Plantillas de Wireframe
Visualiza tu producto y mejora la experiencia de usuario con nuestra colección de plantillas de wireframe. Las herramientas intuitivas de Miro y su lienzo infinito te permiten explorar y crear junto con tu equipo. Inspírate y esboza tu visión —e itera rápidamente— con nuestros ejemplos y plantillas de wireframe.
Plantillas de 22
Plantilla de wireframes de baja fidelidad
9 Me gusta965 usosPlantilla de wireframes de baja fidelidad
Cuando diseñas un sitio web o desarrollas una aplicación, las etapas iniciales deben ser GRANDES: ver la imagen completa y comunicar la idea principal. Los wireframes de baja fidelidad te permiten verlo y hacerlo. Estos bocetos simples (piensa en ellos como la versión digital de un dibujo en una servilleta) ayudan a tus equipos y partes interesadas a determinar rápidamente si un diseño satisface las necesidades de tus usuarios. Nuestra plantilla te permite usar wireframes fácilmente durante reuniones, talleres, presentaciones y sesiones de crítica.
Plantilla de wireframe para e-commerce
5 Me gusta322 usos
Plantilla de wireframe para e-commerce
La plantilla de Wireframe de Sitio Web de Comercio Electrónico está diseñada para guiarte a través de tu viaje de creación de wireframes para tu sitio de comercio electrónico. Comienza con un wireframe básico en blanco y negro, que incluye todos los elementos y pantallas esenciales para un diseño completo de interfaz de usuario — solo personalízalo según tus necesidades. Esta plantilla es ideal para cualquier negocio de comercio electrónico y se puede adaptar fácilmente para un restaurante, tienda de ropa, supermercado o tienda de tecnología. Con componentes personalizables y un esquema de colores editable, puedes personalizar rápidamente el wireframe para ajustarlo a tu negocio específico.
Plantilla de wireframe para sitios web de noticias
1 Me gusta110 usos
Plantilla de wireframe para sitios web de noticias
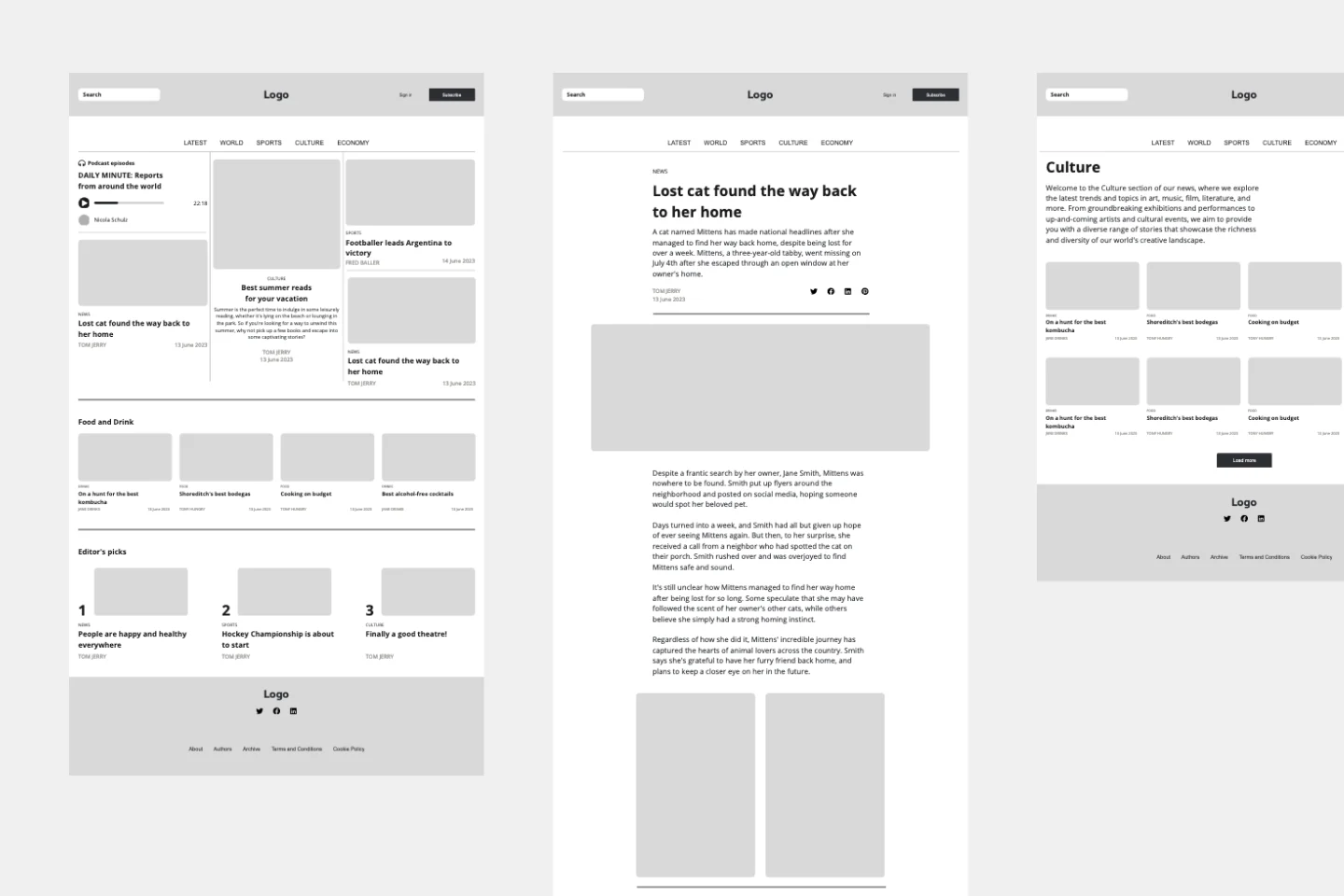
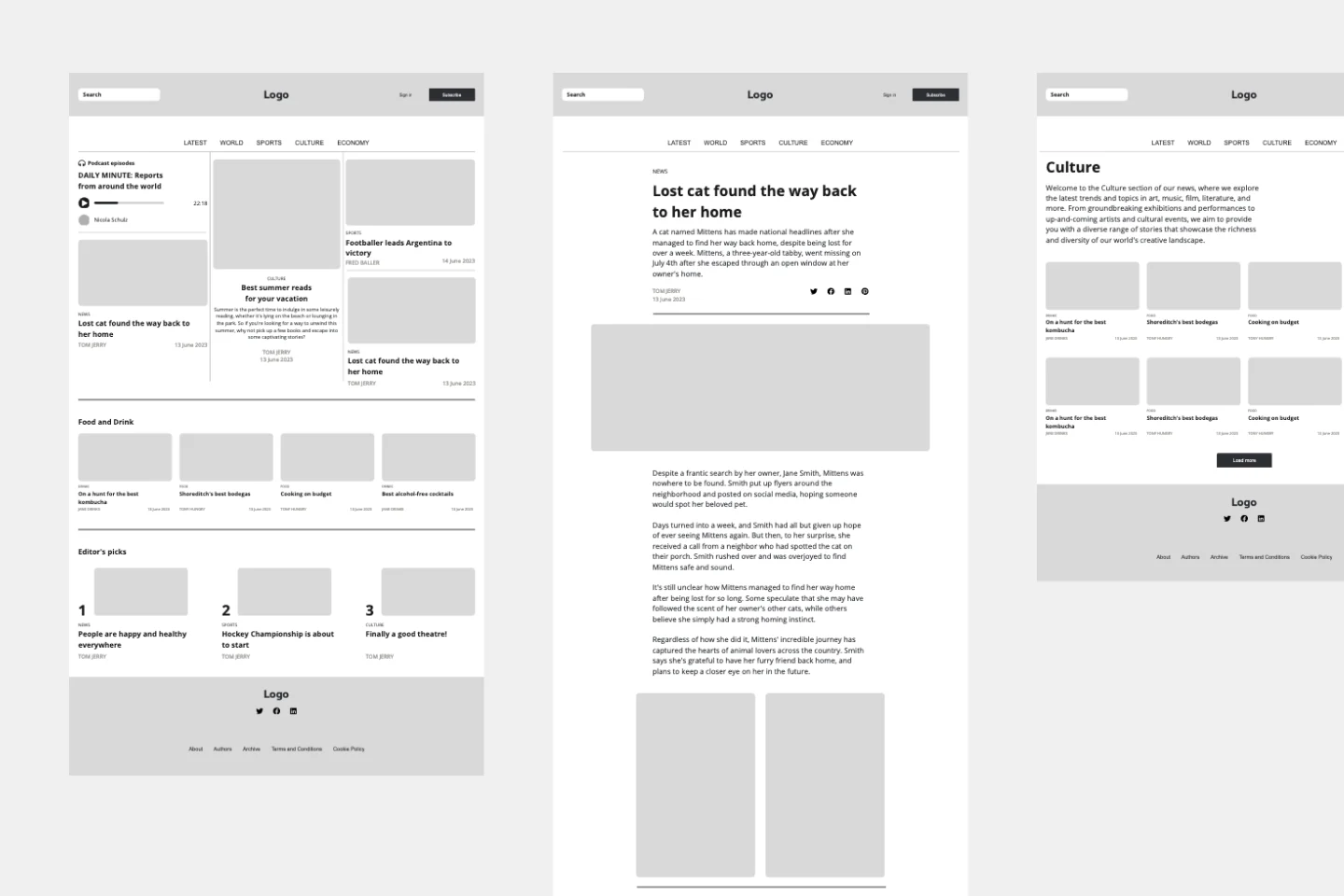
La plantilla de wireframe para sitios web de noticias ofrece seis pantallas prediseñadas para ayudarte a iniciar el diseño de tu sitio web de noticias y dar vida a tus ideas. Optimiza tu flujo de trabajo con estas pantallas personalizables, diseñadas para diversas secciones como la página de inicio, la página de artículos, la página de categorías y más. Cada diseño es fácil de adaptar, permitiéndote crear wireframes que se ajusten a tu visión de manera rápida y eficiente.
