قالب خريطة الموقع
صمِّم الهيكل الهرمي لموقعك بطريقةٍ بسيطة ومرئيّة باستخدام قالب خريطة الموقع. قم بإنشاء مواقع إلكترونيّة سيحبّها جمهورك.
معلومات حول قالب خريطة الموقع
قالب خريطة الموقع أداةٌ ستساعدك في تصوُّر التّعقيدات في هيكل موقعك الإلكتروني، لتتمكّن من إنشاء موقع إلكتروني يخدم جمهورك بشكل أفضل ويجذب المزيد من الزّوّار.
واصل القراءة لمعرفة المزيد حول قالب خريطة الموقع.
ما المقصود بقالب خريطة الموقع؟
إنشاء الموقع الإلكتروني مهمّةٌ معقّدة. يجتمع العديد من أصحاب المصلحة معًا لإنشاء الصّفحات وكتابة المحتوى وتصميم العناصر وإنشاء هيكل لموقع إلكتروني يخدم الجمهور المستهدَف.
خريطة الموقع أداةُ فعّالة لتسهيل عمليّة تصميم الموقع الإلكتروني. تتيح لك تقييم المحتوى وتصميم العناصر التي تخطّط لتضمينها في موقعك. من خلال تصوُّر موقعك، يمكنك إنشاء كل المكوِّنات وتنظيمها بطريقة منطقيّة لجمهورك.
متى تستخدم صانع خريطة الموقع
يمكنك استخدام قالب خريطة الموقع عند طرح الأفكار حول موقعك الإلكتروني وتصميمه. تتيح هذه الأداة البسيطة لفريقك تصوُّر موقعك الإلكتروني أثناء تعاونكم على إنشائه.
فوائد قالب خريطة الموقع
لماذا يجب عليك إنشاء قالب هيكل الموقع الالكتروني؟ إليك ثلاث طرق ستستفيد منها من خلال استثمار وقتك في إنشاء خريطة موقع خاصة بك.
سهولة التّعاون مع أصحاب المصلحة. تُسهِّل خريطة الموقع عقد جلسات عمل مُثمرة مع أصحاب المصلحة. و تبسِّط تصوُّر جميع الأجزاء المتحرِّكة التي تدخل في بناء موقع إلكتروني. يمنحك إنشاء خريطة الموقع أداةً مرئيّة مريحة وفعّالة للتّعاون.
مشاركة المعلومات. يسهِّل استخدام قالب خريطة الموقع مشاركة المعلومات حول الموقع الإلكتروني الذي تقوم بإنشائه. بدلاً من محاولة التّواصل عبر رسائل البريد الإلكتروني أو من خلال عقد الاجتماعات، يمكنك ببساطة نقل المعلومات من خلال رسمها على الخريطة.
توفير الموارد. في كل مرّة تقوم فيها بإجراء تغييرات على موقع إلكتروني أو تبدأ من جديد، فأنت تهدر الوقت الثّمين والموارد. يمكّنك قالب خريطة الموقع الإلكتروني من المجازفة في بيئة خاضعة للرّقابة. اختبر الأشياء، وراقب كيف تعمل، وكرِّرها.
بدء استخدام قالب خريطة الموقع
هناك العديد من الطّرق لإنشاء خريطة الموقع. عادةً ما تكون خرائط المواقع عبارة عن عروض مرئيّة ثنائيّة الأبعاد: قوائم أو مخطّطات تدفّقيّة تعرض الاتصالات بين صفحات الويب وأشجار صفحات الويب ومحتوى الموقع الإلكتروني. تختار معظم الفِرَق تمثيل الصّفحات على شكل كتل أو خلايا، متّصلة بخطوط تمثّل مسار المستخدم على الموقع.
هذا التّمثيل بسيط عند إنشائه وسهل الفهم. يتيح للمصمّمين والمطوِّرين وكتّاب المحتوى وأصحاب المصلحة تخطيط مشاريع الموقع الإلكتروني والتّعاون ومشاركة المعلومات.
الخطوة الأولى: ابدأ بتحديد قالب خريطة الموقع هذا.
الخطوة الثانية: خطّط للمحتوى الذي تريده على موقعك الإلكتروني.
الخطوة الثالثة: حدّد الخطوات اللّازمة لإنتاج المحتوى والتّصميم. يمكن لفريقك أن يتعاون في هذه العناصر وغيرها بسهولة باستخدام أدوات منصّة Miro البسيطة!
ما الغرض من خريطة الموقع؟
الغرض من خريطة الموقع هو إظهار العلاقة بين مكوّنات الموقع الإلكتروني الخاص بك، وتيسير قيام Google بتتبُّع موقعك، ومعرفة نوع المعلومات المهمّة في موقعك الالكتروني.
