Plantillas de wireframe de aplicaciones móviles
Diseña experiencias móviles atractivas y agiliza tu proceso de desarrollo de aplicaciones con nuestra colección de plantillas de aplicación móvil. Las herramientas intuitivas de Miro y su lienzo infinito facilitan la planificación de diseños, el mapeo de los flujos de usuario y la colaboración con tu equipo en tiempo real. Da vida a tus ideas de aplicaciones y realiza iteraciones rápidas con nuestros ejemplos y plantillas de maquetación móvil.
Plantillas de 10
Plantilla de Bocetos Online
4 Me gusta700 usos
Plantilla de Bocetos Online
Antes de avanzar al máximo con una idea prometedora, obsérvala desde una perspectiva amplia para saber cómo funciona y qué tan bien cumple tus objetivos. Eso es lo que hacen los bocetos. Esta plantilla te ofrece una potente herramienta de colaboración remota para las etapas iniciales del prototipado, ya sea que estés esbozando páginas web y aplicaciones móviles, diseñando logotipos o planificando eventos. Luego, puedes compartir fácilmente tu boceto con tu equipo y guardar cada etapa antes de modificarlo y desarrollar sobre él.
Plantilla de prototipo de baja fidelidad
7 Me gusta470 usos
Plantilla de prototipo de baja fidelidad
Los prototipos de baja fidelidad sirven como visiones iniciales prácticas de tu producto o servicio. Estos sencillos prototipos comparten solo algunas características con el producto final. Son ideales para probar conceptos amplios y validar ideas. Los prototipos de baja fidelidad ayudan a los equipos de producto y UX a estudiar la funcionalidad del producto o servicio enfocándose en la iteración rápida y las pruebas de usuario para informar los diseños futuros. El enfoque en el dibujado y mapeo del contenido, menús y flujos de usuario permite que tanto diseñadores como no diseñadores participen en el proceso de diseño e ideación. En lugar de producir pantallas interactivas enlazadas, los prototipos de baja fidelidad se centran en obtener información sobre las necesidades de los usuarios, la visión del diseñador y la alineación de los objetivos de las partes interesadas.
Plantilla de wireframes de aplicaciones
9 Me gusta416 usos
Plantilla de wireframes de aplicaciones
¿Listo para empezar a construir una aplicación? No te limites a imaginar cómo funcionará y cómo interactuarán los usuarios con ella: deja que un wireframe te lo muestre. El wireframing es una técnica para crear un diseño básico de cada pantalla. Cuando haces un wireframe, idealmente al principio del proceso, obtendrás una comprensión de lo que logrará cada pantalla y conseguirás el apoyo de las partes interesadas importantes, todo antes de añadir el diseño y el contenido, lo que te ahorrará tiempo y dinero. Y al pensar en las cosas en términos del viaje del usuario, ofrecerás una experiencia más convincente y exitosa.
Plantilla de flujo de pantalla
8 Me gusta260 usos
Plantilla de flujo de pantalla
Un flujo de pantalla (o wireflow) reúne un diseño de múltiples pantallas que combina wireframes con diagramas de flujo. El resultado es un flujo de extremo a extremo que mapea lo que los usuarios ven en cada pantalla y cómo esto impacta en su proceso de toma de decisiones a través de tu producto o servicio. Al pensar visualmente en lo que tus clientes están observando, puedes comunicarte con equipos internos, partes interesadas y clientes sobre las decisiones que has tomado. También puedes usar un flujo de pantalla para encontrar nuevas oportunidades que hagan la experiencia del usuario sin fricciones y libre de frustración de principio a fin.
Plantilla de app para iPhone
2 Me gusta121 usos
Plantilla de app para iPhone
Increíbles porcentajes de usuarios de smartphones en todo el mundo han elegido iPhones (incluidos algunos de tus clientes actuales y potenciales), y esos usuarios simplemente adoran sus aplicaciones. Pero diseñar y crear una aplicación para iPhone desde cero puede ser una tarea realmente desalentadora y que requiere mucho esfuerzo. No aquí: esta plantilla lo hace fácil. Podrás personalizar diseños, crear protocolos interactivos, compartir con tus colaboradores, iterar en equipo y, en última instancia, desarrollar una aplicación para iPhone que a tus clientes les encantará.
Plantilla de prototipo de IA
4 Me gusta120 usosImpulsadas por IA
Plantilla de prototipo de IA
Un prototipo es una maqueta en vivo de tu producto que define la estructura del producto, el flujo de usuarios y detalles de navegación (como botones y menús) sin comprometerse con detalles finales como el diseño visual. Prototipar te permite simular cómo un usuario podría experimentar tu producto o servicio, mapear contextos de usuario y flujos de tareas, crear escenarios para comprender las personas de usuario y recopilar comentarios sobre tu producto. Usar un prototipo te ayuda a ahorrar dinero al localizar obstáculos temprano en el proceso. Los prototipos pueden variar, pero por lo general contienen una serie de pantallas o tableros conectados por flechas o enlaces.