Panel de Wireframes
181 Me gusta2 mil usosMockup MacOS - PC - WebSite
52 Me gusta1,4 mil usosPlantilla de wireframes de baja fidelidad
9 Me gusta965 usosPlantilla de wireframes de baja fidelidad
Cuando diseñas un sitio web o desarrollas una aplicación, las etapas iniciales deben ser GRANDES: ver la imagen completa y comunicar la idea principal. Los wireframes de baja fidelidad te permiten verlo y hacerlo. Estos bocetos simples (piensa en ellos como la versión digital de un dibujo en una servilleta) ayudan a tus equipos y partes interesadas a determinar rápidamente si un diseño satisface las necesidades de tus usuarios. Nuestra plantilla te permite usar wireframes fácilmente durante reuniones, talleres, presentaciones y sesiones de crítica.
Plantilla de Bocetos Online
4 Me gusta694 usos
Plantilla de Bocetos Online
Antes de avanzar al máximo con una idea prometedora, obsérvala desde una perspectiva amplia para saber cómo funciona y qué tan bien cumple tus objetivos. Eso es lo que hacen los bocetos. Esta plantilla te ofrece una potente herramienta de colaboración remota para las etapas iniciales del prototipado, ya sea que estés esbozando páginas web y aplicaciones móviles, diseñando logotipos o planificando eventos. Luego, puedes compartir fácilmente tu boceto con tu equipo y guardar cada etapa antes de modificarlo y desarrollar sobre él.
Wireframe de App
66 Me gusta584 usosPlantilla de wireframes para sitios web
7 Me gusta476 usos
Plantilla de wireframes para sitios web
El wireframing es un método de diseño de un sitio web a nivel estructural. Un wireframe es una disposición estilizada de una página web que muestra los elementos de la interfaz en cada página. Usa esta plantilla de wireframes para iterar en páginas web de manera rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con las partes interesadas. Los wireframes permiten a los equipos obtener la aceptación de las partes interesadas sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas de los usuarios.
Plantilla de prototipo de baja fidelidad
7 Me gusta468 usos
Plantilla de prototipo de baja fidelidad
Los prototipos de baja fidelidad sirven como visiones iniciales prácticas de tu producto o servicio. Estos sencillos prototipos comparten solo algunas características con el producto final. Son ideales para probar conceptos amplios y validar ideas. Los prototipos de baja fidelidad ayudan a los equipos de producto y UX a estudiar la funcionalidad del producto o servicio enfocándose en la iteración rápida y las pruebas de usuario para informar los diseños futuros. El enfoque en el dibujado y mapeo del contenido, menús y flujos de usuario permite que tanto diseñadores como no diseñadores participen en el proceso de diseño e ideación. En lugar de producir pantallas interactivas enlazadas, los prototipos de baja fidelidad se centran en obtener información sobre las necesidades de los usuarios, la visión del diseñador y la alineación de los objetivos de las partes interesadas.
Plantilla de wireframes de aplicaciones
9 Me gusta415 usos
Plantilla de wireframes de aplicaciones
¿Listo para empezar a construir una aplicación? No te limites a imaginar cómo funcionará y cómo interactuarán los usuarios con ella: deja que un wireframe te lo muestre. El wireframing es una técnica para crear un diseño básico de cada pantalla. Cuando haces un wireframe, idealmente al principio del proceso, obtendrás una comprensión de lo que logrará cada pantalla y conseguirás el apoyo de las partes interesadas importantes, todo antes de añadir el diseño y el contenido, lo que te ahorrará tiempo y dinero. Y al pensar en las cosas en términos del viaje del usuario, ofrecerás una experiencia más convincente y exitosa.
