À propos du modèle de diagramme de webhooks AWS Git vers S3
Le modèle de webhooks AWS Git vers S3 est une représentation visuelle des webhooks Git avec l’architecture Quick Start des services AWS. Vous pouvez maintenant obtenir un aperçu de votre architecture AWS avec le modèle de webhooks AWS Git vers S3 de Miro, suivre vos solutions cloud facilement et optimiser vos processus comme jamais auparavant.
Continuez à lire pour en savoir plus sur le modèle de diagramme de webhooks AWS Git vers S3.
Qu'est-ce qu'un modèle de diagramme de webhooks AWS Git vers S3
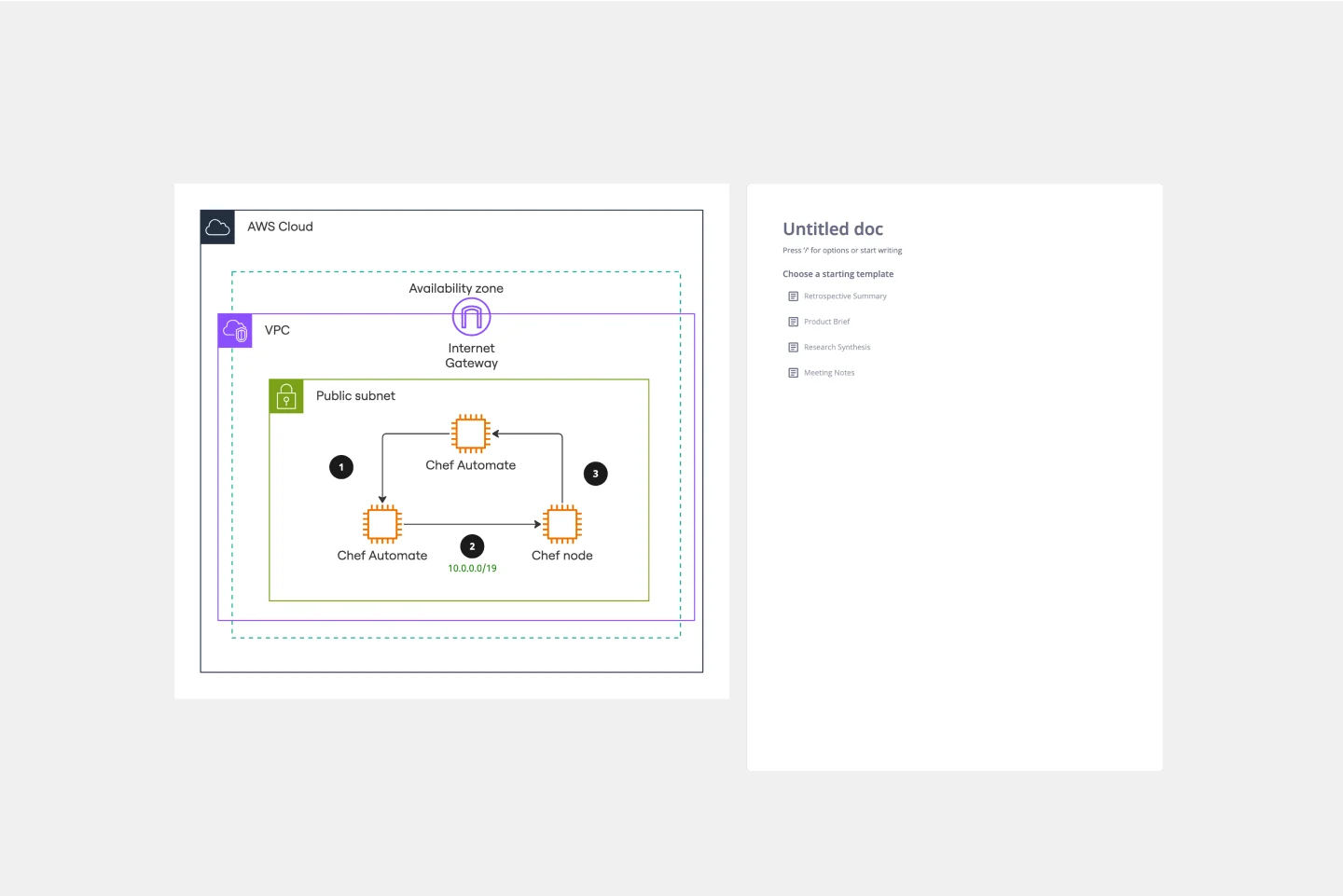
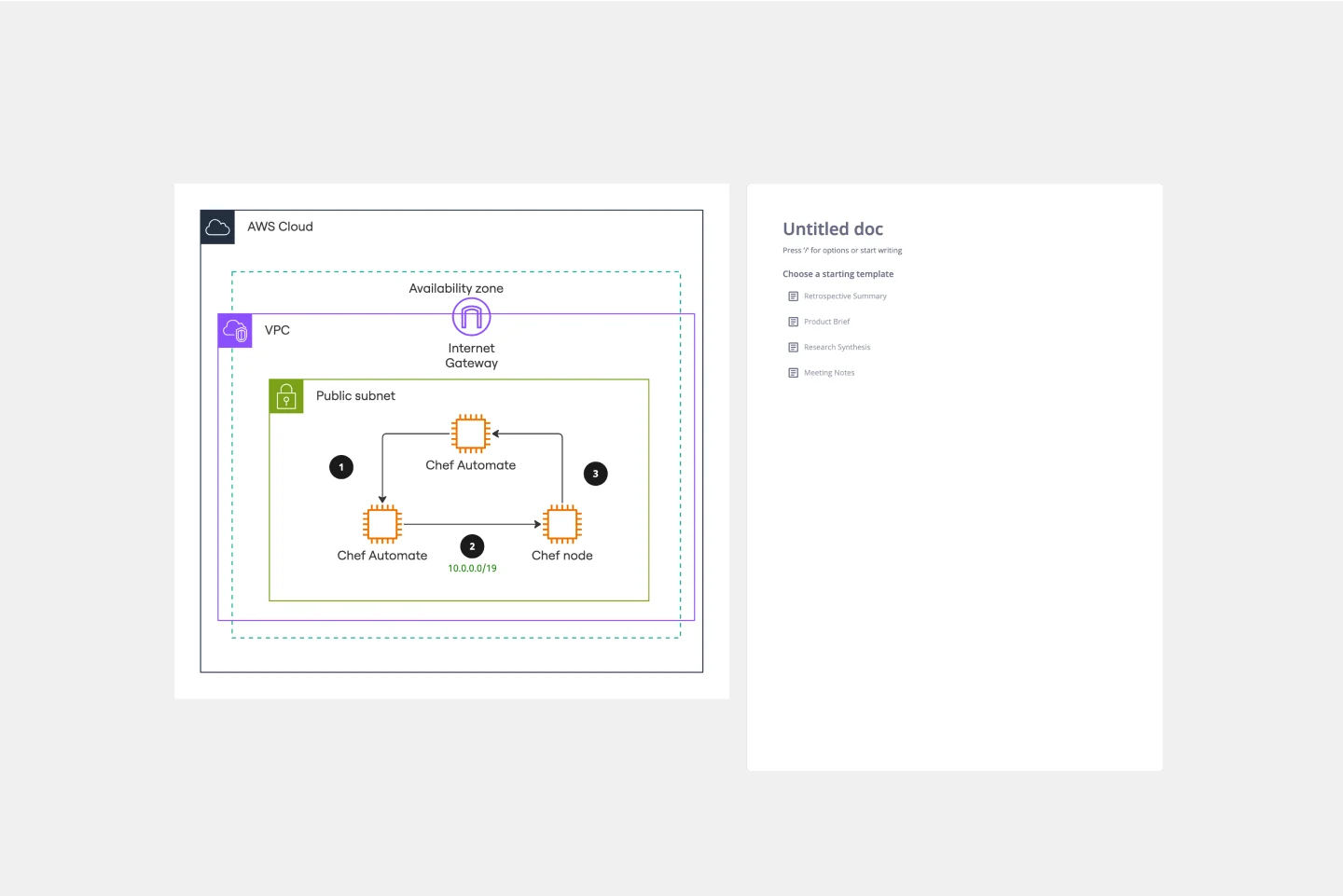
Le modèle de webhooks AWS Git vers S3, comme tout autre diagramme, montre visuellement les étapes nécessaires des webhooks Git avec l’architecture Quick Start des services AWS. Les webhooks AWS Git vers S3 possèdent des icônes, symboles et flèches uniques que vous pouvez utiliser pour planifier, concevoir ou auditer une architecture avant ou après le déploiement.
Quand utiliser le modèle de webhooks AWS Git vers S3
Les éléments clés de l'architecture des webhooks AWS Git vers S3 comprennent :
Formes : incluant des icônes de service, de ressource ou de ressource générale d'AWS.