Plantilla de wireframes de aplicaciones móviles
0 Me gusta100 usos
Plantilla de wireframes de aplicaciones móviles
La plantilla de wireframe para aplicaciones móviles te ayuda a llevar tu proceso creativo al siguiente nivel. Diseñada para asistir a los equipos de UX, te permite crear wireframes de baja fidelidad impactantes que sirven como base para tus diseños de aplicaciones móviles. Una vez que has completado la estructura básica, puedes transformar tus wireframes en mockups sin problemas, aplicando el tema que elijas con solo un clic.
Plantilla de prototipos para app móvil
2 Me gusta96 usosPlantilla de prototipos para app móvil
La plantilla de prototipo de aplicación móvil de Miro es tu solución ideal para diseñar aplicaciones móviles de manera rápida y eficiente, ofreciendo un marco colaborativo y flexible para dar vida a tus ideas.
Plantilla de wireframes para aplicaciones de cuidado de mascotas
4 Me gusta82 usos
Plantilla de wireframes para aplicaciones de cuidado de mascotas
Lanza tu próximo proyecto de diseño de apps con la plantilla de Wireframe de la App de Cuidado de Mascotas. Esta plantilla incluye múltiples pantallas de diseño de app de baja fidelidad, proporcionando todo lo que necesitas para crear rápidamente una app de cuidado de mascotas.
Plantilla de wireframes para aplicaciones de seguimiento
1 Me gusta40 usos
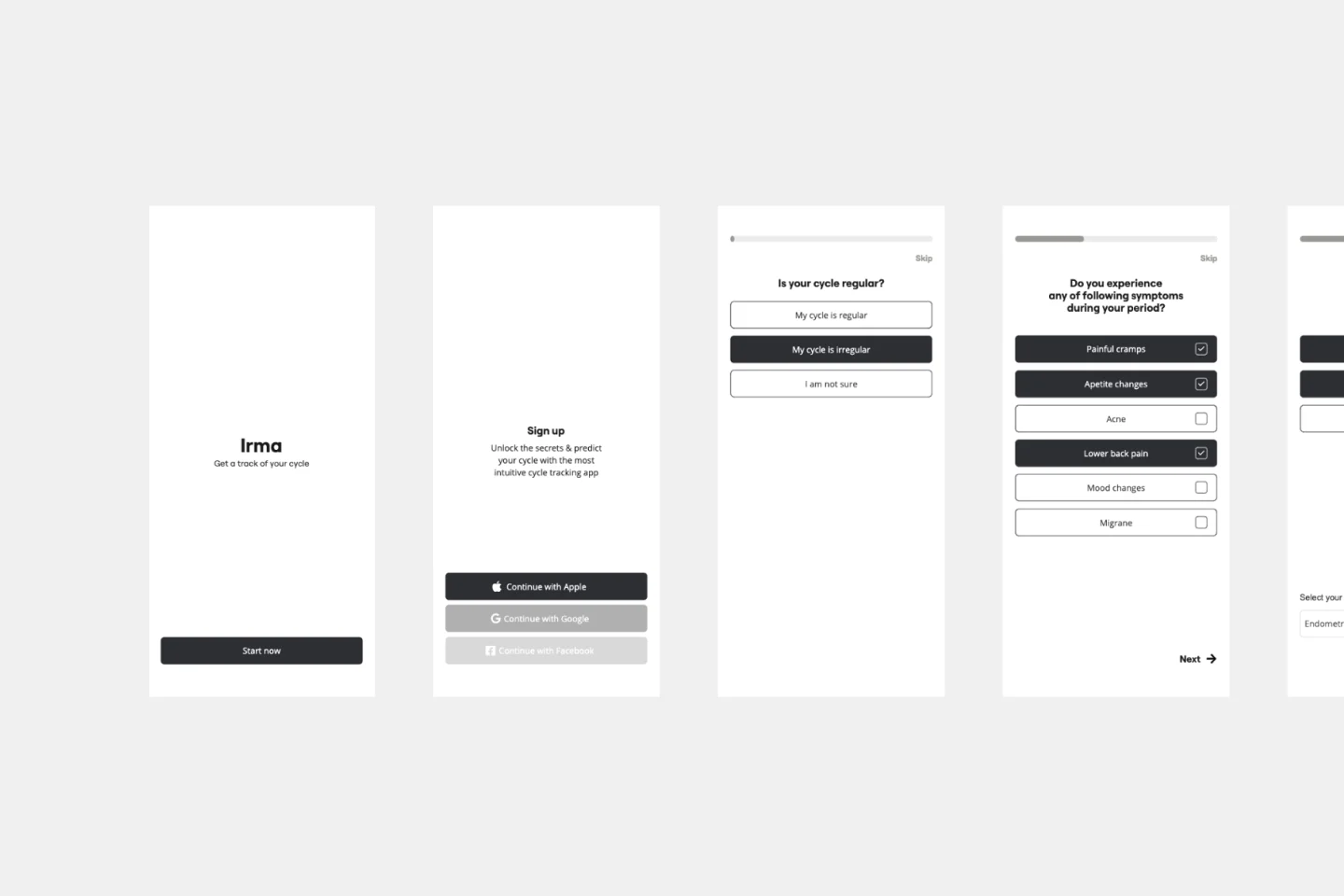
Plantilla de wireframes para aplicaciones de seguimiento
Comienza tu proyecto de diseño de una aplicación de seguimiento con la plantilla de Wireframe de Aplicaciones de Seguimiento. Ofrece una variedad de pantallas pre-diseñadas para facilitar y acelerar la creación de tu wireframe de seguimiento del ciclo menstrual. Ya sea que pienses convertirla en un prototipo o mantenerla como un wireframe, esta plantilla cubre todas tus necesidades.