اذكر مثالًا لخريطة الموقع؟
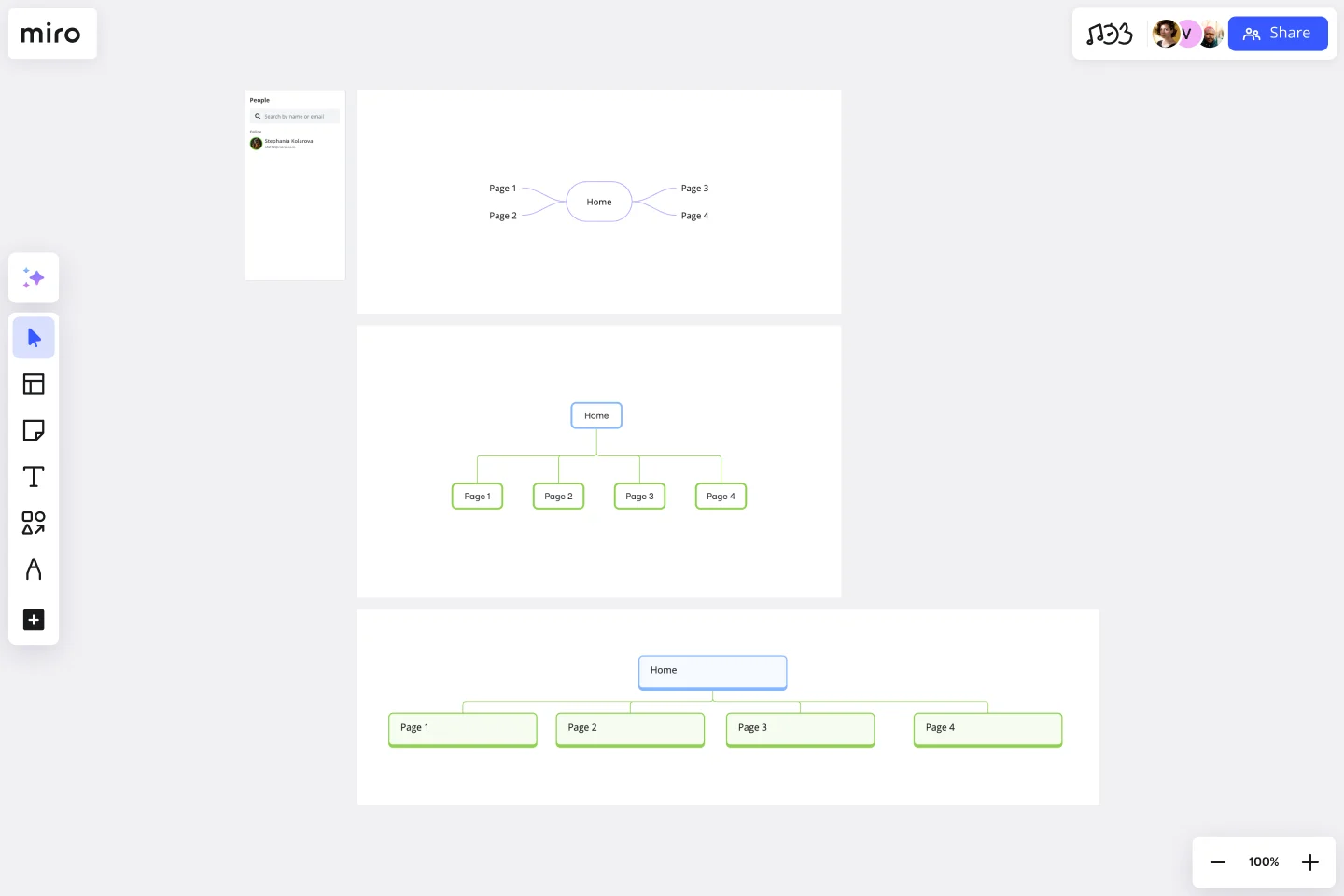
خريطة الموقع هي رسم خرائط الموقع الإلكتروني الخاص بك. يمكن أن يكون مرئيّاً، كما هو موضّح أعلاه في قالب خريطة الموقع الخاص بنا، أو يمكن أن يكون بتنسيق XML.
ما الذي يجب أن تتضمّنه خريطة الموقع؟
يجب أن تتضمن خريطة الموقع الصّفحات الأساسيّة في موقعك الإلكتروني والصّفحات التي ترغب في تصنيفها في جوجل وعرضها للمستخدمين. استخدم قالب خريطة الموقع لفهم هيكلية موقعك الإلكتروني وتصفّحه بشكل أفضل.
ابدأ باستخدام هذا القالب الآن.