Plantilla de wireframe para e-commerce
5 Me gusta322 usos
Plantilla de wireframe para e-commerce
La plantilla de Wireframe de Sitio Web de Comercio Electrónico está diseñada para guiarte a través de tu viaje de creación de wireframes para tu sitio de comercio electrónico. Comienza con un wireframe básico en blanco y negro, que incluye todos los elementos y pantallas esenciales para un diseño completo de interfaz de usuario — solo personalízalo según tus necesidades. Esta plantilla es ideal para cualquier negocio de comercio electrónico y se puede adaptar fácilmente para un restaurante, tienda de ropa, supermercado o tienda de tecnología. Con componentes personalizables y un esquema de colores editable, puedes personalizar rápidamente el wireframe para ajustarlo a tu negocio específico.
Plantilla de wireframes para páginas de destino
7 Me gusta224 usos
Plantilla de wireframes para páginas de destino
La plantilla de Wireframe del Sitio Web te proporciona todo lo necesario para iniciar el concepto de tu próximo sitio web o página web. En lugar de comenzar desde cero, la plantilla ofrece un diseño personalizable listo para usar en tus diseños. Cambia y reorganiza las páginas y componentes incluidos para construir el wireframe perfecto para tu proyecto.
Plantilla de prototipo
5 Me gusta210 usosPlantilla de prototipo
Un prototipo es una maqueta en vivo de tu producto que define la estructura del producto, el flujo de usuarios y los detalles de navegación (como botones y menús) sin comprometerse con detalles finales como el diseño visual. La creación de prototipos te permite simular cómo un usuario podría experimentar tu producto o servicio, mapear contextos de usuario y flujos de tareas, crear escenarios para entender personas, y reunir opiniones sobre tu producto. Usar un prototipo te ayuda a ahorrar dinero al detectar obstáculos tempranamente en el proceso. Los prototipos pueden variar, pero generalmente contienen una serie de pantallas o tableros de arte conectados por flechas o enlaces.
Plantilla de Prototipo de App Móvil con IA
6 Me gusta169 usosImpulsadas por IA
Plantilla de Prototipo de App Móvil con IA
La plantilla de prototipos de aplicaciones móviles de Miro es tu solución ideal para diseñar aplicaciones móviles de manera rápida y eficiente, ofreciendo un marco colaborativo y flexible para dar vida a tus ideas.
Plantilla de app para iPhone
2 Me gusta121 usos
Plantilla de app para iPhone
Increíbles porcentajes de usuarios de smartphones en todo el mundo han elegido iPhones (incluidos algunos de tus clientes actuales y potenciales), y esos usuarios simplemente adoran sus aplicaciones. Pero diseñar y crear una aplicación para iPhone desde cero puede ser una tarea realmente desalentadora y que requiere mucho esfuerzo. No aquí: esta plantilla lo hace fácil. Podrás personalizar diseños, crear protocolos interactivos, compartir con tus colaboradores, iterar en equipo y, en última instancia, desarrollar una aplicación para iPhone que a tus clientes les encantará.
Plantilla de wireframe para sitios web de restaurantes
1 Me gusta117 usos
Plantilla de wireframe para sitios web de restaurantes
La plantilla de Wireframe para Sitios Web de Restaurantes es el punto de partida perfecto para tu próximo proyecto de diseño de interfaz de usuario. Con un editor intuitivo de arrastrar y soltar, puedes personalizar fácilmente la plantilla para reflejar el estilo único de tu marca o adaptarla a los requisitos específicos de un cliente. Agrega tu logo, imágenes y contenido para crear un diseño de sitio web distintivo y atractivo. Ya sea para mostrar tu menú, destacar reseñas de clientes o compartir la historia de tu restaurante, esta plantilla ofrece infinitas posibilidades de diseño. Mejora tu proceso de diseño con herramientas de inteligencia artificial como la generación de texto e imágenes o crea rápidamente nuevas pantallas usando el generador de pantallas Autodesigner.
Plantilla de wireframe para sitios web de noticias
1 Me gusta110 usos
Plantilla de wireframe para sitios web de noticias
La plantilla de wireframe para sitios web de noticias ofrece seis pantallas prediseñadas para ayudarte a iniciar el diseño de tu sitio web de noticias y dar vida a tus ideas. Optimiza tu flujo de trabajo con estas pantallas personalizables, diseñadas para diversas secciones como la página de inicio, la página de artículos, la página de categorías y más. Cada diseño es fácil de adaptar, permitiéndote crear wireframes que se ajusten a tu visión de manera rápida y eficiente.
Plantilla de wireframes de aplicaciones móviles
0 Me gusta99 usos
Plantilla de wireframes de aplicaciones móviles
La plantilla de wireframe para aplicaciones móviles te ayuda a llevar tu proceso creativo al siguiente nivel. Diseñada para asistir a los equipos de UX, te permite crear wireframes de baja fidelidad impactantes que sirven como base para tus diseños de aplicaciones móviles. Una vez que has completado la estructura básica, puedes transformar tus wireframes en mockups sin problemas, aplicando el tema que elijas con solo un clic.
