : Définissez la portée du projet. Pour collaborer avec vous, l'équipe de conception a besoin de paramètres clairs. Voulez-vous un logo personnalisé, ou souhaitez-vous que l'agence adapte un modèle ou un design existant ? Voulez-vous une boutique en ligne avec un panier d'achat, ou souhaitez-vous simplement un site vitrine avec des informations sur votre produit ?
Pendant que vous définissez la portée, pensez également aux fonctionnalités de réseautage social et à l'intégration de blog. C'est l'occasion de créer une expérience holistique pour vos clients, votre public ou vos clients. Exploitez cette expérience dans le cahier des charges de conception.
Étape 5 : Montrez-leur quels matériels sont à leur disposition. Peut-être que vous avez déjà une banque de photos de stock que vous utilisez pour votre contenu en ligne, ou peut-être que vous avez un logo, une brochure, ou des photos de votre produit. Montrer à l'agence de design un aperçu de ces matériels peut les aider à avoir une insight sur l’esthétique de votre entreprise.
Étape 6 : Créez un guide de style. Le guide de style est comme votre voix narrative : au lieu du texte, votre support est visuel. Il peut être utile de donner à l'agence de design des exemples de sites web avec des styles qui parlent à votre audience. Dites-leur quelles palettes de couleurs vous aimez et quel type d'ambiance vous souhaitez que votre audience ressente. Décrivez les adjectifs et les émotions que vous souhaitez que vos clients associent à votre marque.
Étape 7 : Énumérez une liste de choses à ne pas faire. Si certaines fonctionnalités ne doivent pas figurer sur votre site, des couleurs ou des polices que vous n'aimez pas, ou des mises en page inadaptées à votre produit, indiquez-le dans le cahier des charges de conception.