قالب شجرة الفرص والحلول
: يعمل بشكل أفضل مع
Flowcharts, Product Management, Diagrams
حلّ المشكلات — تعرِف الشّركات النّاجحة والفِرق المنتجة تماماً كيفيّة القيام بذلك. فهُم قادرون على تحديد العديد من الحلول الممكنة، ثم اختيار الحلّ الذي يحقِّق النّتيجة المطلوبة. تلك هي القوّة التي تمنحك إياها شجرة الفرص والحلول. قامت مدرّبة اكتشاف المنتجات تيريزا توريس بتصميم هذه الخريطة الذّهنيّة، التي تقسِّم النّتيجة المطلوبة إلى فرص ليتمكَّن المنتج من تلبية احتياجات المستخدم، ثم تمنح فريقك طريقة فعّالة لتبادل الأفكار حول الحلول المُحتملة.
قالب قائمة المهام
: يعمل بشكل أفضل مع
Project Management, Education, Decision Making
تُساعد قائمة المهام الفِرق في إدارة المهام المقبلة وتنظيمها وترتيبها بحسب الأولويّة. نتيجة لذلك، يمكنهم تحسين إدارة الوقت وتنظيم عمليات العمل. باستخدام قالب قائمة المهام من منصّة Miro، تُنشئ الفِرَق قوائم مهام تفاعليّة وتعاونيّة وسهلة الاستخدام.
قالب مخطَّط UML Communication
: يعمل بشكل أفضل مع
Software Development, Mapping, Diagrams
تتكوّن معظم البرامج الحديثة من العديد من المتغيّرات التي تعمل وفقًا لمجموعة محدَّدة من التّعليمات. باستخدام مخطّط الاتّصالات، يمكنك تصوّر كيف تعمل هذه الأجزاء معاً بالضبط، مما يمنحك فهمًا أوضح لبرنامجك بأكمله. بالإضافة إلى ذلك، يفسح المخطَّط مجالاً لتوسيع شبكة العلاقات فيما ينمو منتجُك ويتطوّر. مخطّط الاتّصالات هو أداة في غاية الأهمّية ضمن مجموعة أدوات أي مصمّم برمجيّات.
قالب المخطّط التّدفّقي للموقع الإلكتروني
: يعمل بشكل أفضل مع
Flowcharts, Mapping, User Experience
يرسم المخطّط التّدفّقي للموقع الإلكتروني، المعروف أيضًا باسم خريطة الموقع، الهيكل والتشعُّب لأي موقع إلكتروني حالي أو مستقبلي. يمكن أيضًا أن يساعد المخطّط التّدفّقي فريقَك في تحديد الثّغرات المعرفيّة للمحتوى المستقبلي. عندما تقوم بإنشاء موقع إلكتروني، عليك التّأكد من أن كل جزء من المحتوى يمنح المستخدمين نتائج بحث دقيقة بناءً على الكلمات الرئيسيّة المرتبطة بمحتوى الويب الخاص بك. يمكن لفِرق الإنتاج وتجربة المستخدم والمحتوى استخدام المخطّطات التّدفّقية أو خرائط الموقع لفهم كل ما وَرَدَ في الموقع الإلكتروني، والتّخطيط لإضافة محتوى أو إعادة هيكلته لتحسين تجربة مستخدم الموقع الإلكتروني.
قالب خريطة القصّة المرئيّة
: يعمل بشكل أفضل مع
Marketing, Desk Research, Mapping
يرغب بعض الأشخاص بالتّفكير في خريطة القصّة المرئيّة على أنّها قائمة مهام مبسَّطة، ولكنها أكثر فاعليّة من ذلك. يتيح رسم خريطة القصّة المرئيّة لفريق إدارة المنتج الخاص بك وضع تَصوُّرٍ للأبعاد المتعدَّدة للمعلومات.
متطلّبات إنجاز مسار الأفكار
: يعمل بشكل أفضل مع
Design, Brainstorming, Agile Workflows
تتيح لك متطلّبات إنجاز مسار الأفكار وضع تصوُّر للمتطلّبات الخاصّة بك، وتحديد عدد البنود المتأخّرة في الجزء العلوي. عند القيام بذلك، يمكنك ترتيب أولويّات العناصر الموجودة في قائمتك دون الحاجة إلى المشاركة في اجتماعات غير ضروريّة أو التسبُّب بالكثير من النّفقات التّشغيلية. لاستخدام متطلّبات إنجاز مسار الأفكار، قم بتقسيم المسار إلى مراحل مختلفة أو اعتبره خارطة طريق. استخدم متطلّبات إنجاز مسار الأفكار كنموذج هجين يجمع بين خارطة الطريق ومتطلّبات الإنجاز في تنسيق واحد سهل الفهم.