Explorar más
Acerca de las Plantillas de Wireframe de Aplicaciones Móviles
Usa una Plantilla de Wireframe de Aplicación para mostrar los elementos de la interfaz de tu aplicación móvil. Los equipos de producto pueden utilizarla para definir la estructura y funcionalidad de una aplicación móvil, mostrando el flujo de usuarios y la interacción entre los elementos. La Plantilla de Wireframe de Aplicación de Miro te ayuda a estructurar el diseño de tu aplicación móvil, facilitando la gestión del diseño y desarrollo de aplicaciones desde el inicio.
Cómo usar las Plantillas de Wireframe de Aplicaciones Móviles
1. Selecciona la Plantilla de Wireframe de Aplicación
En la barra de herramientas a la izquierda, navega por la Biblioteca de Plantillas y selecciona la Plantilla de App Wireframe.
2. Arrastra y suelta tus componentes de wireframe
La función intuitiva de arrastrar y soltar de Miro facilita añadir y mover elementos de interfaz en tu wireframe en el tablero. Utiliza nuestra robusta Biblioteca de Wireframes con componentes e iconos predefinidos para añadir funcionalidad e interés visual a tus wireframes de aplicaciones.
3. Idear y cocrear
Colabora en tiempo real o de forma asíncrona, invitando a tu equipo a tu tablero. Solicita comentarios instantáneos con comentarios directamente sobre el wireframe de la aplicación, etiqueta a las partes interesadas y facilita las iteraciones mientras trabajas en tu diseño.
4. Circula tu wireframe de aplicación
Una vez creado tu wireframe de aplicación, expórtalo como PNG o PDF, o invita a otros a ver y colaborar en el wireframe compartiendo el enlace del tablero.
Cómo Miro te ayuda a crear un wireframe de aplicación móvil
¿Necesitas ayuda creando un wireframe para app con tu equipo? Aquí te mostramos cómo es el proceso:
Paso 1: Define el flujo de tu app
Escribe los pasos más importantes del flujo de tu app. Enumera las acciones clave para cada paso. Sé claro sobre los objetivos de tu aplicación móvil. Antes de comenzar a crear el wireframe, discute tus objetivos con tu equipo y lo que esperas lograr al crear este wireframe de app móvil; de esa manera será más fácil mapear el flujo y la experiencia del usuario.
Paso 2: Esboza las funciones de tu app
Utiliza los componentes de la plantilla de wireframe de la app para esbozar qué funciones deben ser visibles en la pantalla en cada paso. También puedes usar la biblioteca de wireframes de Miro para obtener más componentes e íconos. Los usuarios que interactúan con tu aplicación móvil están emprendiendo un viaje. Considera la información presentada en cada pantalla de la aplicación y cómo los usuarios interactuarán con ella. También querrás pensar en cómo el tamaño de la pantalla de una aplicación móvil es más pequeño que el de una página web, por lo que la presentación del contenido debe adaptarse en consecuencia.
Paso 3: Añadir contenido
Empieza a llenar el contenido para determinar si el texto previsto cabrá en el diseño de la app. En general, el contenido real genera mejores opiniones, por lo que es mejor usar contenido real y no solo textos de marcador de posición en esta etapa.
Paso 4: Anotar
Dado que estarán involucradas varias partes interesadas, no asumas que tu wireframe de aplicación móvil se explica por sí mismo. Anota mientras trabajas en tu wireframe de app para facilitar la recepción de comentarios y mantener la alineación.
Descubre más ejemplos de plantillas de wireframe de app para ayudarte a crear la próxima gran idea.
Preguntas frecuentes sobre la plantilla de wireframe de app
¿Cómo hacer una plantilla de wireframe para una app?
Puedes crear un wireframe de aplicación móvil usando nuestra plantilla y personalizarlo como lo veas necesario. Puedes usar el lienzo infinito de Miro para simular el flujo entre tus pantallas de app y tener una gran visión general del diseño de tu aplicación.
¿Qué debe contener un wireframe de app?
Una plantilla de wireframe de aplicación debe contener la información básica sobre el flujo de las pantallas de tu app, así como el diseño de tu layout y dónde debe ubicarse el contenido. Hay ciertos elementos que un wireframe de aplicación móvil debe contener: logo, campos de búsqueda, encabezados, cuerpo del contenido, botones y pie de página.
¿Cuáles son algunos ejemplos de wireframes de aplicaciones?
Existen tres tipos de wireframes de aplicaciones: de baja fidelidad, de media fidelidad y de alta fidelidad. La diferencia entre estos ejemplos de wireframes de aplicaciones radica en el nivel de detalle de la información que contienen sobre tu aplicación móvil.