Plantilla de wireframes para aplicaciones de cuidado de mascotas
4 Me gusta81 usos
Plantilla de wireframes para aplicaciones de cuidado de mascotas
Lanza tu próximo proyecto de diseño de apps con la plantilla de Wireframe de la App de Cuidado de Mascotas. Esta plantilla incluye múltiples pantallas de diseño de app de baja fidelidad, proporcionando todo lo que necesitas para crear rápidamente una app de cuidado de mascotas.
Plantilla de Wireframe para Sitios Web Bancarios
0 Me gusta56 usos
Plantilla de Wireframe para Sitios Web Bancarios
La plantilla de Wireframe de Sitio Web Bancario ofrece todas las pantallas esenciales que tu proyecto podría requerir. Ya sea que estés trabajando en el wireframe de tu sitio bancario solo o colaborando con un gran equipo, esta plantilla simplifica el trabajo en equipo. Invita fácilmente a colegas a tu proyecto o comparte un enlace de vista previa con partes interesadas externas para una aprobación rápida.
Plantilla de newsletter
1 Me gusta43 usos
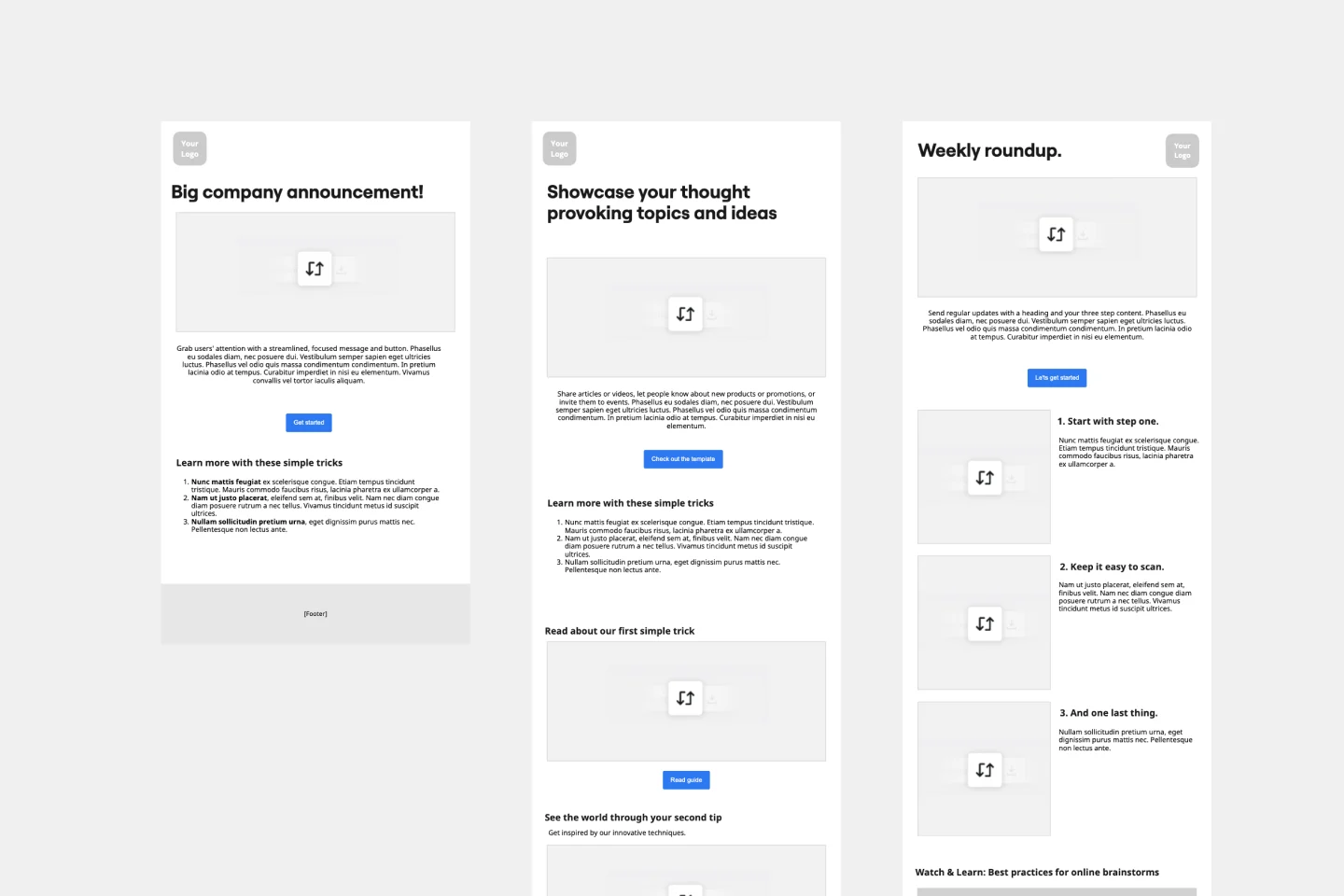
Plantilla de newsletter
Usar una plantilla de boletín informativo te permite crear uno estructurado y atractivo para tus suscriptores. Añade imágenes, texto, una llamada a la acción y cualquier otra cosa que mantenga a tu audiencia involucrada. Echa un vistazo a la plantilla de boletín de Miro para comenzar a crear correos electrónicos únicos y distintivos hoy mismo.