Connecteurs : incluant des flèches qui décrivent un flux d'information ou connectent différentes parties du diagramme. Ils ont une couleur prédéfinie.
Mise en page et regroupement : les groupes montrent la connexion entre plusieurs services ou ressources.
Style et sémantique : les couleurs indiquent les types de fonctions AWS et elles sont prédéfinies. Lors de la sélection d'une icône dans la bibliothèque, la bonne couleur sera utilisée automatiquement.
Quand utiliser le modèle de webhook de Git à S3 d'AWS
Vous pouvez utiliser le modèle de webhook AWS Git vers S3 pour voir l'architecture de la configuration de vos services AWS. Utilisez-le pour configurer un webhook afin de relier vos services Git et AWS.
Comment créer un modèle de webhook de Git vers S3 d'AWS :
Pour créer votre webhook AWS Git vers S3 dans Miro, suivez les étapes :
Définissez la structure : sélectionnez les groupes à utiliser.
Ouvrez le jeu d’icônes AWS pour ajouter des icônes de services et de ressources d’architecture.
Ajoutez d'autres étapes : Votre diagramme comprend-il des utilisateurs ou des appareils externes ? Utilisez des ressources pour ajouter de la profondeur ou du contexte à votre diagramme.
Reliez les étapes avec des flèches : utilisez les flèches pour relier les étapes et décrire le workflow.