Miro
The Visual Workspace for Innovation
Miro donne les moyens à 80M de personnes de forger l’avenir en proposant un espace de création collaboratif, accessible partout.
Catégories
Modèles similaires
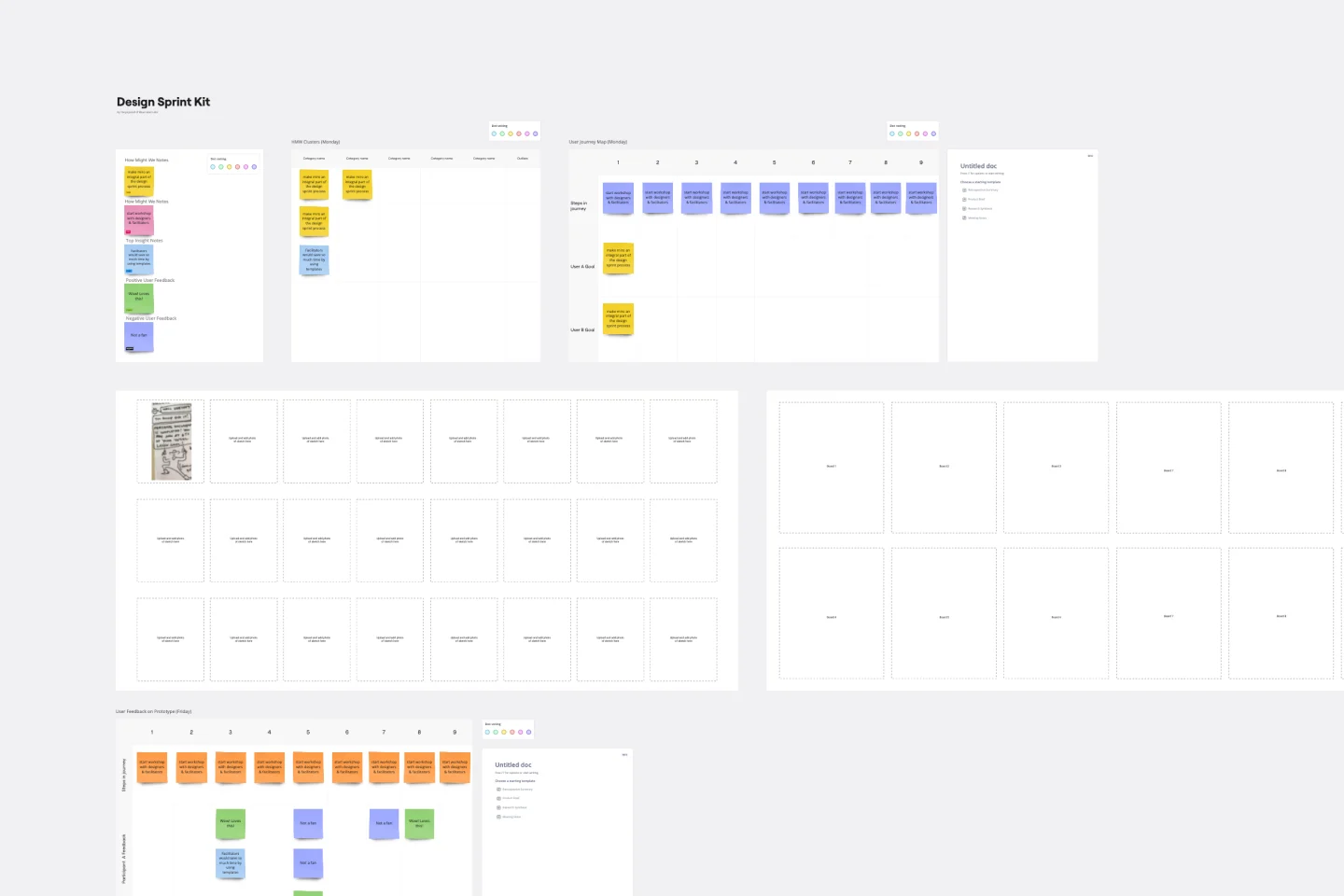
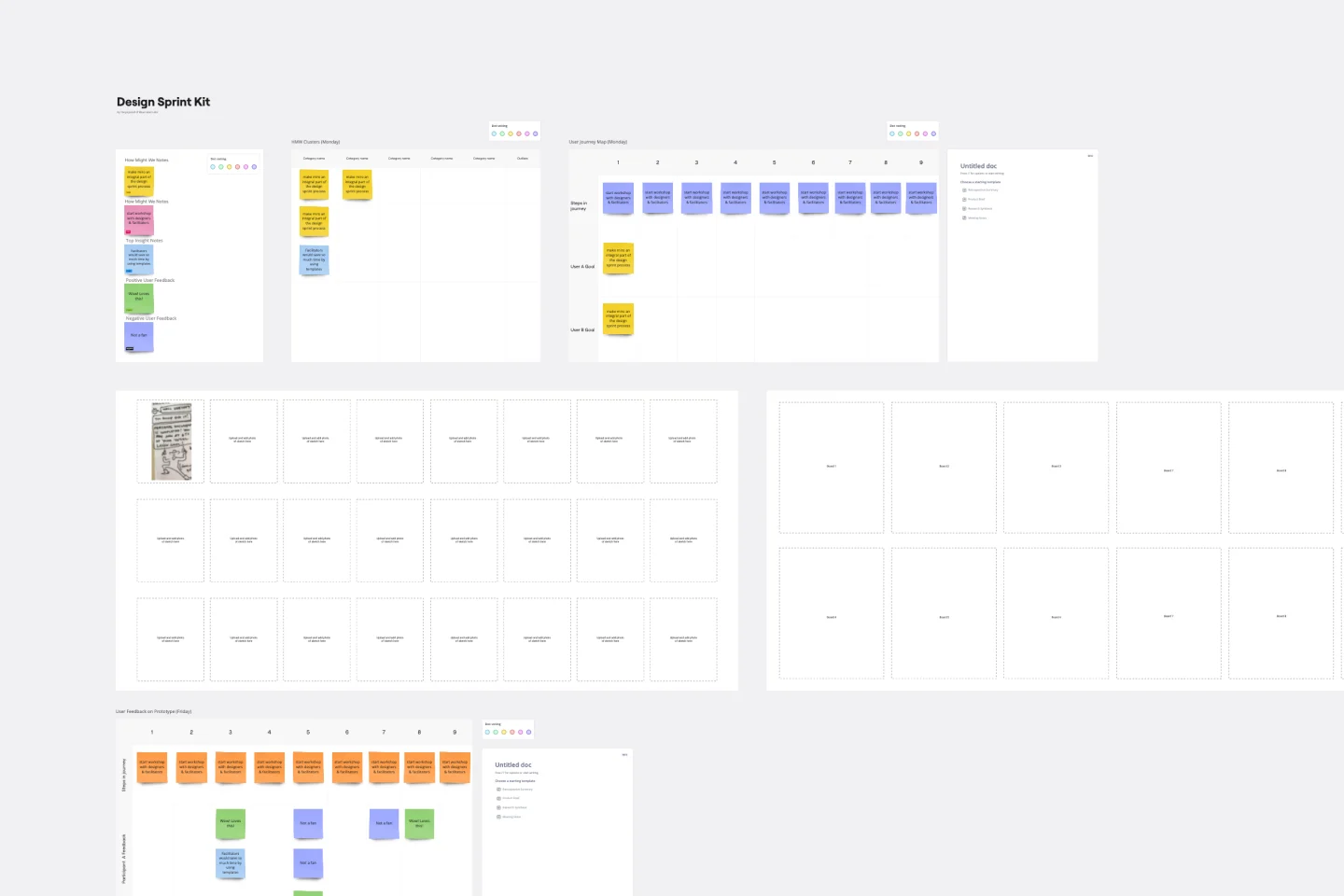
Modèle de Kit Design Sprint