Plantilla de wireframes para aplicaciones de seguimiento
1 Me gusta40 usos
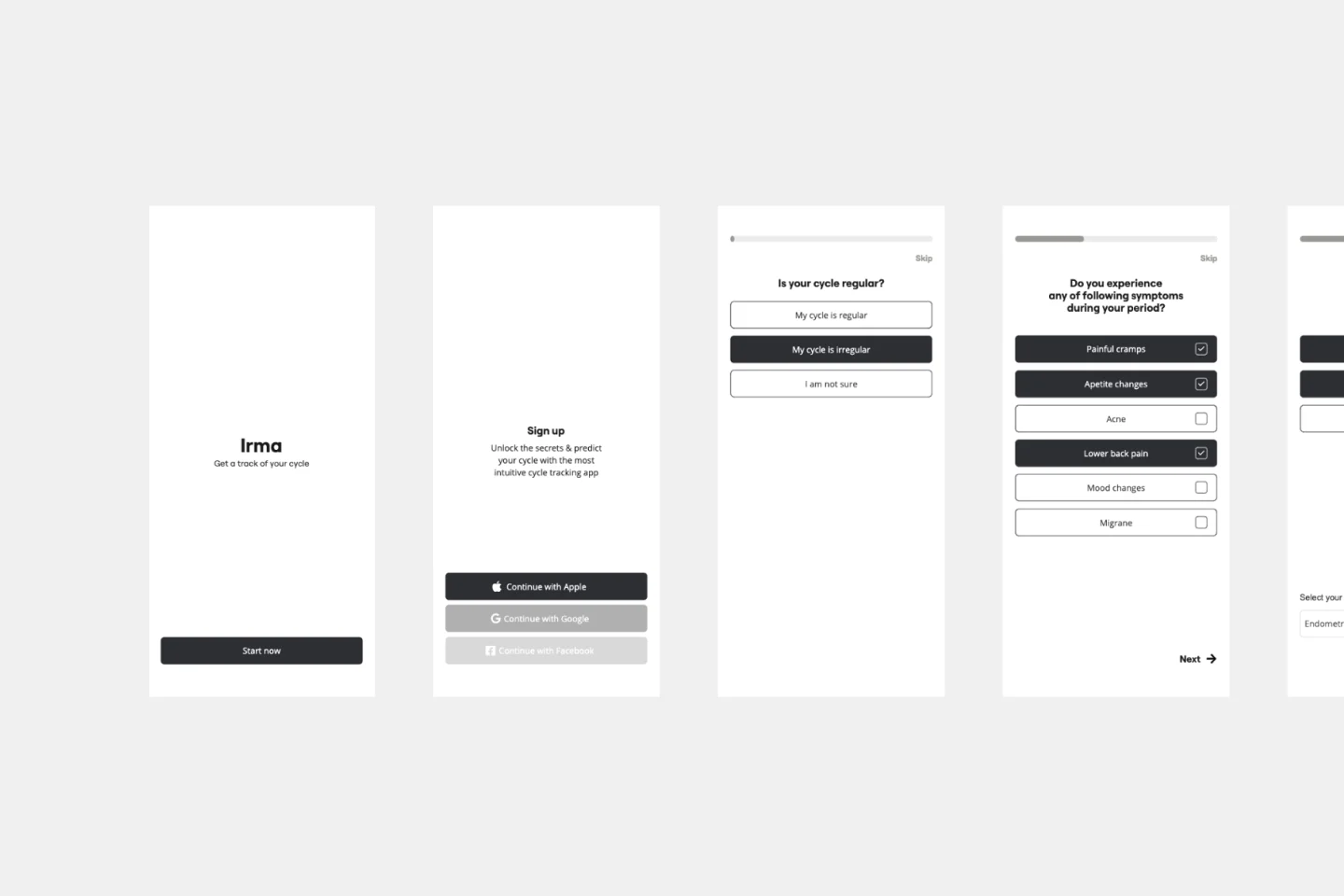
Plantilla de wireframes para aplicaciones de seguimiento
Comienza tu proyecto de diseño de una aplicación de seguimiento con la plantilla de Wireframe de Aplicaciones de Seguimiento. Ofrece una variedad de pantallas pre-diseñadas para facilitar y acelerar la creación de tu wireframe de seguimiento del ciclo menstrual. Ya sea que pienses convertirla en un prototipo o mantenerla como un wireframe, esta plantilla cubre todas tus necesidades.
Plantilla de wireframes de baja fidelidad IA
1 Me gusta35 usosImpulsadas por IA
Plantilla de wireframes de baja fidelidad IA
Cuando estás diseñando un sitio o creando una aplicación, las etapas iniciales deben ser GRANDES: ver el panorama general y comunicar la gran idea. Los wireframes de baja fidelidad te permiten verlo y hacerlo. Estos bocetos preliminares (piénsalo como la versión digital de un dibujo en una servilleta) ayudan a que tus equipos y partes interesadas del proyecto determinen rápidamente si un diseño satisface las necesidades de tus usuarios. Nuestra plantilla te permite usar fácilmente wireframes durante reuniones o talleres, presentaciones y sesiones de crítica.
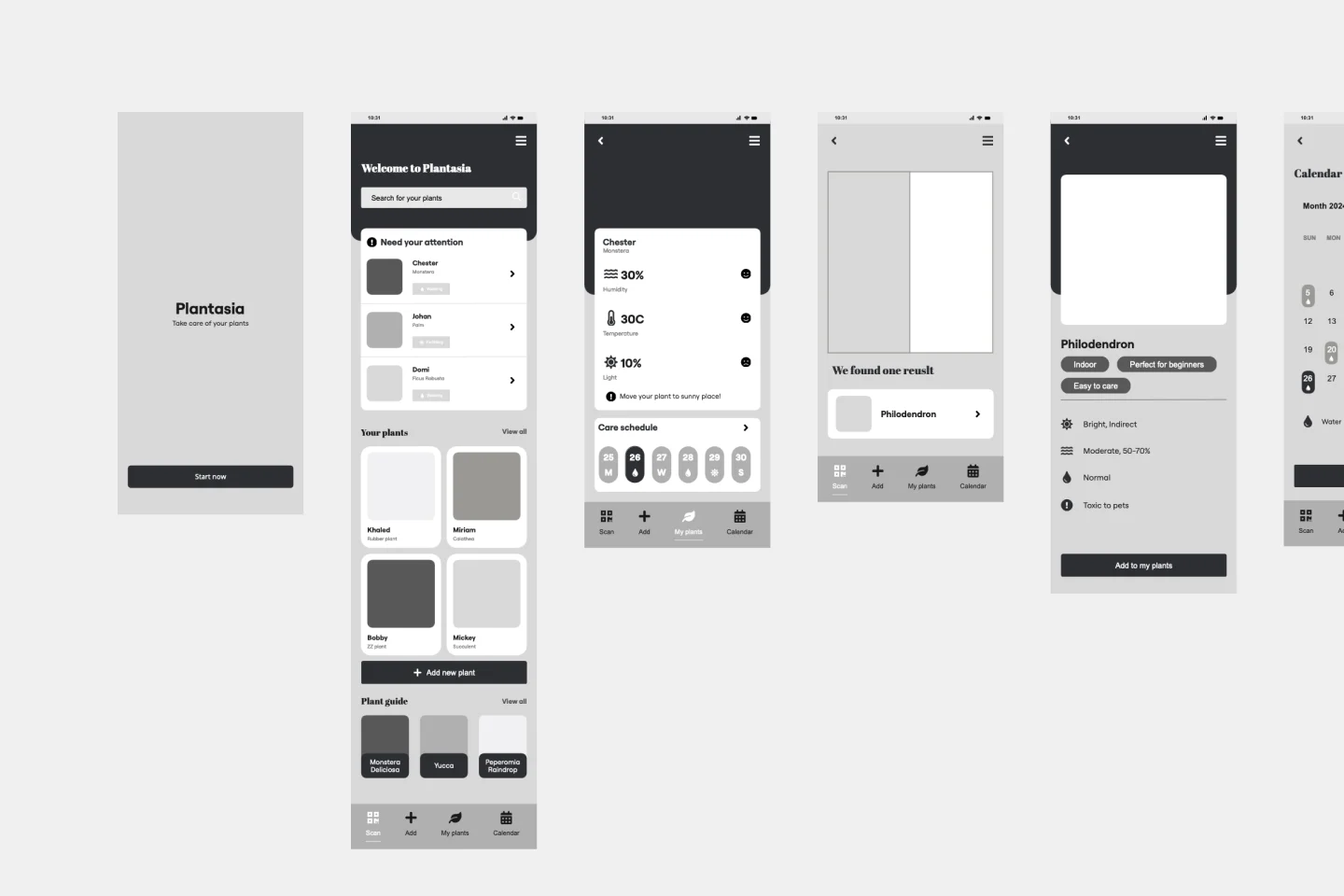
Plantilla de Wireframe para Aplicación de Cuidado de Plantas
1 Me gusta33 usos
Plantilla de Wireframe para Aplicación de Cuidado de Plantas
La plantilla de wireframe para la aplicación de cuidado de plantas proporciona un wireframe de aplicación de múltiples pantallas junto con todas las páginas de diseño necesarias para comenzar. Puedes personalizar fácilmente el wireframe para satisfacer las necesidades específicas de tu cliente o proyecto personal. Añade, elimina o ajusta pantallas para crear un flujo de usuario fluido y personaliza el diseño modificando colores, tipografía y disposiciones. Aprovecha nuestras funciones potenciadas por IA para mejorar aún más el diseño de tu aplicación.