Modèle de Kit Design Sprint
Avec la bonne approche stratégique et ciblée, cinq jours suffisent pour relever vos plus grands défis produits. C'est la réflexion à l'origine de la méthodologie du design sprint. Créé par Tanya Junell de Blue Label Labs, ce kit Design Sprint fournit un ensemble de modèles légers qui soutiennent les activités collaboratives et le vote lors du design sprint—et maintient l'énergie, l'esprit d'équipe et le dynamisme initiés lors de la session. Les fournitures de sprint virtuelles et les tableaux blancs préparés rendent ce kit particulièrement utile pour les facilitateurs de design sprint à distance.
Modèle de recherche en design

Modèle de recherche en design
Une carte de recherche en conception est un cadre de grille montrant la relation entre deux intersections clés dans les méthodologies de recherche : état d'esprit et approche. Les cartes de recherche en conception encouragent votre équipe ou vos clients à développer de nouvelles stratégies commerciales grâce au design thinking génératif. Conçu à l'origine par l'académique Liz Sanders, le cadre est destiné à résoudre la confusion ou le chevauchement entre les méthodes de recherche et de conception. Que votre équipe soit en mode résolution de problèmes ou définition de l'espace problématique, utiliser un modèle de recherche-conception peut vous aider à considérer la valeur collective de nombreuses pratiques non reliées entre elles.
The Design Sprint par Jake Knapp
Design Sprint officiel de 5 jours à distance

Design Sprint officiel de 5 jours à distance
L'objectif d'un design sprint est de construire et tester un prototype en seulement cinq jours. Vous réunirez une petite équipe, libérerez l'emploi du temps pour une semaine, et passerez rapidement du problème à une solution testée en utilisant une checklist éprouvée, étape par étape. Steph Cruchon de Design Sprint a créé ce modèle pour Miro en collaboration avec des experts du design sprint chez Google. Ce modèle de design sprint est conçu spécifiquement pour les sprints à distance, afin que vous puissiez mener des sprints productifs et efficients avec des collègues du monde entier.
Modèle de Kit Design Sprint

Modèle de Kit Design Sprint
Avec la bonne approche stratégique et ciblée, cinq jours suffisent pour relever vos plus grands défis produits. C'est la réflexion à l'origine de la méthodologie du design sprint. Créé par Tanya Junell de Blue Label Labs, ce kit Design Sprint fournit un ensemble de modèles légers qui soutiennent les activités collaboratives et le vote lors du design sprint—et maintient l'énergie, l'esprit d'équipe et le dynamisme initiés lors de la session. Les fournitures de sprint virtuelles et les tableaux blancs préparés rendent ce kit particulièrement utile pour les facilitateurs de design sprint à distance.
Modèle de recherche en design

Modèle de recherche en design
Une carte de recherche en conception est un cadre de grille montrant la relation entre deux intersections clés dans les méthodologies de recherche : état d'esprit et approche. Les cartes de recherche en conception encouragent votre équipe ou vos clients à développer de nouvelles stratégies commerciales grâce au design thinking génératif. Conçu à l'origine par l'académique Liz Sanders, le cadre est destiné à résoudre la confusion ou le chevauchement entre les méthodes de recherche et de conception. Que votre équipe soit en mode résolution de problèmes ou définition de l'espace problématique, utiliser un modèle de recherche-conception peut vous aider à considérer la valeur collective de nombreuses pratiques non reliées entre elles.
The Design Sprint par Jake Knapp
Design Sprint officiel de 5 jours à distance

Design Sprint officiel de 5 jours à distance
L'objectif d'un design sprint est de construire et tester un prototype en seulement cinq jours. Vous réunirez une petite équipe, libérerez l'emploi du temps pour une semaine, et passerez rapidement du problème à une solution testée en utilisant une checklist éprouvée, étape par étape. Steph Cruchon de Design Sprint a créé ce modèle pour Miro en collaboration avec des experts du design sprint chez Google. Ce modèle de design sprint est conçu spécifiquement pour les sprints à distance, afin que vous puissiez mener des sprints productifs et efficients avec des collègues du monde entier.