Explorar más
Acerca de la colección de plantillas de wireframes
La colección de plantillas de wireframes de Miro te ayuda a crear prototipos rápidos y efectivos para sitios web, aplicaciones y otros productos digitales. Nuestras plantillas son fáciles de usar y no requieren experiencia en diseño, lo que las hace accesibles para todos, desde principiantes hasta profesionales experimentados. Con una variedad de plantillas disponibles, puedes mapear fácilmente tu visión e iterar rápidamente, asegurando que tu producto final cumpla con todos tus requisitos.
Por qué te encantarán nuestros ejemplos de wireframes
Nuestros ejemplos de wireframes están diseñados para hacer que tu proceso de diseño sea más fluido y eficiente. Aquí hay algunas razones por las que te encantarán:
Fácil de usar y accesible: Nuestras plantillas de wireframe son sencillas de usar, incluso para aquellos sin experiencia en diseño. Esto las hace perfectas tanto para principiantes como para profesionales experimentados.
Altamente personalizables: Puedes ajustar fácilmente los componentes para que se adapten a tus necesidades específicas, asegurando que tus wireframes estén personalizados para tu proyecto.
Funciones de colaboración: La plataforma de Miro permite comentarios de partes interesadas en tiempo real o de manera asincrónica, haciendo que sea fácil alinear tus wireframes con la visión de tu equipo.
Variedad de plantillas: Con una amplia gama de plantillas disponibles, puedes mapear rápidamente tu visión e iterar eficientemente.
Integración con otras herramientas: Miro se integra con herramientas populares como IconFinder y Unsplash, permitiéndote crear wireframes integrales con facilidad.
Ahorra tiempo: Los componentes interactivos de UI prefabricados te permiten crear prototipos de baja fidelidad en minutos, ahorrándote un valioso tiempo en el proceso de diseño.
Opciones específicas para dispositivos: Elige entre diferentes tipos de dispositivos (teléfono, tableta, navegador) para asegurarte de que tus wireframes sean relevantes para los requisitos de tu proyecto.
Opciones de exportación: Una vez que tu wireframe esté completo, puedes exportarlo fácilmente como imagen o PDF para compartir y presentar.
Estas funciones hacen que las plantillas de wireframe de Miro sean una herramienta esencial para cualquiera que busque optimizar su proceso de diseño y colaborar eficazmente con su equipo.
Cómo usar las plantillas de wireframe en Miro
Selecciona la plantilla: Elige una plantilla que se ajuste a tus necesidades y agrégala a tu tablero como la plantilla de wireframes de baja fidelidad o la plantilla de flujo de usuarios.
Selecciona el dispositivo: Elige el dispositivo que deseas realizar el wireframe, ya sea un teléfono, tableta o navegador. Arrastra el componente al tablero para comenzar.
Agrega tus componentes de wireframe: Usa la biblioteca de componentes de wireframe en la barra de menú a la izquierda, que incluye alrededor de 60 patrones de diseño UI. Selecciona y personaliza los componentes que tengan sentido para tu proyecto. Al hacer doble clic en un componente, puedes editarlo.
Agrega tus íconos de wireframe: Usa íconos para representar las acciones que los usuarios realizarán con tu producto. La biblioteca de íconos integrada ofrece una variedad de opciones para ahorrarte tiempo.
Compártelo: Una vez que tu wireframe esté completo, puedes solicitar comentarios invitando a personas a tu tablero o descargando tu wireframe como imagen o PDF.
Las plantillas de wireframe y la biblioteca de UI de Miro te ayudan a crear prototipos de baja fidelidad de manera rápida y eficiente, lo que hace que el proceso de diseño sea más sencillo y colaborativo.





